Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p > strong thì kết quả sẽ như thế nào?
Trong ví dụ ở Hình 15.7, nếu thay mẫu em ~ strong bằng p > strong thì kết quả sẽ như thế nào?
Quảng cáo
Trả lời:
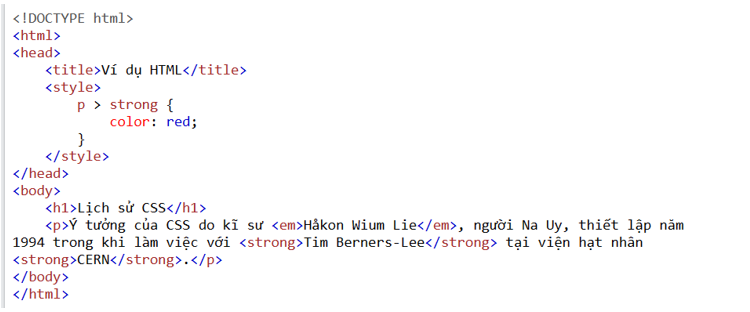
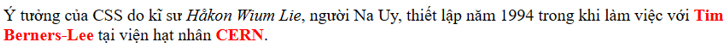
Nếu thay mẫu em ~ strong bằng p > strong, kết quả sẽ không thay đổi. Lí do là trong cấu trúc HTML, phần tử <strong> đang nằm trực tiếp trong phần tử <p>. Do đó, cả hai trường hợp em ~ strong và p > strong đều sẽ chọn phần tử <strong> đó và áp dụng các định dạng CSS tương ứng.
Mã HTML sau khi sửa:

Kết quả hiển thị:

Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
- E F (Descendant selector): Chọn tất cả các phần tử F nằm bên trong phần tử E, bất kể cấp độ lồng nhau của chúng. Ví dụ: div p sẽ chọn tất cả các phần tử <p> nằm trong các phần tử <div>.
- E > F (Child selector): Chọn các phần tử F là con trực tiếp của phần tử E. Điều này chỉ chọn các phần tử F nằm trực tiếp bên trong phần tử E, không bao gồm các phần tử F ở các cấp độ lồng nhau sâu hơn. Ví dụ: ul > li sẽ chọn tất cả các phần tử <li> là con trực tiếp của phần tử <ul>.
- E + F (Adjacent sibling selector): Chọn các phần tử F ngay sau phần tử E và cùng cấp với E. Điều này chỉ chọn phần tử F đầu tiên sau phần tử E. Ví dụ: h2 + p sẽ chọn phần tử <p> đầu tiên ngay sau một phần tử <h2>.
- E ~ F (General sibling selector): Chọn tất cả các phần tử F cùng cấp với phần tử E, ngay sau và lồng nhau. Điều này tương tự như trường hợp E + F, nhưng khác biệt là E ~ F có thể chọn nhiều phần tử F, không chỉ phần tử đầu tiên. Ví dụ: h3 ~ p sẽ chọn tất cả các phần tử <p> cùng cấp với phần tử <h3>.
Lời giải
Hệ màu RGB (Red, Green, Blue) là một hệ màu được hỗ trợ bởi HTML và CSS để biểu diễn các màu sắc. Trong hệ màu RGB, mỗi màu được đại diện bởi một giá trị từ 0 đến 255, tức là một số nguyên 8-bit. Kết hợp các giá trị của ba màu cơ bản này, chúng ta có thể tạo ra hàng triệu màu khác nhau.
Trong HTML và CSS, có ba cách để biểu diễn màu theo hệ màu RGB:
- Sử dụng hàm rgb(): Ta có thể sử dụng hàm rgb() để chỉ định giá trị đỏ (red), xanh lá cây (green) và xanh dương (blue) của một màu. Cú pháp là rgb(red, green, blue), trong đó red, green và blue là các giá trị từ 0 đến 255. Ví dụ: rgb(255, 0, 0) đại diện cho màu đỏ, rgb(0, 255, 0) đại diện cho màu xanh lá cây.
- Sử dụng hàm rgba(): Hàm rgba() tương tự như hàm rgb(), nhưng nó cung cấp thêm một tham số alpha để xác định độ trong suốt của màu. Tham số alpha có giá trị từ 0.0 (hoàn toàn trong suốt) đến 1.0 (hoàn toàn không trong suốt). Ví dụ: rgba(255, 0, 0, 0.5) đại diện cho màu đỏ có độ trong suốt là 50%.
- Sử dụng mã hexa: Mã hexa là một cách khác để biểu diễn màu RGB bằng cách sử dụng một chuỗi sáu ký tự 16-hexa. Mỗi cặp ký tự hexa đại diện cho giá trị của một màu cơ bản trong hệ màu RGB. Ví dụ: #FF0000 đại diện cho màu đỏ, #00FF00 đại diện cho màu xanh lá cây.
Hệ màu RGB cho phép chúng ta định rõ màu sắc của các yếu tố trên trang web bằng cách sử dụng các giá trị RGB hoặc mã hexa tương ứng.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
