Em hãy thực hiện các yêu cầu dưới đây.
1. Trong tệp portfolio.html, định kiểu riêng cho các mục trong danh sách Các hoạt động đã tham gia như sau:
a) Đánh số đầu dòng cho mỗi mục.
b) Mỗi mục được đóng khung và màu sắc tuỳ ý.
2. Tạo một tệp HTML mới, trong đó bao gồm một thanh trình đơn mới theo các yêu cầu sau:
a) Thanh trình đơn gồm các mục sau: Trang chủ, Học tập, Phong trào và Liên lạc.
b) Mỗi mục là một siêu liên kết đến một tệp HTML tương ứng.
c) Thanh trình đơn nằm bên trái trang web, theo phương dọc.
d) Định kiểu màu sắc tuỳ ý khi người dùng tương tác với thanh trình đơn.
Gợi ý: Có thể sử dụng các phần tử như bảng hoặc khung.
Em hãy thực hiện các yêu cầu dưới đây.
1. Trong tệp portfolio.html, định kiểu riêng cho các mục trong danh sách Các hoạt động đã tham gia như sau:
a) Đánh số đầu dòng cho mỗi mục.
b) Mỗi mục được đóng khung và màu sắc tuỳ ý.
2. Tạo một tệp HTML mới, trong đó bao gồm một thanh trình đơn mới theo các yêu cầu sau:
a) Thanh trình đơn gồm các mục sau: Trang chủ, Học tập, Phong trào và Liên lạc.
b) Mỗi mục là một siêu liên kết đến một tệp HTML tương ứng.
c) Thanh trình đơn nằm bên trái trang web, theo phương dọc.
d) Định kiểu màu sắc tuỳ ý khi người dùng tương tác với thanh trình đơn.
Gợi ý: Có thể sử dụng các phần tử như bảng hoặc khung.
Quảng cáo
Trả lời:
1. Trong tệp portfolio.html, định kiểu riêng cho các mục trong danh sách Các hoạt động đã tham gia như sau:
a) Đánh số đầu dòng cho mỗi mục.
b) Mỗi mục được đóng khung và màu sắc tuỳ ý.
2. Tạo một tệp HTML mới, trong đó bao gồm một thanh trình đơn mới theo các yêu cầu sau:
a) Thanh trình đơn gồm các mục sau: Trang chủ, Học tập, Phong trào và Liên lạc.
<div class="nav">
<ul>
<li><a href="index.html">Trang chủ</a></li>
<li><a href="hoctap.html">Học tập</a></li>
<li><a href="phongtrao.html">phongtrao</a></li>
<li><a href="lienlac.html">liênlac</a></li>
</ul>
</div>
b) Mỗi mục là một siêu liên kết đến một tệp HTML tương ứng.
a: active {
color: green;
}
c) Thanh trình đơn nằm bên trái trang web, theo phương dọc.
<div class="nav">
<ul>
<li><a href="index.html">Trang chủ</a></li>
<li><a href="hoctap.html">Học tập</a></li>
<li><a href="phongtrao.html">phongtrao</a></li>
<li><a href="lienlac.html">liênlac</a></li>
</ul>
</div>
d) Định kiểu màu sắc tuỳ ý khi người dùng tương tác với thanh trình đơn.
.nav li a: hover {
color: #0066cc;
background-color: #ffffff;
}
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Thực hiện viết mã lệnh CSS để khi người dùng di chuyển con trỏ chuột đến siêu liên kết sẽ phóng to cỡ chữ và có màu nền bao quanh (màu vàng).
a:fous {
outline: 2px solid yellow
}

Lời giải
Thanh trình đơn là một danh sách gồm 3 mục, nằm theo phương ngang. Mỗi mục của thanh trình đơn là một siêu liên kết. Các bước thực hiện như sau:
''Trong tệp index.html, thêm đoạn mã HTML tạo danh sách gồm các mục của thanh trình đơn.
<div class="nav">
<ul>
<li><a href="index.html">Trang chủ</a></li>
<li><a href="hoatdong.html" Hoạt động</a></li>
<li><a href="thanhvienlop.html">Thành viên lớp</a></li>
</ul> </div>
Danh sách gồm 3 mục là 3 siêu liên kết đến các lập HTMI. khác và được đặt trong thể <div>. Em sẽ định kiểu cho thẻ <div> bằng khai báo vùng chọn lớp là nav.
Q Định kiểu cho thẻ <div> của thanh trình đơn bằng cách khai bảo vùng chọn là lớp nay. Lớp nav có thể được khai báo trong thẻ <style> đặt bên trong thẻ <head).
<head>
<meta charset="utf-8">
<title>Minh hoa navigation bar</title>
<style>
.nav {
background-color: #0066cc;
overflow: hidden;
}
</style>
</head>
2 Định kiểu để các mục đếu nằm cùng dòng trên thanh trình đơn thay vì hiển thị từng dòng như thông thường.
-nav li {
}
display: inline;
Khai báo vùng chọn này nhằm định kiểu các thẻ <li> bên trong các thẻ có chỉ định lớp nav. | Giãn cách các mục trên thanh trình đơn bằng cách định kiểu cho vùng đệm, đồng thời định kiểu cho màu chữ.
.nav li a {
}
color: #ffffff; text-decoration: none; padding: 20px;
Khai báo vùng chọn này nhằm định kiểu cho các thẻ cao nằm bên trong các thẻ <li> của Đ
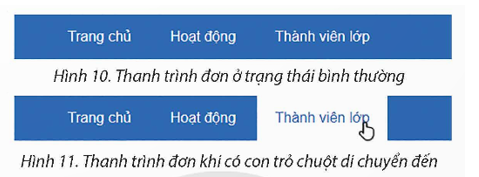
* Tạo hiệu ứng đổi màu nền và mẫu chủ của thanh trình đơn khi người dùng di chuyển con trỏ chuột đến các mục bằng cách khai báo vùng chọn có trạng thái hover.
.nav li a:hover {
}
color: #0066cc;
background-color: #ffffff;
6 Mở tệp HTML vừa tạo để kiểm tra kết quả.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.