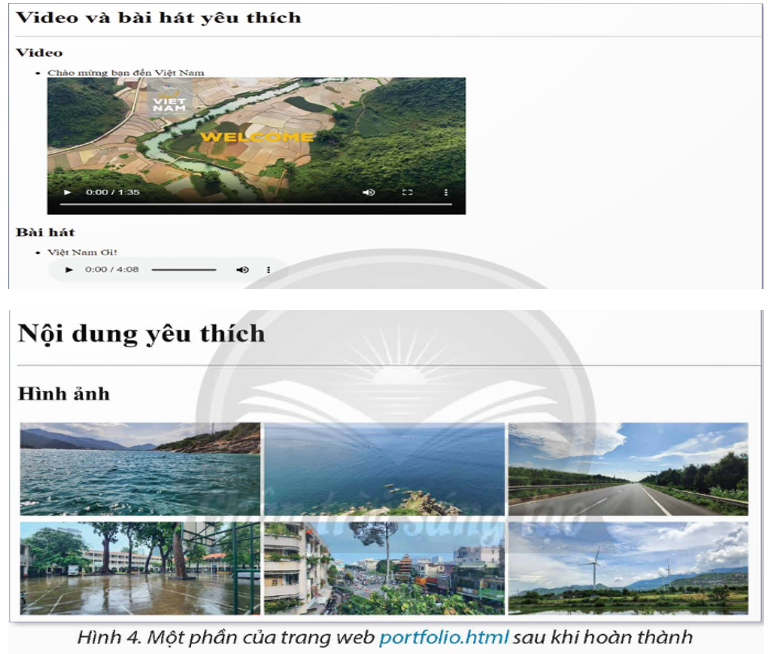
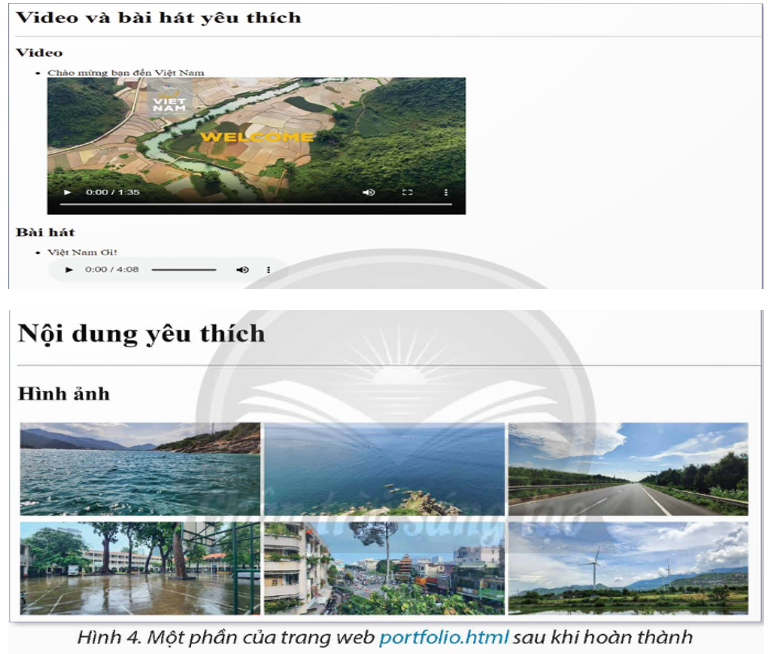
2. Thêm ảnh vào mục Nội dung yêu thích sao cho mỗi hàng của bảng hiển thị ba ảnh, sử dụng thẻ <img>, các thẻ tạo bảng và các thẻ khác đã học.
Hình 4 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

2. Thêm ảnh vào mục Nội dung yêu thích sao cho mỗi hàng của bảng hiển thị ba ảnh, sử dụng thẻ <img>, các thẻ tạo bảng và các thẻ khác đã học.
Hình 4 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

Quảng cáo
Trả lời:
2. Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Nội dung yêu thích</h1>
<video src="D:\Quảng cáo vui nhộn cho bé - Dầu ăn dinh dưỡng Kiddy.mp4" width="200"controls autoplay muted>
Trình duyệt web của bạn có thể không phát được video
</video>
<p>Nội dung yêu thích</p>
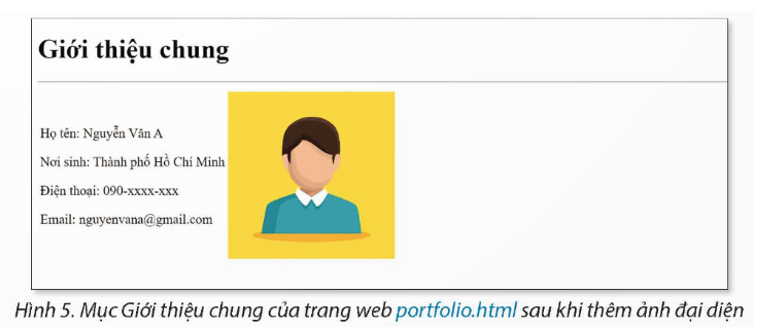
<img src="D:\40.png" width="200" alt="ảnh chân dung" title="ảnh chân dung">
</html>
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- 250+ Công thức giải nhanh môn Toán 12 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Thẻ <video> và thẻ <audio> dùng để thêm tệp video và âm thanh vào trang web. Hai thẻ này có thuộc tinh như: src, autoplay, controls, loop, muted.
Lời giải
Thẻ <img> với các thuộc tính src, alt, with, height,…được dùng để thêm tệp ảnh vào trang web. Thẻ <img> chỉ có thể mở thẻ, không có thẻ đóng.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.