Giải SGK Tin học 12 CTST Bài E6. Chèn Youtobe, Calendar, Collapsible gruop có đáp án
29 người thi tuần này 4.6 354 lượt thi 6 câu hỏi
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
🔥 Học sinh cũng đã học
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 2
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 1
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 2
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 1
Bộ 3 đề thi cuối kì 2 Tin học 12 Cánh diều có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Cánh diều có đáp án - Đề 2
Danh sách câu hỏi:
Lời giải
Em sử dụng các công cụ Calendar, YouTube, Collapsible group để thực hiện. Các bước thực hiện như sau:
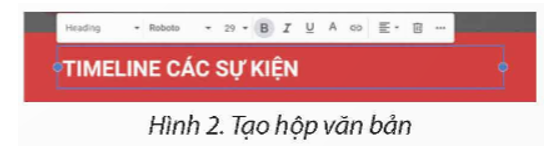
1. Thiết kế phần nội dung thứ nhất: Thiết kế hộp văn bản như Hình 2.

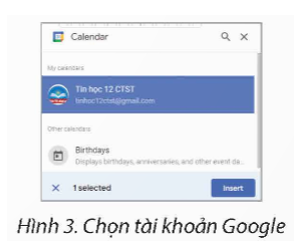
Nháy chọn thẻ Insert > Công cụ Calendar (Lịch) để chèn lịch vào. Tại tuỳ chọn Calendar, chọn tài khoản Google muốn hiển thị thông tin lịch biểu, chọn Insert (Hình 3).

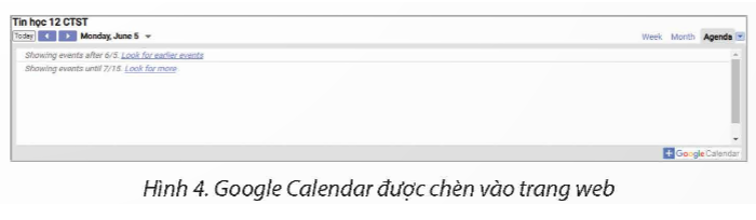
Em được kết quả Google Calendar được chèn vào trang (Hình 4).

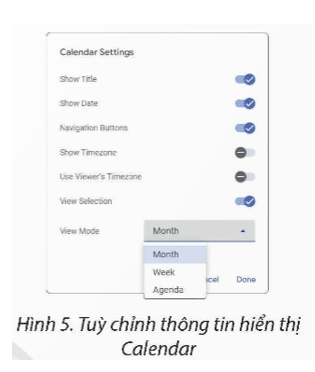
Để hiệu chỉnh thông tin hiển thị của Calendar, nháy chọn biểu tượng 3 Settings. Tại hộp thoại Calendar Settings (Hình 5), có các tuỳ chọn: Show Title (hiển thị tiêu đề), Show Date (hiển thị ngày), Navigation Buttons (nút điều hưởng), Show Timezone (hiển thị múi giờ), Use Viewer’s Timezone (sử dụng múi giờ của người xem), View Selection (lựa chọn chế độ xem) và View Mode (chế độ xem) gồm Month (tháng), Week (tuần) và Agenda (chương trình làm việc). Tuỳ theo yêu cầu mà em chọn chế độ tương ứng. Ở nội dung thiết kế này, em chọn View Mode là Week. Sau khi thiết lập các tuỳ chọn, nháy chọn Done và được kết quả như Hình 6.

2. Thiết kế phần nội dung thứ hai:
Tạo bản sao của hộp văn bản “TIMELINE CÁC SỰ KIỆN”, thay đổi thành nội dung “CÁC VIDEO SẢN PHẨM” và di chuyển xuống phía dưới Calendar.
Nháy chọn thẻ Insert → Công cụ YouTube.
Tại hộp thoại Select a file, có 2 tuỳ chọn: Video search (Tìm kiếm video) và Uploaded (Đã tải lên). Em chọn mục Video search, em có thể nhập tên video trực tiếp trên thanh tìm kiếm, chọn video hoặc nhập đường link YouTube và chọn Select để chèn video vào trang web (Hình 7).

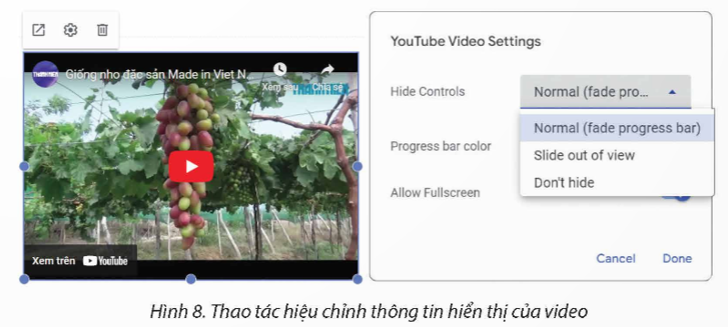
Để hiệu chỉnh thông tin hiển thị của video, nháy chọn biểu tượng 3 Settings. Tại hộp thoại YouTube Video Settings, có các tuỳ chọn: Hide Controls (ẩn điều khiển), Progress bar color (màu thanh tiến trình) và Allow Fullscreen (cho phép chế độ toàn màn hình) (Hình 8).

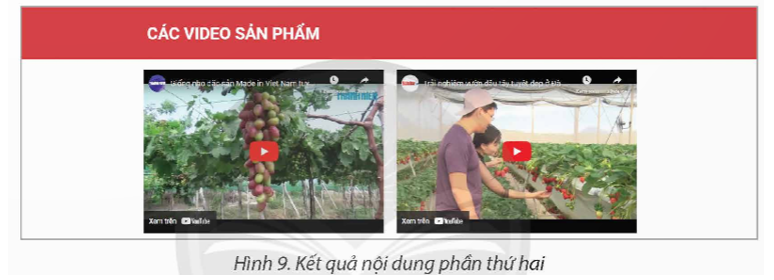
Em thực hiệnt tương tự, chèn video thứ hai vào trang web, di chuyển video thứ hai đặt bên phải video thứ nhất để được kết quả như Hình 9.

3 Thiết kế phần nội dung thứ ba:
Nội dung thức bắc vip so “SẢN PHÂN VIDEO”
Tạo bản sao của hộp văn bản “CÁC VIDEO SẢN PHẨM”, thay đổi thành nội dung “CHUYÊN MỤC GIẢI ĐÁP” và di chuyển xuống phía dưới các video.
Nháy chọn thẻ Insert → Công cụ Collapsible group (Nhóm có thể thu gọn).
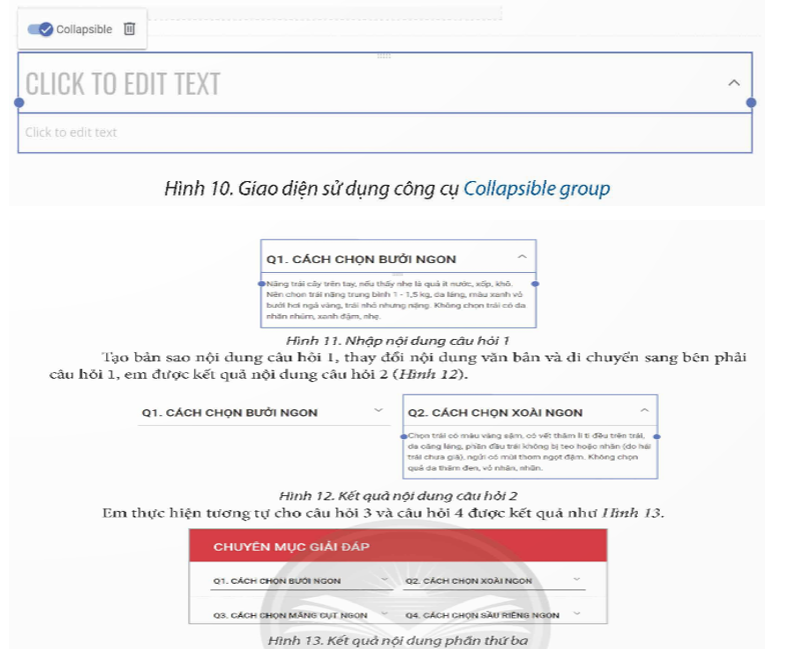
Tại giao diện công cụ Collapsible group (Hình 10), có hai khung văn bản để nhập, khung
văn bản ở trên chứa nội dung hiển thị trên trang web, khung văn bản ở dưới chứa nội dung cần thu gọn. Biểu tượng . Collapsible là bật chế độ thu gọn, biểu tượng
độ thu gọn.

Như vậy, em vừa tạo xong nội dung cho trang Sự kiện bằng cách sử dụng các công cụ Calendar, You Tube và Colapsible group. rời sáng tạo
Lời giải
Trước tiên, em tải các tệp cần chèn lene Google Drive
1. Thiết kế phần nội dung thứ nhất: Thiết kế hộp văn bản như Hình 15.

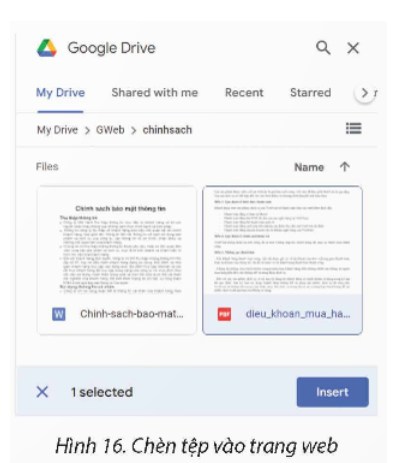
Nháy thẻ Insert, công cụ Drive. Tại hộp thoại Google Drive, chọn thư mục chứa tệp cần chèn, chọn tệp cần chèn, chọn Insert (Hình 16).

Tệp được chèn vào trang web, hiệu chỉnh kích thước, em được kết quả như Hình 17.

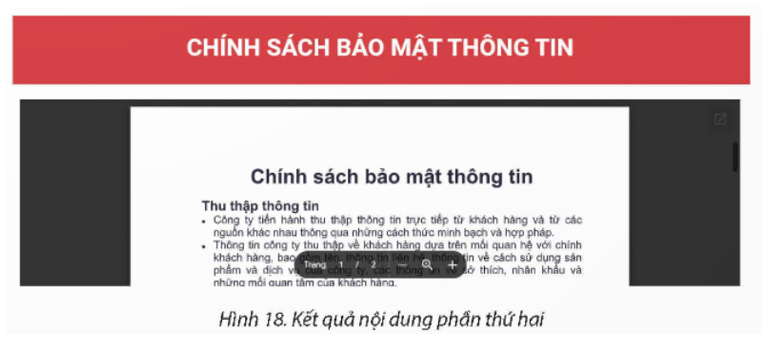
2. Thiết kế phần nội dung thứ hai: Em thực hiện tương tự (1) được kết quả như Hình 18.

Ngoài sử dụng công cụ Dirive để chèn tệp vào trang web, em còn có các công cụ chèn tệp khác như Dos (Tài liệu), Slides (trang trình chiếu), Sheet (Trang tính) và Chart (Biểu đồ).
Lưu ý: Khi chèn tệp từ Driver, các tệp đó phải được chia sẻ cho phép xem.
Như vậy, em vừa tạo xong nội dung cho trang Chính sách bằng cách sử dụng công cụ Drive.
Lời giải
Công cụ dùng để tạo nội dung có thể thu gọn được là "collapsible group" hoặc "accordion".
Lời giải
Khi chèn tệp từ Drive, các tệp đó phải được chia sẻ cho phép xem.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.