Giải SBT Tin học 12 Cánh diều Bài 4. Tạo nội dung văn bản cho trang web có đáp án
26 người thi tuần này 4.6 220 lượt thi 5 câu hỏi
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
🔥 Học sinh cũng đã học
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 2
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 1
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 2
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 1
Bộ 3 đề thi cuối kì 2 Tin học 12 Cánh diều có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Cánh diều có đáp án - Đề 2
Danh sách câu hỏi:
Lời giải
Trả lời:
Chuẩn bị các nội dung cần có trong thông báo gồm: giới thiệu ngắn gọn về Câu lạc bộ Truyền thông và Thiết kế, các mô tả công việc và yêu cầu về vị trí cần tuyển, quyền lợi dành cho thành viên câu lạc bộ, cách thức xét tuyển và liên hệ, ... Chọn một trang web phù hợp trong website “Bảo trường” đã tạo trước đó, ví dụ trang Thông báo của trường, Tin tức hoặc Tin rao vặt, ... Có thể kết hợp các khối mẫu bài viết khác nhau được cung cấp trong phần mềm Mobirise như People, Article, News, Contact, List để trình bày thông tin như mong muốn. Thông báo cần có cả nội dung và hình ảnh minh hoạ giúp để lại ấn tượng và thu hút sự chú ý của người xem.
Lời giải
Trả lời:
Bước 1. Thêm khối danh sách.
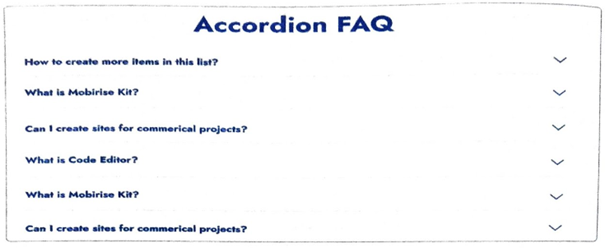
Thêm khối mẫu List có dạng tương tự như hình dưới đây vào trang web phù hợp trong website “Bảo trường” đã tạo trước đó.

Bước 2. Chỉnh sửa nội dung và định dạng phần danh sách.
Chọn phần tiêu đề “Accordion FAQ” để chỉnh sửa nội dung văn bản, cỡ chữ (trong phần Font Title 1 với độ lớn giảm dần từ Title 1 đến Menu), màu chữ (Color O) và căn lề (Align = ) như hình sau:

Thực hiện chỉnh sửa nội dung văn bản và định dạng tương tự cho các câu hỏi.
Chọn phần nội dung câu hỏi để hiển thị câu trả lời tương ứng. Chọn và chỉnh sửa phần nội dung trả lời tương tự như trên.
Mở bảng thông số thiết lập và điều chỉnh các thông số:
+ Top/Bottom (mục Size): Điều chỉnh các độ lớn khoảng cách trên/dưới của khối danh sách.
+ Amount: Điều chỉnh số lượng câu hỏi trong khối danh sách (ví dụ trong hình minh hoạ là 4 câu hỏi).
+ Image/Color/Video (mục Background): Điều chỉnh nền cho khối danh sách (ví dụ trong hình minh hoạ sử dụng màu nền Color là màu có mã #fafafa).
Lời giải
Trả lời:
Bước 1. Thêm khối chân trang.
Thêm khối mẫu Footer có dạng tương tự vào trang web như hình dưới đây:

Bước 2. Chỉnh sửa nội dung phần chân trang.
– Chỉnh sửa nội dung văn bản, tạo liên kết cho các nội dung cần thiết.
– Mở bảng thông số thiết lập và điều chỉnh các thông số như hình bên:
+ Điều chỉnh độ lớn khoảng trống phần trên (Top) và dưới (Bottom) của chân trang. + Nhập địa chỉ muốn thiết lập bản đồ trong phần Map sau đó chọn Update.
+ Điều chỉnh số lượng biểu tượng liên kết mạng xã hội (Icons).
+ Điều chỉnh màu nền/ảnh (Background Color/Image) phù hợp.
Lời giải
Trả lời:
Các mục nào sau đây thường xuất hiện ở phần chân trang của trang web là: a), c), e) và f).
Lời giải
Trả lời:
Bước 1. Thêm khối Bài viết vào trang web
- Chọn Add Block to page.
- Chọn khối mẫu có bố cục phù hợp với trang web.
Bước 2. Điều chỉnh thông số định dạng của bài viết
- Di chuyển lên trên bài viết và chọn Block Parameters.
Các thông số định dạng bài viết gồm:
- Full With: Hiển thị bài viết toàn màn hình
- Top: Điều chỉnh khoảng cách với các cột nội dung phía trên bài viết
- Bottop: Điều chỉnh khoảng cách với các nội dung phía dưới bài viết.
- With: Điều chỉnh độ rộng của khối bài viết.
- Subtitle: Hiển thị tiêu đề phụ phía dưới tiêu đề.
- Coler/ Image/Video: Chọn màu nền, ảnh nền, video cho khối bài viết.
Bước 3. Chỉnh sửa nội dung bài viết.

