Câu hỏi trong đề: Giải SGK Tin 12 KNTT Bài 16. Định dạng khung có đáp án !!
Quảng cáo
Trả lời:
Ý nghĩa:
- test.test_more: Đây là một bộ chọn đồng thời (class selector) áp dụng cho các phần tử có cả hai lớp tên là "test" và "test_more". Điều này có nghĩa là chỉ các phần tử có cả hai lớp tên này sẽ được áp dụng định dạng.
- background-color: red;: Đây là thuộc tính CSS được sử dụng để đặt màu nền (background-color) của các phần tử được chọn. Trong trường hợp này, màu nền của các phần tử có lớp tên "test" và "test_more" sẽ được đặt là đỏ (red).
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Giáo dục Kinh tế & Pháp luật 12 (chương trình mới) ( 18.000₫ )
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
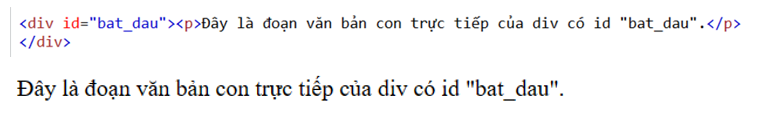
a) div#bat_dau > p: Bộ chọn này áp dụng cho tất cả các phần tử <p> là con trực tiếp của phần tử <div> có mã định danh id là "bat_dau". Ký hiệu > được sử dụng để chỉ định mối quan hệ cha-con trực tiếp.
Ví dụ:

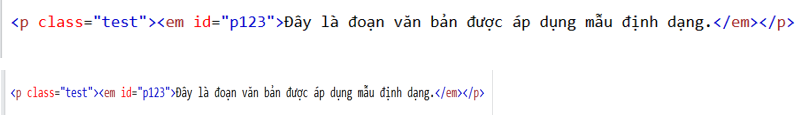
b) p.test em#p123: Bộ chọn này áp dụng cho tất cả các phần tử <em> có mã định danh id là "p123" và đồng thời là con của phần tử <p> có lớp tên là "test".
Ví dụ:

Lời giải
Chiều rộng của các phần tử nội tuyến (inline elements) phụ thuộc vào các yếu tố sau:
- Nội dung: Chiều rộng của một phần tử nội tuyến thường phụ thuộc vào nội dung bên trong nó. Ví dụ, độ dài của một từ hoặc câu trong một phần tử <span> sẽ ảnh hưởng đến chiều rộng của phần tử đó.
- Thuộc tính CSS: Các thuộc tính CSS như padding, margin, border, và width có thể ảnh hưởng đến chiều rộng của phần tử nội tuyến.
- Cấu trúc và vị trí: Cách các phần tử nội tuyến được xếp chồng lên nhau hoặc liền kề cũng có thể ảnh hưởng đến chiều rộng của chúng. Ví dụ, nếu có nhiều phần tử nội tuyến trong một dòng, chiều rộng của mỗi phần tử sẽ bị giới hạn để phù hợp với chiều rộng hiện thời của dòng đó.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.