Tạo website cá nhân:
Hãy tạo biểu mẫu nhận lời nhắn từ bạn bè để hoàn thiện tiếp website cá nhân đã tạo ở các bài học trước.
Gợi ý thực hiện
– Mở tệp “index.html”, thêm tiêu đề mục h2 “Lời nhắn” để tạo biểu mẫu nhận
các lời nhắn từ bạn bè.
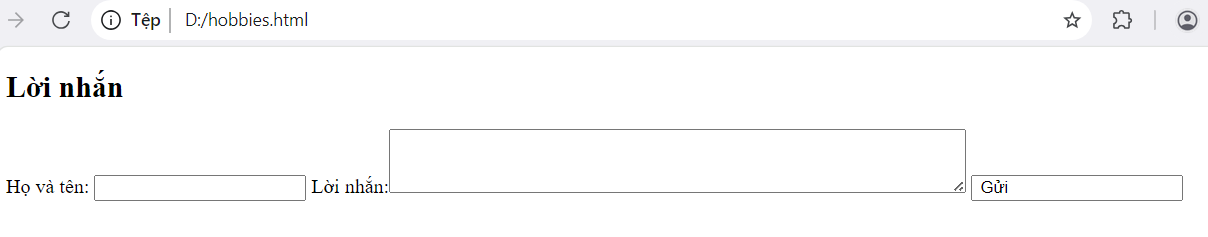
Biểu mẫu có các điều khiển:
+ Ô nhập liệu text có nhãn “Họ và tên”.
+ Ô nhập liệu textarea có nhãn “Lời nhắn”. + Nút lệnh submit có nhãn “Gửi”.
Tạo website cá nhân:
Hãy tạo biểu mẫu nhận lời nhắn từ bạn bè để hoàn thiện tiếp website cá nhân đã tạo ở các bài học trước.
Gợi ý thực hiện
– Mở tệp “index.html”, thêm tiêu đề mục h2 “Lời nhắn” để tạo biểu mẫu nhận
các lời nhắn từ bạn bè.
Biểu mẫu có các điều khiển:
+ Ô nhập liệu text có nhãn “Họ và tên”.
+ Ô nhập liệu textarea có nhãn “Lời nhắn”. + Nút lệnh submit có nhãn “Gửi”.
Quảng cáo
Trả lời:
<title>index</title>
<meta charset="utf-8">
</head>
<body>
<from action = "hoithao.php" method = "POST">
<h2> Lời nhắn </h2>
<lable> Họ và tên: <input type=" type"= "text" name="txtHovaten">
<lable> Lời nhắn:<textarea name ="Comments" rows = "3" cols = "60"></textarea>
<input type = "sumbmit" name = "cmd" value = " Gửi"
</from>
</body>
</html>

Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Giáo dục Kinh tế & Pháp luật 12 (chương trình mới) ( 18.000₫ )
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Tuyển tập 30 đề thi đánh giá năng lực Đại học Quốc gia Hà Nội, TP Hồ Chí Minh (2 cuốn) ( 150.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ