Tạo tiêu đề mục.
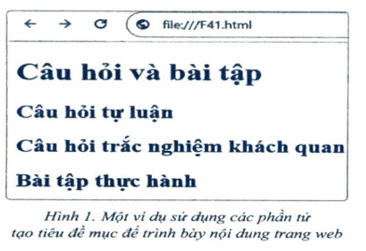
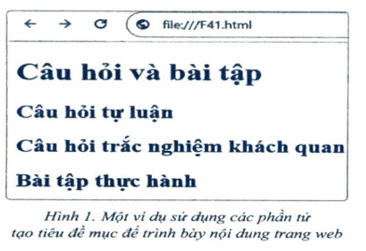
Yêu cầu: Sử dụng các phần tử tạo tiêu đề mục để soạn văn bản HTML tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình I.

Tạo tiêu đề mục.
Yêu cầu: Sử dụng các phần tử tạo tiêu đề mục để soạn văn bản HTML tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình I.

Quảng cáo
Trả lời:
Hướng dẫn thực hiện
Bước 1. Mở phần mềm Sublime Text (bằng cách nháy đúp chuột vào biểu tượng phần mềm).
Bước 2. Khai báo cấu trúc trang web.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"
<title>Tiêu đề mục</title>
</head>
<body>
</body>
</html>
Bước 3. Tạo tiêu đề mục trong phần nội dung phần tử body.
<hl>Câu hỏi và bài tập</h1>
<h2>Câu hỏi tự luận</h2>
<h2>Câu hỏi trắc nghiệm khách quan</h2>
<h2>Bài tập thực hành</h2>
Bước 4. Chọn File\Save, ghi lưu tệp với tên “F41.html”. Bước 5. Mở tệp bằng trình duyệt web và xem kết quả.
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay Hóa học 12 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Văn bản HTML trên có 03 lỗi cú pháp. Vậy đáp án đúng là: D. 3.
Lời giải
a) Sai. Vì nội dung các tiêu đề mục tạo bởi các phần tử h1, h2, h3, h4, h5, h6 khi hiển thị trên màn hình trình duyệt web đều được in đậm.
b) Sai.
c) Đúng.
d) Đúng.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.