Quảng cáo
Trả lời:
Thực hiện viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ trong bảng.
tr:nth-child(even) {
backgroun-color: #e5e5e5;
}
th {
background-color: #3eafff;
color: #fff;
}
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
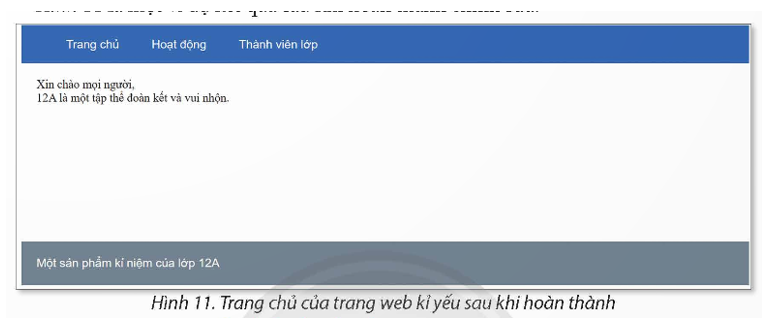
Những thuộc tính và giá trị dùng để định kiểu cho thẻ <div> giúp tạo bố cục trang web:
Khi thay đổi bố cục, em chỉ cần hiệu chỉnh mã lệnh CSS mà không làm ảnh hưởng đến các nội dung bên trong <div>.
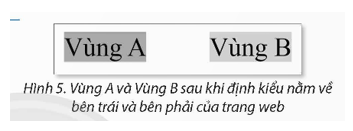
Theo mặc định khi chưa định kiểu, các phần tử <div> sẽ được kết xuất theo thứ tự lần lượt từ trên xuống dưới. Chẳng hạn, với đoạn mã HTML dưới đây, nội dung của vùng A sẽ kết xuất ở trên, nội dung của vùng B sẽ kết xuất ở dưới.
<div> vùng A </div>
<div> vùng B </div>
Để định kiểu cho vùng A nằm về bên trái, em chỉ định giá trị left cho thuộc tính float. Đồng thời, để vùng B nằm về bên phải, em chỉ định giá trị right cho thuộc tính float (hình 5).

Mặt khác, nếu không khai báo fload: right; thì vùng B sẽ tự động kết xuất ngay bên phải của vùng A (hình 6)

Lời giải
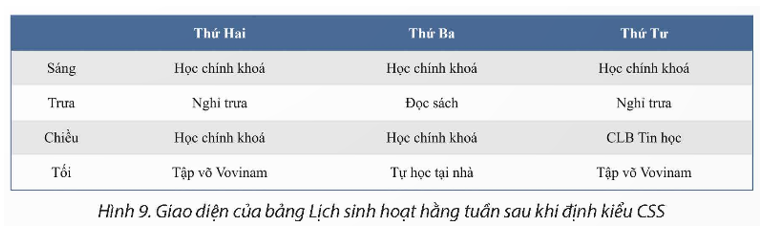
Để định kiểu riêng cho bảng Lịch sinh hoạt hằng tuần mà không làm ảnh hưởng bảng khác, em khai báo vùng chọn là lớp my-table và các vùng chọn liên quan lớp này. Các bước thực hiện như sau:
1. Trong tập portfoliohtml, chỉ định giá trị my-table cho thuộc tính class của
the <table>.
<table class="my-table">
</table>
2. Định kiểu đường viên đơn cho bảng.
.my-table {
alfa hcmstrời sáng tạo
border: 1px solid #446995;
}
border-collapse: collapse; width: 100%;
Trong vùng chọn .my-table, thuộc tính border tạo đường viền màu xanh bao quanh bảng, thuộc tính width giúp bảng có độ rộng bằng với độ rộng trang web.
3. Sử dụng thuộc tính padding để định kiểu cho vùng đệm nhằm tăng diện tích hiển thị
của các ô.
.my-table td, th{
}
padding: 10px;
text-align: center;
Khai báo vùng chọn .my-table td, th nhằm định kiểu các thẻ <td> và <th> nằm bên trong các thẻ có chỉ định lớp my-table, cụ thể là thẻ <table> trong 1.
Định kiểu riêng cho hàng tiêu đề của bảng với nền màu xanh, chữ màu trắng, in đậm.
.my-table th{
background-color: #446995; color: #fff;
font-weight: bold;
}
Ô Định kiểu mẫu nên khác nhau xen kẽ cho các hàng chẵn và lẻ để tăng tính trực quan. Cụ thể, định kiểu nền màu xám cho các hàng chắn.
.my-table tr:nth-child(even) {
background-color: #e5e5e5;
}
6 Tạo hiệu ứng dõi màu nên của hàng thành màu xanh khi người dùng di chuyển con tra chuột đến.
.my-table tr:hover {
background-color: #ceeaff;
}
Nháy đúp chuột vào lập portfoliohtml để kiểm tra kết quả.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.