Điền các từ (<button>, <textarea>, input, nhiều dòng, text, tương tác, nhãn tên, <form), thẻ) vào chỗ chấm cho phù hợp.
Biểu mẫu web giúp người dùng biểu mẫu trong trang web, em sử dụng thẻ với trang web. Để tạo biểu mẫu trong trang web, em sử dụng thẻ………………
Với mỗi thành phần của biểu mẫu, em sử dụng các thuộc tính tương ứng như: thẻ <label> để tạo type="............", tạo hộp văn bản, …... và <input type="radio", để tạo tròn nút chọn phương án, thẻ ............ để tạo hộp văn bản cho phép nhập ..., thẻ .....để tạo nút nhấn.
Điền các từ (<button>, <textarea>, input, nhiều dòng, text, tương tác, nhãn tên, <form), thẻ) vào chỗ chấm cho phù hợp.
Biểu mẫu web giúp người dùng biểu mẫu trong trang web, em sử dụng thẻ với trang web. Để tạo biểu mẫu trong trang web, em sử dụng thẻ………………
Với mỗi thành phần của biểu mẫu, em sử dụng các thuộc tính tương ứng như: thẻ <label> để tạo type="............", tạo hộp văn bản, …... và <input type="radio", để tạo tròn nút chọn phương án, thẻ ............ để tạo hộp văn bản cho phép nhập ..., thẻ .....để tạo nút nhấn.
Quảng cáo
Trả lời:
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Giáo dục Kinh tế & Pháp luật 12 (chương trình mới) ( 18.000₫ )
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
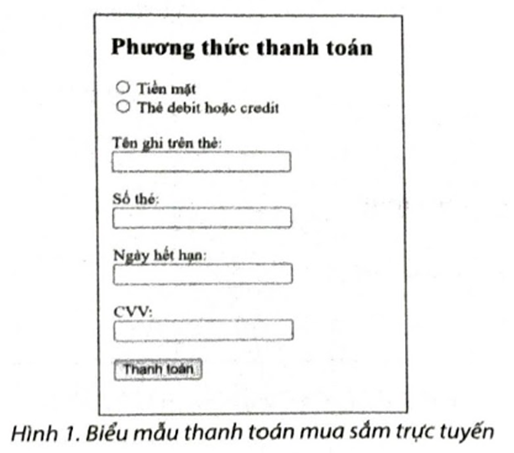
- Để tạo nút chọn phương thức thanh toán, em viết đoạn mã HTML
như sau:
<input type="radio" id="cash" name="payment-method" value="cash"> <label for="cash">Tiền mặt</label>
<input type="radio" id="debit" name="payment-method" value="cash"> <label for="debit">Thẻ debit hoặc credit</label>
– Đối với các ô nhập thông tin còn lại, em viết đoạn mã HTML như sau: <label for="name">Tên ghi trên thẻ:</label><br>
<input type="text" id="name" name="name" required><br><br> - Đối với nút nhấn, em viết mã lệnh HTML như sau:
<button type="submit" value="Submit">Thanh toán</button>
Lời giải
Đối với hộp văn bản nhập ý kiến phản hồi, em sử dụng thẻ <textarea> để người dùng có thể nhập nhiều dòng. Cụ thể, em thiết lập sẵn 4 dòng như sau:
<textarea
id="feedback"
required></textarea>
name="feedback"
rows="4"
cols="50"
– Đối với nút Gửi, em sử dụng thẻ <input) có thuộc tính type là submit như sau:
<input type="submit" value="Guri">
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.