Giả sử mẫu định dạng CSS có định dạng sau:

Hãy kiểm tra tác dụng của CSS này trên một tệp HTML bất kì và đưa ra nhận xét.
Giả sử mẫu định dạng CSS có định dạng sau:

Hãy kiểm tra tác dụng của CSS này trên một tệp HTML bất kì và đưa ra nhận xét.
Quảng cáo
Trả lời:
Mẫu định dạng CSS <style> body {color: blue;} </style> sẽ áp dụng một thuộc tính cho phần tử <body> của tệp HTML. Cụ thể là color: blue;, điều này đặt màu chữ của toàn bộ nội dung trong phần tử <body> thành màu xanh lam.
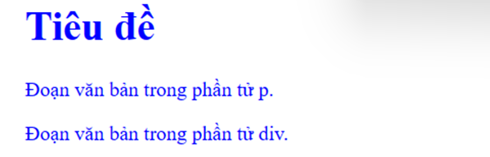
Ví dụ:

Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
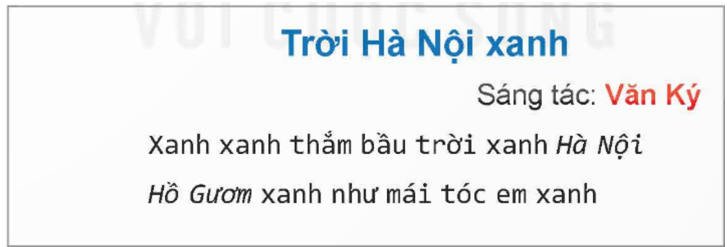
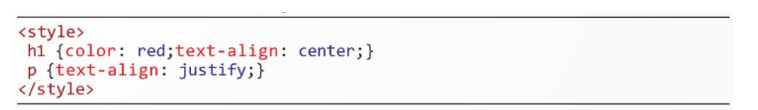
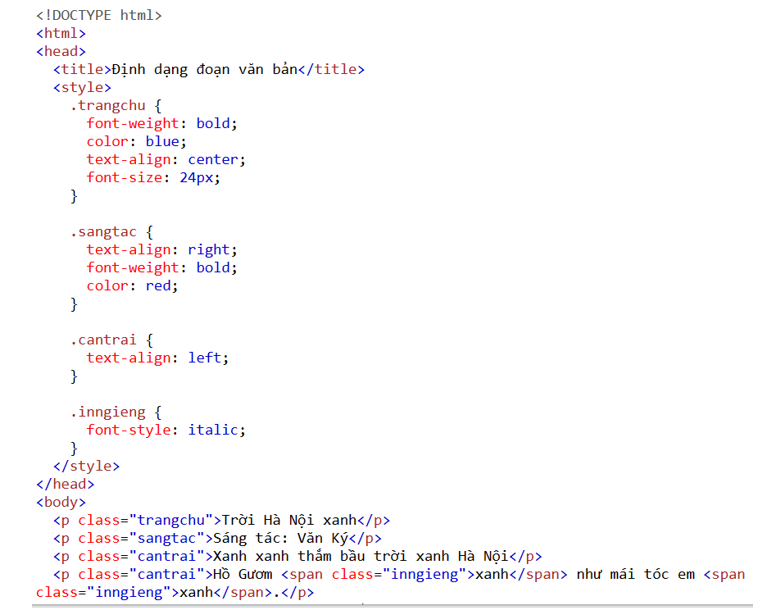
Các thuộc tính CSS liên quan đến định dạng đoạn văn bản: Căn đoạn văn bản, màu chữ, kiểu chữ. Cụ thể:

Lời giải
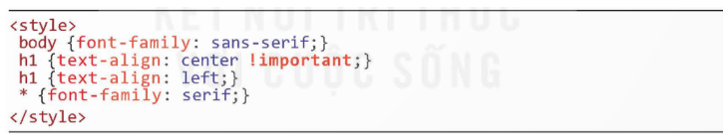
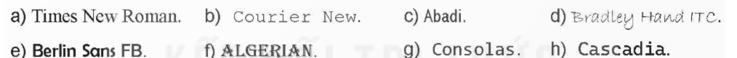
- Quy tắc body {} sẽ được áp dụng cho phần tử <body> và các phần tử con của nó, đặt phông chữ của chúng thành phông chân (sans-serif).
- Quy tắc h1 {text-align: left;} sẽ được áp dụng cho tất cả các phần tử <h1>, đặt thuộc tính text-align thành "left".
- Quy tắc h1 {text-align: center !important;} sẽ không được áp dụng đúng cú pháp CSS vì thiếu ký tự đóng ngoặc nhọn. Do đó, quy tắc này sẽ bị bỏ qua và không có tác động lên phần tử <h1>.
- Quy tắc * {} sẽ được áp dụng cho tất cả các phần tử, đặt phông chữ của chúng thành phông chân (serif).
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.