Giải SBT Tin học 12 Cánh diều Bài 7. Thực hành tạo biểu mẫu có đáp án
38 người thi tuần này 4.6 436 lượt thi 2 câu hỏi
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
🔥 Học sinh cũng đã học
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 2
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 1
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 2
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 1
Bộ 3 đề thi cuối kì 2 Tin học 12 Cánh diều có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Cánh diều có đáp án - Đề 2
Danh sách câu hỏi:
Lời giải
Trả lời:
Hướng dẫn thực hiện
Bước 1. Khai báo cấu trúc trang web
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>F121</title>
<body> </body> </html>
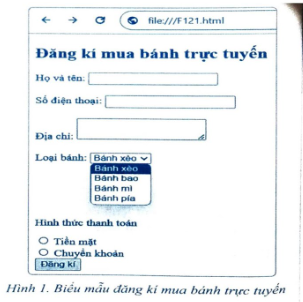
Bước 2. Khai báo biểu mẫu trong phần tử body <h2>Đăng kí mua bánh trực tuyến</h2> <form action="" method="post">
<label>Họ và tên:</label>
<input type="text" name="ho Ten"> <br><br>
<label>Số điện thoại:</label>
<input type="tel"name="soDienThoai"><br><br>
<label>Địa chỉ:</label>
<textarea name="diaChi"></textarea><br><br>
<label>Loại bánh:</label <select name="loaiBanh
<option value="banhXeo"> Bánh xèo</option> <option value="banhBao">Bánh bao</option> <option value= "banhMi">Bánh mì</option> <option value="banhPia">Bánh pía</option>
</select><br><br><br><br> <br> <p> Hình thức thanh toán</p>
<input type="radio" name="payType" value="TienMat"> Tiền
mặt<br>
<input type="radio" name="payType" value="ChuyenKhoan"> Chuyển khoản<br>
<input type="submit" value="Đăng k!">
</form>
Bước 3. Chọn File\Save, ghi lưu tệp với tên “F121.html”.
Bước 4. Mở tệp bằng trình duyệt web và xem kết quả.
Lời giải
Trả lời:
Hướng dẫn thực hiện:
Bước 1. Khai báo cấu trúc trang web
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
</title>
</head>
<body> </body>
</html>
Bước 2. Khai báo biểu mẫu trong phần tử body. <h2>Đăng kí mua vé trực tuyến</h2> <form action="" method="post"> <p>I. Thông tin cá nhân</p>
<label>Họ và tên:</label>
<input type="text" name="ho Ten"><br><br>
<label>Số điện thoại:</label>
<input type="text" name="txtSoDienThoai><br><br>
<label>Email:</label>
<input type="email" name="email"><br><br>
<p>II. Thông tin hành trình</p>
<label>Ga di:</label>
<select name="gaDi":
<option value="gaDil">Hà Nội</option>
<option value="gaDi2">Thanh Hoá</option> <option value="gaDi3">Vinh</option> <option value="gaDi4”>Đồng Hới</option> <option value="gaDi5">Hué</option> <option value=“gaDi6”>Đà Nẵng</option> <option value="gaDi7">Nha Trang</option> <option value=“gaDi8”>Sài Gòn</option> </select>
<br><br>
<label>Ga đến:</label>
<select name="gaDen">
<option value=“gaDenl”>Hà Nội</option> <option value="gaDen2">Thanh Hoá</option> <option value="gaDen3">Vinh</option> <option value=“gaDen4”>Đồng Hới</option>