Tạo website cá nhân:
Em hãy hoàn thiện website cá nhân đã tạo từ các bài học trước bằng cách khai báo và áp dụng các quy tắc định dạng trình bày để các tiêu đề sử dụng phông chữ và màu sắc đa dạng.
Gợi ý thực hiện
– Tạo thư mục con styles trong thư mục myHomepage.
– Tạo tệp mới và ghi lưu vào thư mục styles với tên “style.css”.
– Khai báo các quy tắc định dạng trong tệp “style.css” để trình bày, ví dụ: tiêu đề họ sử dụng phông chữ Verdana, chữ màu đỏ; tiêu đề h2 sử dụng phông chữ
Verdana, chữ màu xanh.
– Bổ sung khai báo tham chiếu sử dụng external CSS vào phần tử head của các tệp: "index.html", "hobbies.html", "album.html".
Tạo website cá nhân:
Em hãy hoàn thiện website cá nhân đã tạo từ các bài học trước bằng cách khai báo và áp dụng các quy tắc định dạng trình bày để các tiêu đề sử dụng phông chữ và màu sắc đa dạng.
Gợi ý thực hiện
– Tạo thư mục con styles trong thư mục myHomepage.
– Tạo tệp mới và ghi lưu vào thư mục styles với tên “style.css”.
– Khai báo các quy tắc định dạng trong tệp “style.css” để trình bày, ví dụ: tiêu đề họ sử dụng phông chữ Verdana, chữ màu đỏ; tiêu đề h2 sử dụng phông chữ
Verdana, chữ màu xanh.
– Bổ sung khai báo tham chiếu sử dụng external CSS vào phần tử head của các tệp: "index.html", "hobbies.html", "album.html".
Quảng cáo
Trả lời:
Code:
<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta charset="utf-8">
</head>
<style>
body {background-color: cyan}
p{ -webkit-tap-highlight-color: transparent; margin: 0px; padding: 0px; user-select: text;">";}
p{}
P{color:red;}
</style>
<body>
<ol>
<li> Kế hoạch học tập </li>
<p> Giới thiệu về bản thân </p>
<p> Họ tên tôi là: ...... Sinh ngày: 25/04/1985. Địa chỉ: Hà Nội </p>
</ol>
</body>
</html>
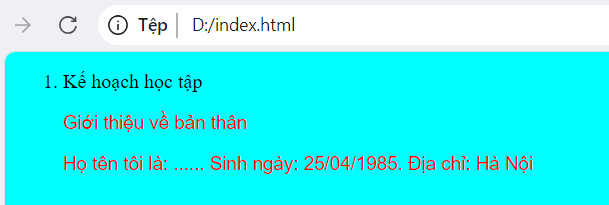
Kết quả:

Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Giáo dục Kinh tế & Pháp luật 12 (chương trình mới) ( 18.000₫ )
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Tuyển tập 30 đề thi đánh giá năng lực Đại học Quốc gia Hà Nội, TP Hồ Chí Minh (2 cuốn) ( 150.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ