Tạo biểu mẫu các điều khiển thông dụng và nút lệnh reset.
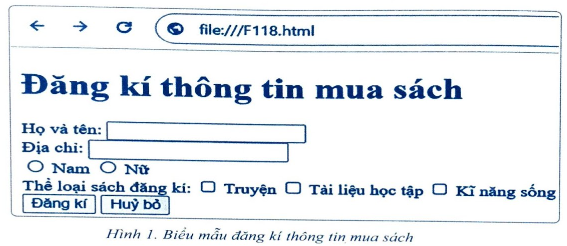
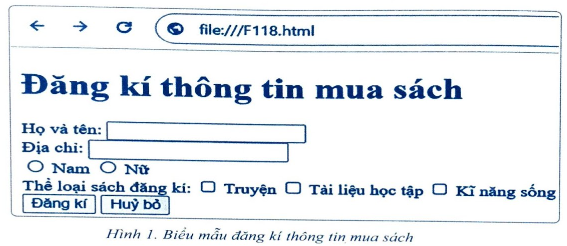
Yêu cầu: Soạn văn bản HTML để tạo biểu mẫu khi hiển thị trên màn hình trình duyệt web như Hình 1.

Tạo biểu mẫu các điều khiển thông dụng và nút lệnh reset.
Yêu cầu: Soạn văn bản HTML để tạo biểu mẫu khi hiển thị trên màn hình trình duyệt web như Hình 1.

Quảng cáo
Trả lời:
Trả lời:
Hướng dẫn thực hiện
Bước 1. Khai báo cấu trúc trang web.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>F118</title>
</head>
<body> </body>
</html>
Bước 2. Khai báo biểu mẫu trong phần tử body.
<h1> Đăng kí thông tin mua sách</h1>
<form>
Họ và tên: <input type="text" name="txtName”></br> Địa chỉ: <input type="text” name="txtDiaChi”></br> <input type="radio"name="optGioiTinh" value="1"> Nam <input type="radio"name="optGioiTinh" value="0"> Nữ <br>
Thể loại sách đăng kí:
<input type=“checkbox” name=“chkTruyen”> Truyện
<input type=“checkbox” name=“chkTaiLieuHocTap”> Tài liệu học tập <input type="checkbox" name=“chkKyNangSon”> Kĩ năng sống
<br>
<input type="submit" name="cmd" value="Dăng kí”> <input type="reset" name="cmd" value="Hủy bỏ"> </form>
Bước 3. Chọn File\Save, ghi lưu tệp với tên “F118.html”. Bước 4. Mở tệp bằng trình duyệt web và xem kết quả. F119. Hướng dẫn thực hiện
Bước 1. Khai báo cấu trúc trang web.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Giáo dục Kinh tế & Pháp luật 12 (chương trình mới) ( 18.000₫ )
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Tuyển tập 30 đề thi đánh giá năng lực Đại học Quốc gia Hà Nội, TP Hồ Chí Minh (2 cuốn) ( 150.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Trả lời:
Thuộc tính type của phần tử input được gán giá trị submit để tạo nút lệnh gửi dữ liệu.
Lời giải
Trả lời:
Khai báo sau đây <input type="radio" name= <input type="radio" name=
"Gender" value="1"> Nam “Gender” value = “0”> Nữ
được sử dụng để tạo nút chọn có nhãn “Nam” và nút chọn có nhãn “Nữ” trên biểu mẫu, và chỉ cho phép người dùng chọn được một mục chọn. Vậy đáp án đúng là: C. <input type="radio" name= <input type="radio" name=
"Gender" value="1"> Nam “Gender” value = “0”> Nữ
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.