Quảng cáo
Trả lời:
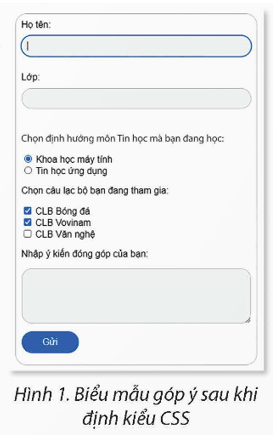
Lợi ích khi định kiểu cho biểu mẫu: làm tăng tính trực quan của biểu mẫu và cải thiện trải nghiệm của người dùng, góp phần giúp người dùng thao tác chính xác.
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Mở tệp gopy.html ở Ví dụ 2 trong Bài F5 và thêm liên kết đến tệp style.css. Ta lần lượt định kiểu cho từng loại thành phần của biểu mẫu trong lập style.css như sau:
1. Định kiểu cho thẻ <form).
form {
}
max-width: 400px;
margin:0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 10px;
Khai báo vùng chọn này định kiểu cho biểu mẫu có độ rộng tối đa là 400 pixels, nền màu trắng, đường viền màu xám.
2. Định kiểu cho hộp văn bản nhập Họ tên và Lớp.
input[type="text"] {
display: block;
box-sizing: border-box;
width: 100%;
background-color: #f4f4f4;
border: none;
}
border-radius: 20px; padding: 10px;
margin: 10px 0 10px 0;
trock an trời sáng tạo
input[type="text"]: focus
}
outline: 2px solid #007bff;
Khai báo vùng chọn này định kiểu cho hộp văn bản có nền màu xám và không có đường viền.
3. Định kiểu cho trạng thái được chọn của các nút tròn và hộp kiểm.
input[type="radio"]: checked {
}
background-color: #007bff;
input[type="checkbox"]: checked {
}
accent-color: #007bff;
4. Định kiểu cho hộp văn bản góp ý.
textarea {
box-sizing: border-box; width: 100%;
background-color: #f4f4f4;
border: none;
}
border-radius: 20px; padding: 10px; resize: vertical;
textarea: focus {
}
outline: 2px solid #007bff;
Thuộc tính resize cho phép thay đổi kích thước của hộp văn bản theo chiều dọc.
5. Định kiểu cho nút nhấn Gửi
button[type="submit"] {
width: 25%;
color: #fff;
background-color: #007bff;
border: none;
border-radius: 20px; padding: 10px 20px; margin: 10px auto; cursor: pointer;
}
button[type="submit"]:hover {
background-color: #0056b3;
}
button[type="submit"]: focus {
outline: yellow;
}
button[type="submit"]: active background-color: #4ff4a2;
+ trời sáng tạo
}
6. Nháy đúp chuột vào tệp gopy.html để kiểm tra kết quả.
Lời giải
Nút tròn và hộp kiểm có hai trạng thái cơ bản là được chọn và không được chọn. Để định kiểu cho trạng thái đang được chọn, ta sử dụng trạng thái checked trong vùng chọn.
Nút nhấn có một số trạng thái tương tự như siêu liên kết, trong đó có trạng thái hover là trạng thái đang có con trỏ chuột nằm trên và trạng thái active là trạng thái đang được nháy và giữ chuột.
Đối với nút tròn, khai báo vùng chọn để định kiểu cho trạng thái được chọn:
input[type="radio"]:checked {
background-color: #007bff;
}
Với khai báo này, khi người dùng nháy chọn, nút tròn sẽ được tổ nền màu xanh. Đối với hộp kiếm, khai báo vùng chọn để định kiểu cho trạng thái được chọn: input[type="checkbox"]:checked {
}
accent-color: #007bff;
Với khai báo này, khi người dùng nháy chọn, hộp kiểm sẽ có dạng
Đối với nút, khai báo vùng chọn để định kiểu cho trạng thái hover và active:
button[type="submit"]:hover {
}
background-color: #0056b3;
button[type="submit"]:active {
}
background-color: #ff0000;
Với hai khai báo này, khi người dùng di chuyển con trỏ chuột đến, nút sẽ chuyển sang màu xanh đậm; khi người dùng nhảy và giữ chuột, nút nhấn sẽ chuyển sang màu đỏ.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.