Thảo luận, tìm hiểu thêm cách thiết lập bộ chọn đặc biệt của CSS và trả lời các câu hỏi sau:
1. Có thể đặt mẫu định dạng cho các thẻ với thuộc tính cho trước được không?
2. Có thể thiết lập các mẫu định dạng khác nhau cho cùng một loại phần tử giống nhau được không? Nếu có thì thực hiện bằng cách nào?
Thảo luận, tìm hiểu thêm cách thiết lập bộ chọn đặc biệt của CSS và trả lời các câu hỏi sau:
1. Có thể đặt mẫu định dạng cho các thẻ với thuộc tính cho trước được không?
2. Có thể thiết lập các mẫu định dạng khác nhau cho cùng một loại phần tử giống nhau được không? Nếu có thì thực hiện bằng cách nào?
Câu hỏi trong đề: Giải SGK Tin 12 KNTT Bài 16. Định dạng khung có đáp án !!
Quảng cáo
Trả lời:
1. Có, CSS cho phép đặt mẫu định dạng cho các thẻ với thuộc tính cho trước. Để làm điều này, chúng ta sử dụng bộ chọn thuộc tính trong CSS.
2. Có, em có thể thiết lập các mẫu định dạng khác nhau cho cùng một loại phần tử giống nhau bằng cách sử dụng các bộ chọn lớp (class) hoặc mã định danh (id) riêng biệt. Bằng cách gắn các lớp hoặc mã định danh khác nhau cho các phần tử tương tự, em có thể áp dụng các mẫu định dạng khác nhau cho chúngHot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
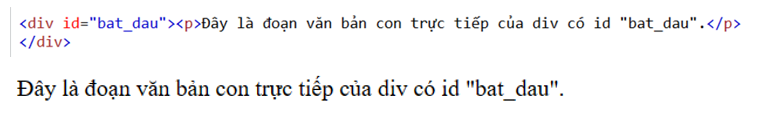
a) div#bat_dau > p: Bộ chọn này áp dụng cho tất cả các phần tử <p> là con trực tiếp của phần tử <div> có mã định danh id là "bat_dau". Ký hiệu > được sử dụng để chỉ định mối quan hệ cha-con trực tiếp.
Ví dụ:

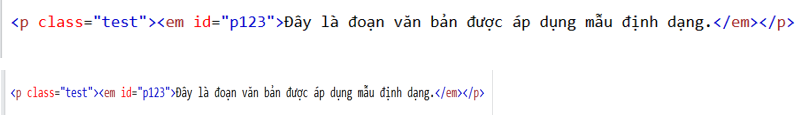
b) p.test em#p123: Bộ chọn này áp dụng cho tất cả các phần tử <em> có mã định danh id là "p123" và đồng thời là con của phần tử <p> có lớp tên là "test".
Ví dụ:

Lời giải
Chiều rộng của các phần tử nội tuyến (inline elements) phụ thuộc vào các yếu tố sau:
- Nội dung: Chiều rộng của một phần tử nội tuyến thường phụ thuộc vào nội dung bên trong nó. Ví dụ, độ dài của một từ hoặc câu trong một phần tử <span> sẽ ảnh hưởng đến chiều rộng của phần tử đó.
- Thuộc tính CSS: Các thuộc tính CSS như padding, margin, border, và width có thể ảnh hưởng đến chiều rộng của phần tử nội tuyến.
- Cấu trúc và vị trí: Cách các phần tử nội tuyến được xếp chồng lên nhau hoặc liền kề cũng có thể ảnh hưởng đến chiều rộng của chúng. Ví dụ, nếu có nhiều phần tử nội tuyến trong một dòng, chiều rộng của mỗi phần tử sẽ bị giới hạn để phù hợp với chiều rộng hiện thời của dòng đó.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.