Quảng cáo
Trả lời:
Một số lợi ích của CSS trong việc xây dựng các trang web:
a) Linh hoạt về bố cục
CSS có thể thực hiện được nhiều yêu cầu phức tạp về bố cục, hình thức lẫn hiệu ứng của trang web. Bên cạnh đó, CSS còn giúp trang web thay đổi bố cục để tương thích với các kích thước màn hình khác nhau của máy tính, điện thoại thông minh,..
b) Nhất quán về hình thức
CSS giúp đảm bảo hình thức nhất quán cho các trang web trong cùng một website. Chẳng hạn, em chỉ cần định kiểu chung cho phần tử <h1> thì toàn bộ <h1> ở các trang web đều được định kiểu đồng nhất, giúp website chuyên nghiệp hơn.
c) Dễ bảo trì và nâng cấp
CSS giúp chia tách việc xây dựng nội dung và hình thức của trang web. Nội dung được xây dựng bằng các thẻ HTML và hình thức được quy định bởi CSS. Việc chia tách này làm cho trang web dễ bảo trì nâng cấp. Khi muốn thay đổi hình thức của trang web, em chỉ cần điều chỉnh các mã lệnh CSS mà không làm ảnh hưởng đến nội dung.
d) Có thể tái sử dụng
Việc điều khiển bằng mã lệnh CSS giúp đem lại khả năng tái sử dụng cho thành phần khác của cùng trang web hoặc các trang web khác nhau.
Hot: 1000+ Đề thi cuối kì 1 file word cấu trúc mới 2025 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Giả sử trong tệp .css, mã lệnh được viết là h1 {color: red;}, còn trong tệp .html, thẻ <h1> được viết là <h1 style="color: blue"). Khi hiển thị, để mục h1 này sẽ không hiển thị được màu. Vì viét trong tệp .css và .html màu phải đồng nhất.
Lời giải
<head>
* Trong thẻ <head> của tập portfolio.html, em tạo cặp thẻ <style>/style>.
<meta charset="utf-8">
<title>Trang web cá nhân</title
<style> </style>
</head>
@ Để định kiểu cho phông chữ, kích thước và in đậm cho th1>, em sử dụng lần lượt các thuộc tỉnh CSS là font-weight với các giá trị lần lượt là Arial, 32pt và bold.
Ô Dê tô màu xanh và đổ bóng cho để mục, em sử dụng thuộc tỉnh CSS là color và text-shadow như Ví dụ I với giá trị tuỳ ý.
© Để làm cho các kí tự giãn cách với nhau, em chỉ định giá trị 4px cho thuộc tỉnh letter-spacing.
Như vậy, đoạn mã CSS cho để mục /1 được viết trong cặp thẻ <style></style> như sau:
h1 {
}
font-weight: bold;
color: #0088bd;
text-shadow: 1px 1px 4px rgba(0, 0, 0, 0.5);
letter-spacing: 4px;
Nhiệm vụ 2. Định kiểu CSS cho bảng
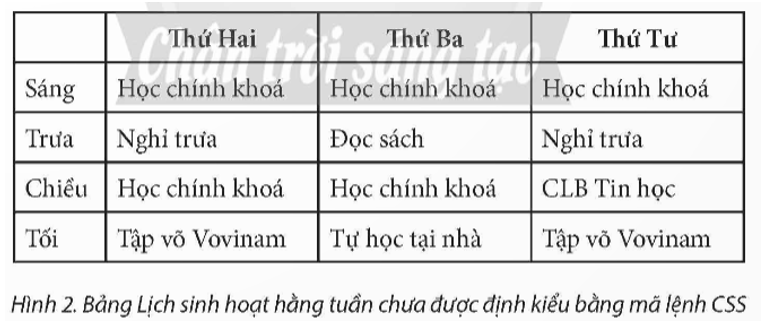
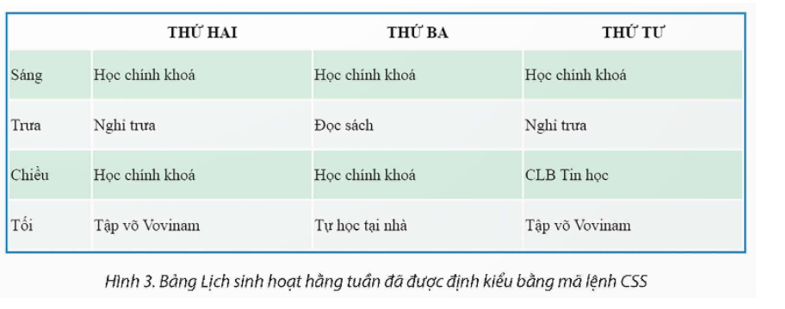
Yêu cầu: Viết mã lệnh CSS để định kiểu bảng Lịch sinh hoạt hằng tuần thoả các yêu cầu: Bảng có chiều rộng chiếm 75% chiều rộng của trang web và có đường viên nét liền màu xanh dày 2 pixels.
Hàng tiêu để có chiều cao là 32 pixels, phần văn bản được căn giữa theo phương dọc, phương ngang và in hoa tất cả kí tự.
Các hàng còn lại có chiếu cao là 48 pixels, phần văn bản được căn trái theo phương ngang và căn giữa theo phương dọc. Các hàng được tổ màu xen kẽ theo thứ tự chẵn lẻ.
Hướng dẫn:
Đ Trước hết ta chèn thêm hai hàng vào bảng bằng mã lệnh HTML để bảng có 5 hàng, gồm một hàng tiêu để và bốn hàng ứng với các buổi sáng, trưa, chiều và tối (Hình 2).

Em chèn trực tiếp thuộc tính CSS là style vào các thẻ HTML trong tệp portfolio.html, đồng thời chỉ định các thuộc tính và giá trị tương ứng theo yêu cầu. Cụ thể như sau:
Thẻ <table> được bổ sung mã lệnh CSS thành:
<table style="width: 75%; border: 2px solid #0088bd;">
Thuộc tính width được chỉ định là 75% sẽ giúp chiều rộng của bảng thay đổi linh hoạt theo cửa sổ hiển thị trang web.
Đường viên của bảng có độ dày là 2px, đường thẳng nét, mã màu là #9988bd. 'The <tr> của hàng tiêu để được bổ sung mã lệnh CSS thành
<tr style="height: 32px; text-align: center; vertical-align: center; text-transform: uppercase;">
height là thuộc tỉnh chiều cao của hàng.
text-align và vertical-align là thuộc tính dùng để căn giữa lần lượt theo phương ngang và theo phương dọc.
text-transform là thuộc tính được chỉ định giá trị uppercase để in hoa toàn bộ kí tự. Các thẻ <tr> của các hàng còn lại em bổ sung:
Thuộc tính height với giá trị 48px để định kiểu cho chiều cao; thuộc tính text-align với giá trị left để căn trái theo phương ngang; thuộc tỉnh vertical-align với giá trị center để căn giữa theo phương dọc.
Đối với các hàng lê (buổi sáng và chiếu), em bổ sung thuộc tính background-color để tô màu xanh lá (mã màu #d6fae4) cho hàng; dối với các hàng chẵn (buổi trưa và tối), em chỉ định giá trị màu khác là xám (mã màu #f1f274),
Như vậy, thẻ <tr> của các hàng lẻ là:
<tr style="height: 48px; text-align: left; vertical-align: center; background- color: #d6fae4;">
Thẻ <tr> của các hàng chẵn là:
<tr style="height: 48px; text-align: left; vertical-align: center; background- color: #f1f2f4;">
Mở trang web để xem kết quả hiển thị như Hình 3.

Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.