Trong mỗi ý a), b), c), d) ở mỗi câu, thí sinh chọn đúng hoặc sai.
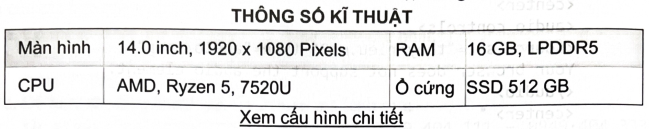
Một cô giáo muốn bán lại chiếc máy tính cũ nên cần đưa thông tin lên website, cô đã nhờ thành viên của Câu lạc bộ Code4Love hỗ trợ, thông tin như sau:

(Ghi chú: Dòng chữ gạch chân cuối cùng có màu xanh dương)
Sau khi xem xong thông tin, các thành viên Câu lạc bộ Code4Love đã có những trao đổi với nhau về mã lệnh HTML cho nội dung này như sau:
a. Sử dụng thẻ <th> để hiển thị nội dung phần tiêu đề bảng như dòng 1
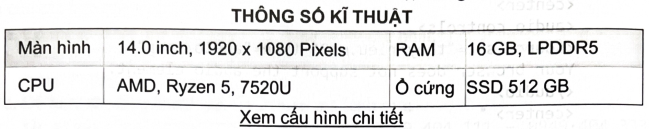
Một cô giáo muốn bán lại chiếc máy tính cũ nên cần đưa thông tin lên website, cô đã nhờ thành viên của Câu lạc bộ Code4Love hỗ trợ, thông tin như sau:

(Ghi chú: Dòng chữ gạch chân cuối cùng có màu xanh dương)
Sau khi xem xong thông tin, các thành viên Câu lạc bộ Code4Love đã có những trao đổi với nhau về mã lệnh HTML cho nội dung này như sau:
a. Sử dụng thẻ <th> để hiển thị nội dung phần tiêu đề bảng như dòng 1
Quảng cáo
Trả lời:
Sai
Câu hỏi cùng đoạn
Câu 2:
b. Đoạn mã lệnh HTML sau cho phép tạo bảng có 2 dòng và 4 cột
<table>
<tr><td></td> <td></td> <td></td> <td></td> </tr>
<tr><td></td> <td></td> <td></td> <td></td> </tr>
</table>
b. Đoạn mã lệnh HTML sau cho phép tạo bảng có 2 dòng và 4 cột
<table>
<tr><td></td> <td></td> <td></td> <td></td> </tr>
<tr><td></td> <td></td> <td></td> <td></td> </tr>
</table>
Đúng
Câu 3:
c. Để tạo bảng có các ô có màu nền như thiết kế, sử dụng mã lệnh HTML như sau:
</table>
<tr style="background-color:#999999"> <td></td> <td></td> <td></td> <td></td> </tr>
<tr> <td></td> <td></td> <td></td> <td></td> </tr>\/alb
</table>
c. Để tạo bảng có các ô có màu nền như thiết kế, sử dụng mã lệnh HTML như sau:
</table>
<tr style="background-color:#999999"> <td></td> <td></td> <td></td> <td></td> </tr>
<tr> <td></td> <td></td> <td></td> <td></td> </tr>\/alb
</table>
Đúng
Câu 4:
d. Để hiển thị nội dung như dòng cuối cùng, sử dụng mã lệnh HTML như sau:
<center><a href="chitiet.html">Xem cấu hình chi tiết </a></center>
d. Để hiển thị nội dung như dòng cuối cùng, sử dụng mã lệnh HTML như sau:
<center><a href="chitiet.html">Xem cấu hình chi tiết </a></center>
Đúng
Hot: 1000+ Đề thi cuối kì 1 file word cấu trúc mới 2025 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay khối C00 môn Văn, Sử, Địa (chương trình mới) ( 36.000₫ )
- 20 Bộ đề, Tổng ôn, sổ tay môn Kinh tế pháp luật (có đáp án chi tiết) ( 36.000₫ )
- Tổng ôn lớp 12 môn Toán, Lí, Hóa, Văn, Anh, Sinh Sử, Địa, KTPL (Form 2025) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Câu 1
Lời giải
Chọn đáp án A
Câu 2
Lời giải
Chọn đáp án B
Câu 3
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Câu 4
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Câu 5
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Câu 7
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.