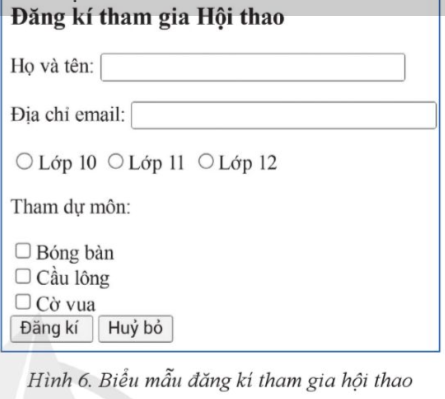
Em hãy hiệu chỉnh văn bản HTML trong bài luyện tập để chỉ cho phép chọn một môn thể thao trong danh sách các môn thể thao được gợi ý.
Câu hỏi trong đề: SGK Tin học 12 Cánh diều Bài 6. Tạo biểu mẫu có đáp án !!
Quảng cáo
Trả lời:
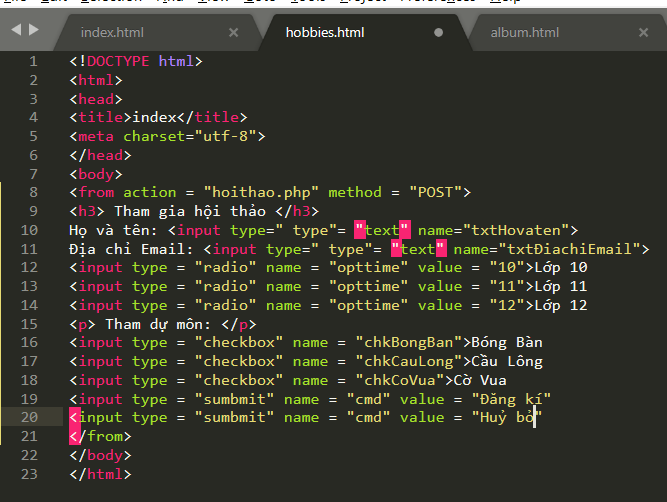
<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta charset="utf-8">
</head>
<body>
<from action = "hoithao.php" method = "POST">
<h3> Tham gia hội thảo </h3>
Họ và tên: <input type=" type"= "text" name="txtHovaten">
Địa chỉ Email: <input type=" type"= "text" name="txtĐiachiEmail">
<input type = "radio" name = "opttime" value = "10">Lớp 10
<input type = "radio" name = "opttime" value = "11">Lớp 11
<input type = "radio" name = "opttime" value = "12">Lớp 12
<p> Tham dự môn: </p>
<input type = "checkbox" name = "chkBongBan">Bóng Bàn
<input type = "checkbox" name = "chkCauLong">Cầu Lông
<input type = "checkbox" name = "chkCoVua">Cờ Vua
<input type = "sumbmit" name = "cmd" value = "Đăng kí"
<input type = "sumbmit" name = "cmd" value = "Huỷ bỏ"
</from>
</body>
</html>
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta charset="utf-8">
</head>
<body>
<from action = "hoithao.php" method = "POST">
<h3> Tham gia hội thảo </h3>
Họ và tên: <input type=" type"= "text" name="txtHovaten">
Địa chỉ Email: <input type=" type"= "text" name="txtĐiachiEmail">
<input type = "radio" name = "opttime" value = "10">Lớp 10
<input type = "radio" name = "opttime" value = "11">Lớp 11
<input type = "radio" name = "opttime" value = "12">Lớp 12
<p> Tham dự môn: </p>
<input type = "checkbox" name = "chkBongBan">Bóng Bàn
<input type = "checkbox" name = "chkCauLong">Cầu Lông
<input type = "checkbox" name = "chkCoVua">Cờ Vua
<input type = "sumbmit" name = "cmd" value = "Đăng kí"
<input type = "sumbmit" name = "cmd" value = "Huỷ bỏ"
</from>
</body>
</html>

Lời giải
Đáp án đúng là:
A. <input type="text" name="txt">
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.