Với bài đọc thêm Lịch sử CSS (Bài 13), em hãy thiết lập hai tệp CSS khác nhau để định dạng cho trang web mô tả bài đọc thêm này. Hai kiểu định dạng được thiết lập cần khác nhau về phông chữ, cỡ chữ và màu chữ.
Với bài đọc thêm Lịch sử CSS (Bài 13), em hãy thiết lập hai tệp CSS khác nhau để định dạng cho trang web mô tả bài đọc thêm này. Hai kiểu định dạng được thiết lập cần khác nhau về phông chữ, cỡ chữ và màu chữ.
Quảng cáo
Trả lời:
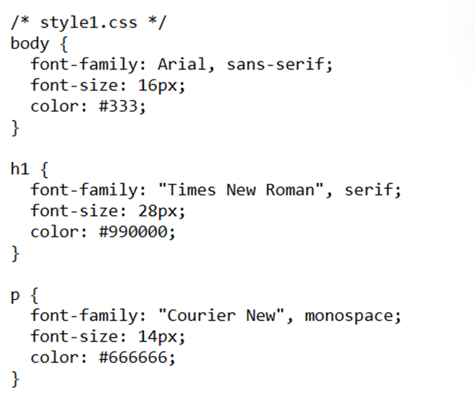
Kiểu 1:

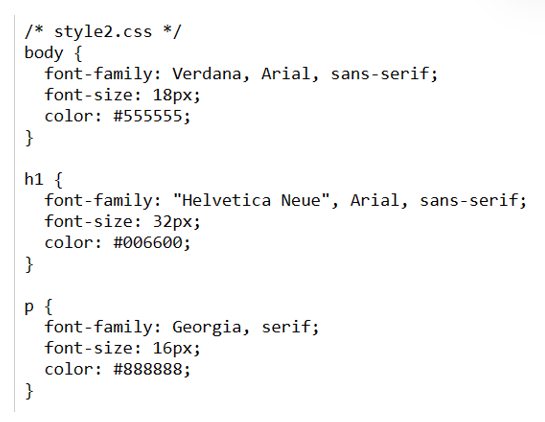
- Kiểu 2:

Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Giáo dục Kinh tế & Pháp luật 12 (chương trình mới) ( 18.000₫ )
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
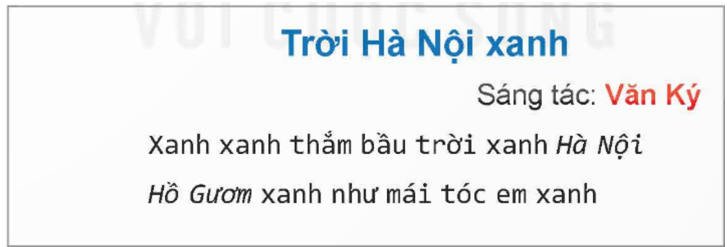
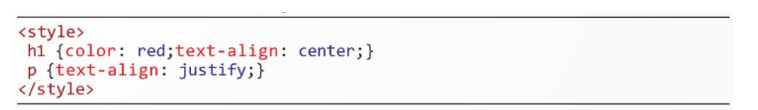
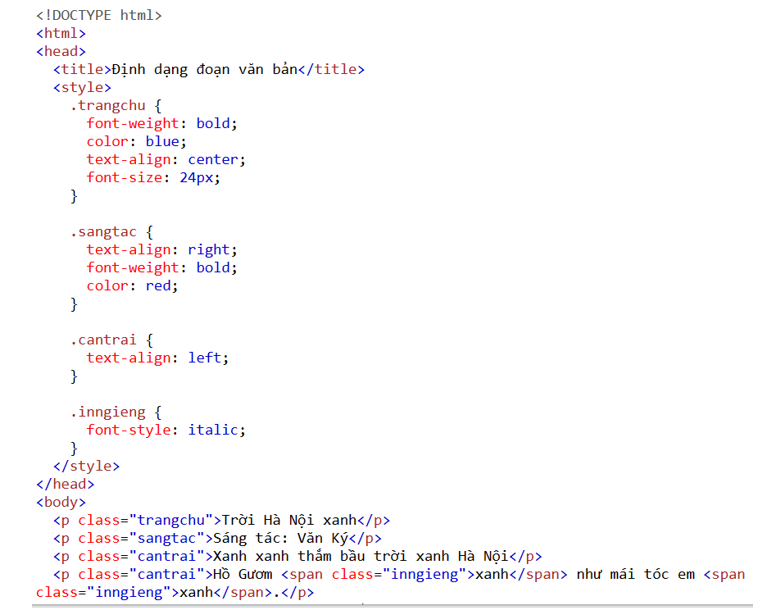
Các thuộc tính CSS liên quan đến định dạng đoạn văn bản: Căn đoạn văn bản, màu chữ, kiểu chữ. Cụ thể:

Lời giải
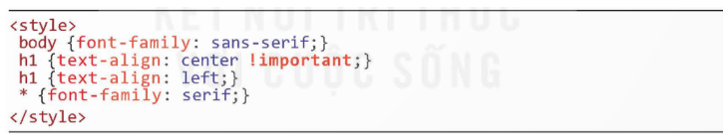
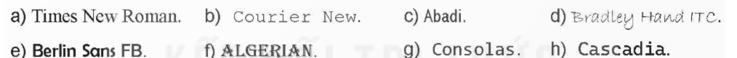
- Quy tắc body {} sẽ được áp dụng cho phần tử <body> và các phần tử con của nó, đặt phông chữ của chúng thành phông chân (sans-serif).
- Quy tắc h1 {text-align: left;} sẽ được áp dụng cho tất cả các phần tử <h1>, đặt thuộc tính text-align thành "left".
- Quy tắc h1 {text-align: center !important;} sẽ không được áp dụng đúng cú pháp CSS vì thiếu ký tự đóng ngoặc nhọn. Do đó, quy tắc này sẽ bị bỏ qua và không có tác động lên phần tử <h1>.
- Quy tắc * {} sẽ được áp dụng cho tất cả các phần tử, đặt phông chữ của chúng thành phông chân (serif).
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.