Giải SBT Tin học 12 Định hướng Khoa học máy tính Chân trời sáng tạo Bài F5. Tạo biểu mẫu trong trang web
32 người thi tuần này 4.6 256 lượt thi 4 câu hỏi
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
🔥 Học sinh cũng đã học
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 2
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 1
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 2
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 1
Bộ 3 đề thi cuối kì 2 Tin học 12 Cánh diều có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Cánh diều có đáp án - Đề 2
Danh sách câu hỏi:
Lời giải
Lời giải
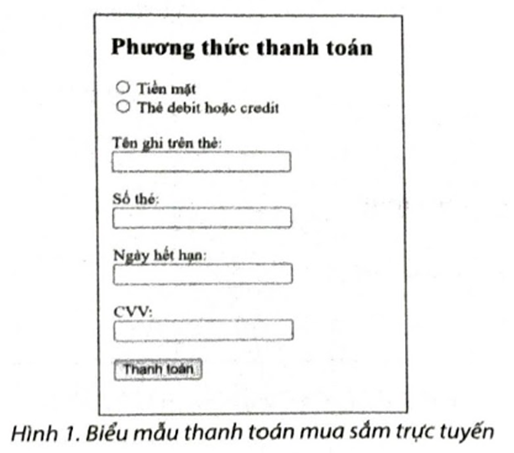
- Để tạo nút chọn phương thức thanh toán, em viết đoạn mã HTML
như sau:
<input type="radio" id="cash" name="payment-method" value="cash"> <label for="cash">Tiền mặt</label>
<input type="radio" id="debit" name="payment-method" value="cash"> <label for="debit">Thẻ debit hoặc credit</label>
– Đối với các ô nhập thông tin còn lại, em viết đoạn mã HTML như sau: <label for="name">Tên ghi trên thẻ:</label><br>
<input type="text" id="name" name="name" required><br><br> - Đối với nút nhấn, em viết mã lệnh HTML như sau:
<button type="submit" value="Submit">Thanh toán</button>
Lời giải
Đối với hộp văn bản nhập ý kiến phản hồi, em sử dụng thẻ <textarea> để người dùng có thể nhập nhiều dòng. Cụ thể, em thiết lập sẵn 4 dòng như sau:
<textarea
id="feedback"
required></textarea>
name="feedback"
rows="4"
cols="50"
– Đối với nút Gửi, em sử dụng thẻ <input) có thuộc tính type là submit như sau:
<input type="submit" value="Guri">
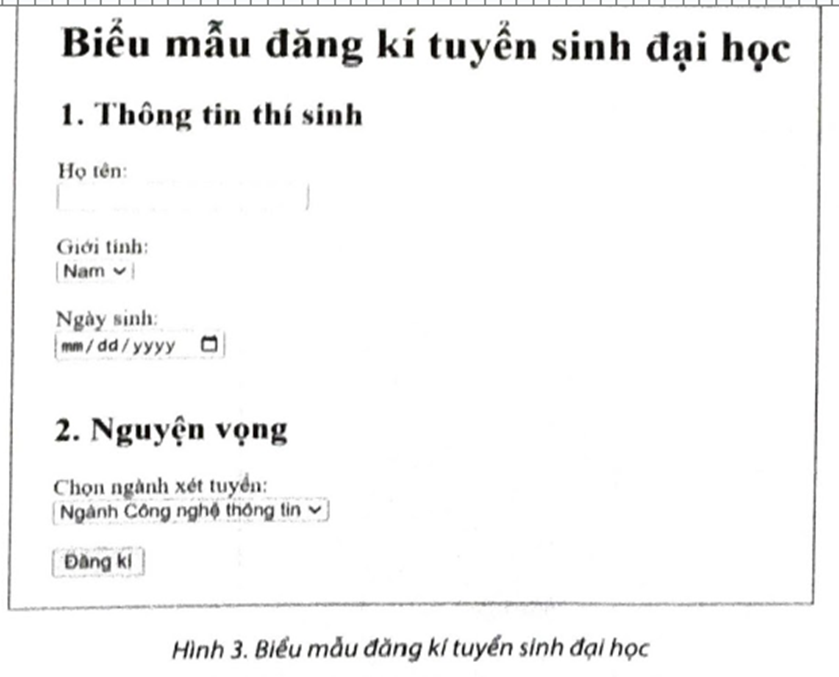
Lời giải
- Đối với mục giới tính và ngành, em tạo sẵn một danh sách các lựa chọn bằng cách sử dụng thẻ <select) như sau:
<select id="gioitinh" name="gioitinh",
<option value="M">Nam</option> <option value="F">Nữ</option
</select>
– Đối với mục ngày sinh, em tạo sẵn lịch để người dùng chọn ngày bằng cách sử dụng thẻ <input) có thuộc tính type là date như sau:
<input type="date" id="ngaysinh" name="ngaysinh",