Giả sử đã thiết lập trang HTML như sau:
<!DOCTYPE html>
<html>
<head>
</head>
</body>
<div>Hãy di chuyển chuột lên tôi, bạn sẽ thấy...
‹p id = "hidden">Sự kì diệu của CSS! </p>
</div>
</body>
</html>
Hãy thiết lập CSS sao cho văn bản được trình bày theo yêu cầu sau:
A. Dòng chữ "Sự kì diệu của CSS!" sẽ được ẩn đi khi duyệt bình thường.
B. Dòng đầu tiên "Hãy di chuyển ..." được hiển thị trên nền xanh lam, trong khung màu với vùng đệm 20 px.
C. Khi di chuyển chuột lên khung màu có chữ "Hãy di chuyển ..." thì xuất hiện khung nền vàng, chữ đỏ, vùng đệm 20 px, trong khung có dòng chữ "Sự kì diệu của CSS!".
D. Khi chuột đã di chuyển qua khung nền xanh lam thì khung vàng sẽ bị ẩn đi.
Giả sử đã thiết lập trang HTML như sau:
<!DOCTYPE html>
<html>
<head>
</head>
</body>
<div>Hãy di chuyển chuột lên tôi, bạn sẽ thấy...
‹p id = "hidden">Sự kì diệu của CSS! </p>
</div>
</body>
</html>
Hãy thiết lập CSS sao cho văn bản được trình bày theo yêu cầu sau:
A. Dòng chữ "Sự kì diệu của CSS!" sẽ được ẩn đi khi duyệt bình thường.
B. Dòng đầu tiên "Hãy di chuyển ..." được hiển thị trên nền xanh lam, trong khung màu với vùng đệm 20 px.
C. Khi di chuyển chuột lên khung màu có chữ "Hãy di chuyển ..." thì xuất hiện khung nền vàng, chữ đỏ, vùng đệm 20 px, trong khung có dòng chữ "Sự kì diệu của CSS!".
D. Khi chuột đã di chuyển qua khung nền xanh lam thì khung vàng sẽ bị ẩn đi.
Quảng cáo
Trả lời:
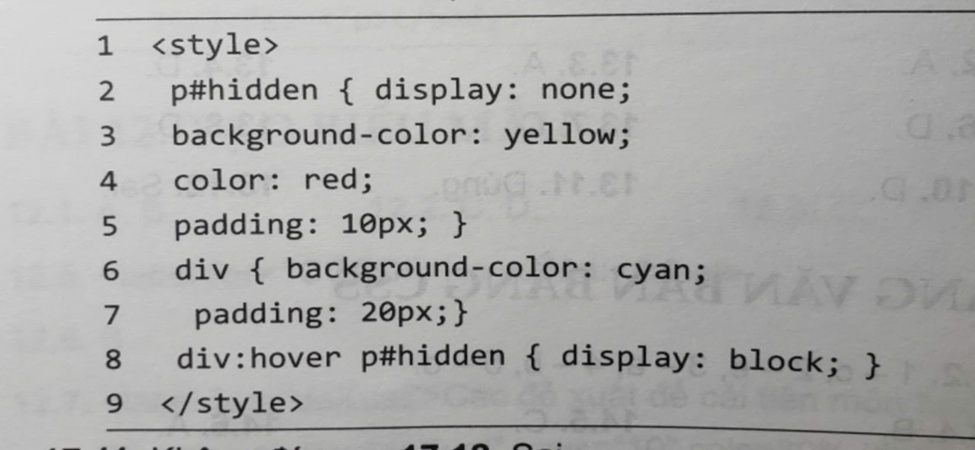
Mẫu CSS trên sẽ đáp ứng được hầu hết các yêu cầu, giúp tạo hiệu ứng và định dạng mong muốn cho trang HTML của bạn. Bạn có thể tùy chỉnh các thuộc tính để phù hợp hơn với giao diện mong muốn
CSS có thể thiết lập như sau:

Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- 250+ Công thức giải nhanh môn Toán 12 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Đáp án:
A. div > p: Trọng số (0, 0, 2)
B. div.test + #p1: Trọng số (1, 1, 1)
C. p.test1 p.test2: Trọng số (0, 2, 2)
D. h1: first-line: Trọng số (0, 0, 1)
Mỗi bộ chọn trên đều có trọng số riêng dựa trên các thành phần của nó. Trọng số có thể được tính dễ dàng bằng cách phân loại và đếm các thành phần của bộ chọn.
Lời giải
Đáp án: C. Từ "HTML" nằm trong thẻ <strong>, và mẫu định dạng p > strong {color: green;} sẽ được áp dụng cho nó.
Do đó, từ "HTML" sẽ có màu green.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.