Định dạng văn bản.
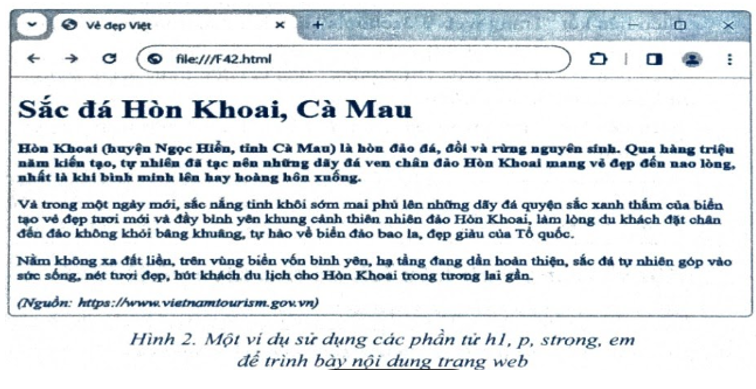
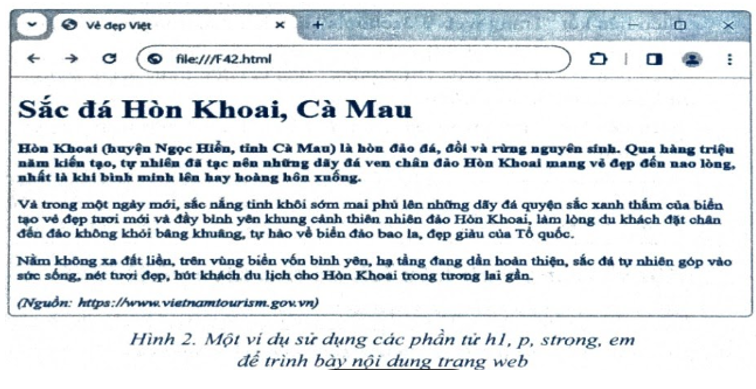
Yêu cầu: Sử dụng các phần tử hl, p, strong, em để soạn văn bản HTML tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình 2.

Định dạng văn bản.
Yêu cầu: Sử dụng các phần tử hl, p, strong, em để soạn văn bản HTML tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình 2.

Quảng cáo
Trả lời:
Hướng dẫn thực hiện
Bước 1. Khai báo cấu trúc trang web.
<!DOCTYPE html> <html>
<head>
<meta charset="utf-8">
<title>Vẻ đẹp Việt</title>
</head>
<body>
</body>
</html>
Bước 2. Tạo tiêu đề mục trong phần nội dung phần tử body.
<h1>Sắc đá Hòn Khoai, Cà Mau</h1>
<strong>Hòn Khoai (huyện Ngọc Hiển, tỉnh Cà Mau) là hòn đảo đá, đồi và rừng nguyên sinh. Qua hàng triệu năm kiến tạo, tự nhiên đã tạc nên những dãy đá ven chân đảo Hòn Khoai mang vẻ đẹp đến nao lòng, nhất là khi bình minh lên hay hoàng hôn xuống.</strong>
<p>Và trong một ngày mới, sắc nắng tinh khôi sớm mai phủ lên những dãy đá quyện sắc xanh thắm của biển tạo vẻ đẹp tươi mới và đầy bình yên khung cảnh thiên nhiên đảo Hòn Khoai, làm lòng du khách đặt chân đến đảo không khỏi bâng khuâng, tự hào về biển đảo bao la, đẹp giàu của Tổ quốc.</p>
<p>Nằm không xa đất liền, trên vùng biển vốn bình yên, hạ tầng đang dần hoàn thiện, sắc đá tự nhiên góp vào sức sống, nét tươi đẹp, hút khách du lịch cho Hòn Khoai trong tương lai gần.</p>
<i>(Nguồn: https://www.vietnamtourism.gov.vn)</i> Bước 3. Chọn File\Save, ghi lưu tệp với tên “F42.html”. Bước 4. Mở tệp bằng trình duyệt web và xem kết quả.
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay Hóa học 12 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Văn bản HTML trên có 03 lỗi cú pháp. Vậy đáp án đúng là: D. 3.
Lời giải
a) Sai. Vì nội dung các tiêu đề mục tạo bởi các phần tử h1, h2, h3, h4, h5, h6 khi hiển thị trên màn hình trình duyệt web đều được in đậm.
b) Sai.
c) Đúng.
d) Đúng.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.