Tạo trang web sử dụng CSS.
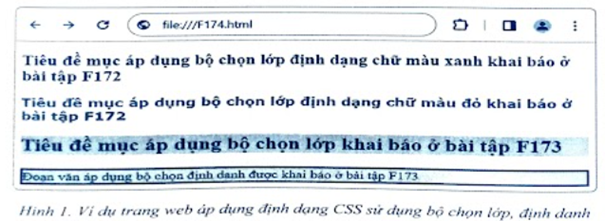
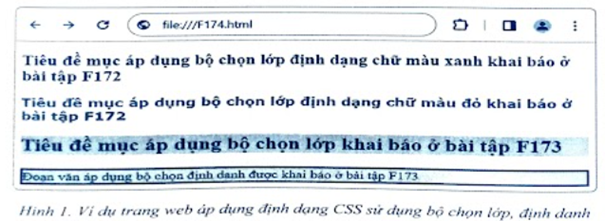
Yêu cầu: Em hãy soạn văn bản HTML áp dụng các CSS đã khai báo trong các bài F172, F173 để tạo trang web, khi mở trên trình duyệt web có kết quả như minh hoạ ở Hình 1.

Tạo trang web sử dụng CSS.
Yêu cầu: Em hãy soạn văn bản HTML áp dụng các CSS đã khai báo trong các bài F172, F173 để tạo trang web, khi mở trên trình duyệt web có kết quả như minh hoạ ở Hình 1.

Quảng cáo
Trả lời:
Trả lời:
Bước 1. Tạo cấu trúc trang web
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>F174</title>
</head>
<body>
</body>
</html>
Bước 2. Khai báo internal CSS trong nội dung phần tử head. <style>
h2.blue{color: blue; font-weight: bold;}
h2.red {color: red; }
.black{
color: black;
background-color: yellow;
}
#khung
background-color: cyan;
}
</style>
border-style:solid; border-color: black;
Bước 3. Khai báo nội dung sử dụng bộ chọn lớp trong phần tử body.
<h2 class=“blue”> Tiêu đề mục áp dụng bộ chọn lớp định dạng chữ màu xanh khai báo ở bài tập F172 </h2>
<h2 class=“red”> Tiêu đề mục áp dụng bộ chọn lớp định dạng chữ màu đỏ khai bảo ở bài tập F172</h2>
<h2 class="black"> Tiêu đề mục áp dụng bộ chọn lớp khai báo ở bài tập F173 </h2>
<p id=“khung”> Đoạn văn áp dụng bộ chọn định danh được khai báo ở bài tập F88 </p>
Bước 4. Chọn File\Save, ghi lưu tệp với tên “F174.html”.
Bước 5. Mở tệp bằng trình duyệt web và xem kết quả.
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Trả lời:
a) Sai
b) Sai
c) Đúng
d) Đúng.
Lời giải
Trả lời:
Khai báo CSS sau đây đúng cú pháp”:
C. ht color: red; background-color: yellow;}
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.