Em hãy tạo thêm một khung để nhúng trang web www.learnpython.org vào trong mục Những trang web thường ghé thăm.
Em hãy tạo thêm một khung để nhúng trang web www.learnpython.org vào trong mục Những trang web thường ghé thăm.
Quảng cáo
Trả lời:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Tiêu đề của trang web</title>
</head>
<body>
<!-- Nội dung ghi chú -->
<h1>Giới thiệu chung</h1>
<p>Nơi sinh: Thành phố Hồ Chí Minh</p>
<p>Điện thoại: 09.................</p>
<p>Email: nguyenvana@gmail.com</p>
<h1>Những trang web thường ghé thăm</hl
<ul>
<li>Chân trời sáng tạo:</li>
</ul>
<iframe src="www.learnpython.org" width="80%" height="500"> </iframe>
</body>
</html>
Kết quả:

Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Tạo bảng thời khoá biểu có 8 dòng và 7 cột. Các bước thực hiện như sau:
1. Khởi động Visual Studio Code và tạo tập tkb.html.
2. Nhập đoạn mã HTML. sau để tạo nội dung cho các hàng từ tiết 1 đến tiết 3 trong bảng thời khoá biểu.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Thời khoá biểu học kì I - Lớp 12A</title>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
</tr> <tr>
<th width="50"> </th> <th width="50"> </th> <th width="80">Thứ Hai</th> <th width="89">Thứ Ba</th> <th width="80">Thứ Tư</th> <th width="80">Thứ Năm</th> <th width="80">Thứ Sáu</th>
<td border="1" rowspan="7">Sáng</td>
<td>Tiết 1</td>
<td>Chào cờ</td>
</tr>
<td>Chào cờ</td> <td>GDĐP</td> <td>Lịch sử</td> <td>GDQP</td>
<td>Địa lí</td>
<tr>
</tr>
<tr>
<td colspan="7" align="center" bgcolor="#e0e0e0">Ra chơi 1</td
Chân trời sáng tạo
<td>Tiết 2</td>
<td>Ngoại ngữ</td>
<td>Ngoại ngữ</td>
<td>HĐTNHN</td>
<td>Tin học</td>
<td>Địa lí</td>
</tr>
<tr>
<td>Tiết 3</td>
<td>Toán</td>
<td>Ngoại ngữ</td>
<td>HDTNHN</td>
<td>Tin học</td>
<td>GDQP</td>
</tr>
</table>
</body>
</html>
3. Bổ sung mã lệnh để tạo các hàng còn lại của bảng thời khoá biểu.
4. Nháy đúp chuột vào tệp tkb.html để mở trang web trong trình duyệt. Kiểm tra kết quả thực hiện.
Lời giải
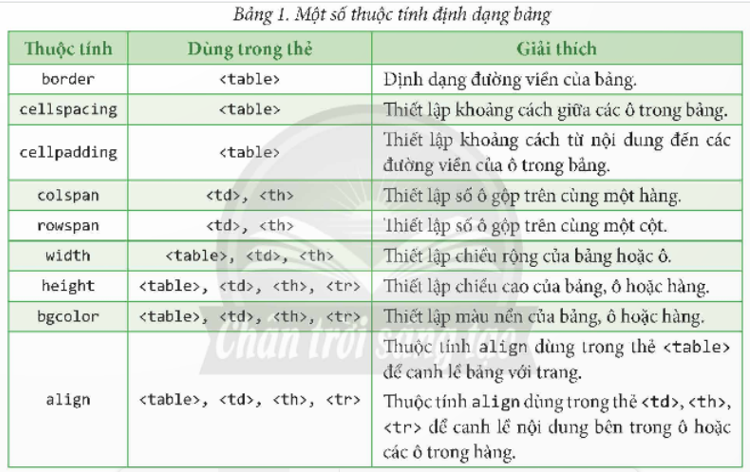
Bảng được bắt đầu từ thẻ <table> và kết thúc bằng thẻ </table>. Bên trong cặp thẻ <table> </table> là thẻ <tr> dùng để bắt đầu một hàng và </tr> dùng để kết thúc hàng; cặp thẻ <th> </<th> dùng để tạo các ô tiêu đề; cặp thẻ <td></td> dùng để tạo các ô còn lại. Ngoài ra thuộc tính border được dùng để định dạng đường viền của bảng.

Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.