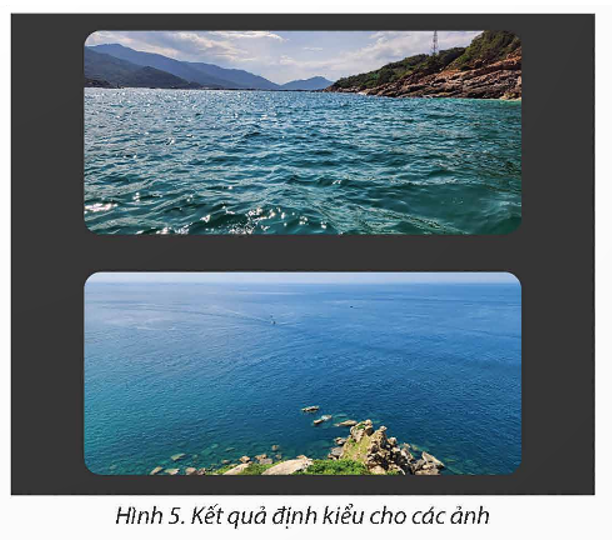
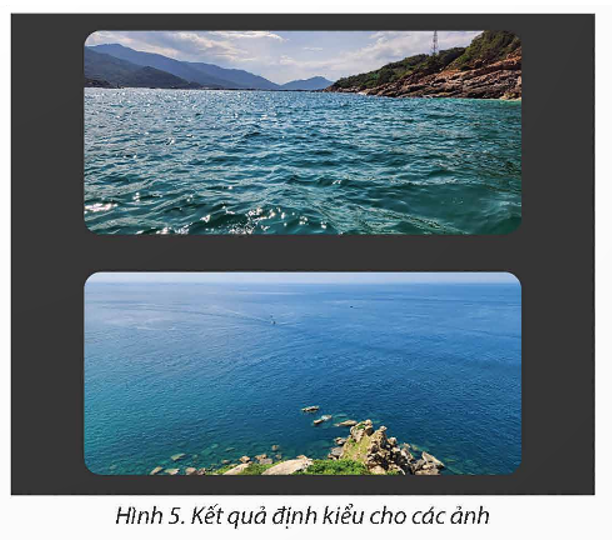
Sử dụng vùng chọn là tên lớp để định kiểu cho các hình ảnh sao cho các ảnh được căn giữa theo độ rộng của trang web, nằm trong nền màu tối bo tròn 4 góc và chỉnh sửa kích thước hiển thị phù hợp (Hình 5).

Sử dụng vùng chọn là tên lớp để định kiểu cho các hình ảnh sao cho các ảnh được căn giữa theo độ rộng của trang web, nằm trong nền màu tối bo tròn 4 góc và chỉnh sửa kích thước hiển thị phù hợp (Hình 5).

Quảng cáo
Trả lời:
0 Trong lập portfolio,html, đặt các ảnh vào cặp thẻ <div></div> như sau:
<div>
</div>
<img src="Images/Anh_1.jpg">
<img src="Images/Anh_2.jpg">
Các định kiểu từ bước này được đặt trong tập style.css. Định kiểu cho thẻ <div> bằng cách khai báo vùng chọn là lớp image-style như sau:
.image-style {
}
background-color: rgb(51, 51, 51); text-align: center;
Trong đó, thuộc tính background-color dùng để tạo nên màu tối và thuộc tỉnh text-align dùng để căn giữa cho ảnh.
Chỉ định tên lớp image-style cho thuộc tính class của thẻ <div);
<div class="image-style">
</div>
<img src="Images/Anh_1.jpg"> <img src="Images/Anh_2.jpg">
Vì các ảnh có kích thước lớn, có thể che mất phân nến, em thu nhỏ ảnh với khai báo vùng chọn kết hợp giữa lớp và thủ như sau:
.image-style img {
padding: 20px;
max-height: 75%;
}
max-width: 75%; Chan trời sang tạo
40px;
Trong đó, vùng chọn .image-style img được dùng để định kiểu cho các thẻ <img) nằm trong thẻ <div> mà có thuộc tính class là .image-style. Nói cách khác, các thẻ <img) không thuộc thẻ <div> này sẽ không được định kiểu theo vùng chọn này.
5 Nháy đúp chuột vào tệp portfolio.html để kiểm tra kết quả.
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Lợi ích khi định kiểu CSS bằng cách khai báo vùng chọn:
Định kiểu CSS bằng vùng chọn đem lại nhiều lợi ích trong việc phát triển trang web như giúp kiểm soát các phần tử muốn định kiểu một cách chính xác và linh hoạt, kể cả việc ưu tiên định kiểu cho những vùng chọn đặc trưng hoặc ít đặc trưng hơn, đúng với tên gọi CSS - Cascading Style Sheets. Bên cạnh đó, vùng chọn còn cho phép mã lệnh CSS được tái sử dụng, hạn chế việc viết lặp lại cùng mã lệnh cho nhiều phần tử khác nhau. Điều này càng làm rõ vai trò của CSS, đảm bảo sự nhất quán về hình thức của toàn bộ trang web, giảm bớt được mã lệnh, giúp dễ dàng bảo trì và nâng cấp trang web.
Lời giải
Điểm khác biệt giữa khai báo vùng chọn là tên thẻ và khai báo vùng chọn là tên lớp là:
Tên thẻ: dùng để định kiểu cho các phần tử cùng loại.
Tên lớp: dùng để định kiểu cho các phần tử cùng loại hoặc khác loại, sử dụng chung tên lớp trong thuộc tính class.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
