Trong mỗi ý a), b), c), d) ở mỗi câu, thí sinh chọn đúng hoặc sai.
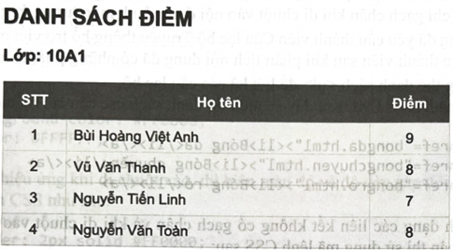
Thầy giáo yêu cầu một nhóm học sinh làm một trang web hiển thị danh sách điểm để học sinh trong lớp có thể xem điểm trực tuyến như sau:

(Ghi chú: Nền của dòng đầu tiên trong bảng có màu xanh lá cây)
Sau khi xem danh sách, các học sinh có thảo luận về mã HTML để hiển thị như sau:
a. Để định nghĩa font chữ cho toàn bộ trang web, có thể định nghĩa giá trị cho thuộc tính lệnh CSS như sau:
body {font: Arial;}
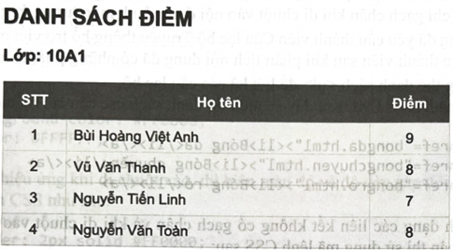
Thầy giáo yêu cầu một nhóm học sinh làm một trang web hiển thị danh sách điểm để học sinh trong lớp có thể xem điểm trực tuyến như sau:

(Ghi chú: Nền của dòng đầu tiên trong bảng có màu xanh lá cây)
Sau khi xem danh sách, các học sinh có thảo luận về mã HTML để hiển thị như sau:
a. Để định nghĩa font chữ cho toàn bộ trang web, có thể định nghĩa giá trị cho thuộc tính lệnh CSS như sau:
body {font: Arial;}
Quảng cáo
Trả lời:
Sai
Câu hỏi cùng đoạn
Câu 2:
b. Mã lệnh sau đây sẽ cho phép tạo ra bảng có số dòng, số cột như yêu cầu:
<table>
<tr><th>{Ô 1}</th><th>{Ô 2}</th><th>{Ô 3}</th></tr>
<tr><td>{Ô 4}</td><td>{Ô 5}</td><td>{Ô 6}</td></tr>
<tr><td>{Ô 7}</td><td>{Ô 8}</td><td>{Ô 9}</td></tr>
<tr><td>{Ô 10}</td><td>{Ô 11}</td><td>{Ô 12}</td></tr>
<tr><td>{Ô 13}</td><td>{Ô 14}</td><td>{Ô 15}</td></tr>
</table>
b. Mã lệnh sau đây sẽ cho phép tạo ra bảng có số dòng, số cột như yêu cầu:
<table>
<tr><th>{Ô 1}</th><th>{Ô 2}</th><th>{Ô 3}</th></tr>
<tr><td>{Ô 4}</td><td>{Ô 5}</td><td>{Ô 6}</td></tr>
<tr><td>{Ô 7}</td><td>{Ô 8}</td><td>{Ô 9}</td></tr>
<tr><td>{Ô 10}</td><td>{Ô 11}</td><td>{Ô 12}</td></tr>
<tr><td>{Ô 13}</td><td>{Ô 14}</td><td>{Ô 15}</td></tr>
</table>
Đúng
Câu 3:
c. Để định dạng màu sắc các dòng của bảng, sử dụng mã lệnh CSS như sau:
tr {background-color: #F2F2F2;}
th {
text-align: center;
background-color: #04AA6D;
color: #FFFFFF;
}
c. Để định dạng màu sắc các dòng của bảng, sử dụng mã lệnh CSS như sau:
tr {background-color: #F2F2F2;}
th {
text-align: center;
background-color: #04AA6D;
color: #FFFFFF;
}
Đúng
Câu 4:
d. Để định dạng màu sắc, độ rộng biên của bảng, sử dụng mã lệnh CSS như sau:
td, th {border: 1px solid #ddd;}
d. Để định dạng màu sắc, độ rộng biên của bảng, sử dụng mã lệnh CSS như sau:
td, th {border: 1px solid #ddd;}
Đúng
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- 1200 câu hỏi lí thuyết Hóa học (Form 2025) ( 38.000₫ )
- 20 Bộ đề, Tổng ôn, sổ tay môn Địa Lí (có đáp án chi tiết) ( 70.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
- Tổng ôn lớp 12 môn Toán, Lí, Hóa, Văn, Anh, Sinh Sử, Địa, KTPL (Form 2025) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Câu 1
Lời giải
Chọn đáp án A
Câu 2
Lời giải
Chọn đáp án B
Câu 3
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Câu 4
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Câu 6
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Câu 7
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.