Quảng cáo
Trả lời:
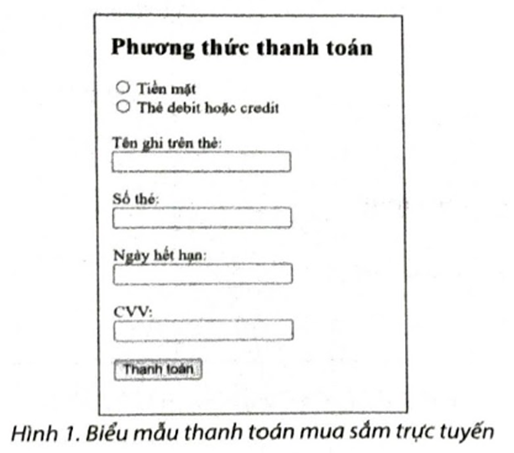
- Để tạo nút chọn phương thức thanh toán, em viết đoạn mã HTML
như sau:
<input type="radio" id="cash" name="payment-method" value="cash"> <label for="cash">Tiền mặt</label>
<input type="radio" id="debit" name="payment-method" value="cash"> <label for="debit">Thẻ debit hoặc credit</label>
– Đối với các ô nhập thông tin còn lại, em viết đoạn mã HTML như sau: <label for="name">Tên ghi trên thẻ:</label><br>
<input type="text" id="name" name="name" required><br><br> - Đối với nút nhấn, em viết mã lệnh HTML như sau:
<button type="submit" value="Submit">Thanh toán</button>
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Tuyển tập 30 đề thi đánh giá năng lực Đại học Quốc gia Hà Nội, TP Hồ Chí Minh (2 cuốn) ( 150.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Đối với hộp văn bản nhập ý kiến phản hồi, em sử dụng thẻ <textarea> để người dùng có thể nhập nhiều dòng. Cụ thể, em thiết lập sẵn 4 dòng như sau:
<textarea
id="feedback"
required></textarea>
name="feedback"
rows="4"
cols="50"
– Đối với nút Gửi, em sử dụng thẻ <input) có thuộc tính type là submit như sau:
<input type="submit" value="Guri">
Lời giải
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.