Trong mỗi ý a), b), c), d) ở mỗi câu, thí sinh chọn đúng hoặc sai.
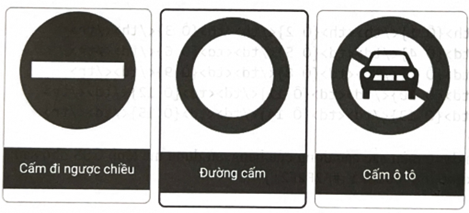
Để tăng cường quảng bá về an toàn giao thông cho học sinh, nhà trường đã yêu cầu câu lạc bộ truyền thông thiết kế website có định dạng và nội dung như sau:

Mặc định, biên có màu xám (#999999). Khi di chuột vào biển báo nào, thì biên của khối thông tin tương ứng sẽ là màu đỏ (#FF0000) và có độ dày 2px. Chữ có màu trắng, nền màu đỏ. Dựa vào thiết kế này, các học sinh đã có những phát biểu về mã lệnh HTML như sau đây.
a. Sử dụng thẻ <div> để xác định các khối thông tin.
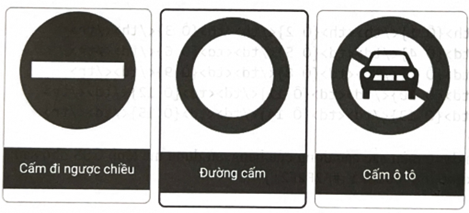
Để tăng cường quảng bá về an toàn giao thông cho học sinh, nhà trường đã yêu cầu câu lạc bộ truyền thông thiết kế website có định dạng và nội dung như sau:

Mặc định, biên có màu xám (#999999). Khi di chuột vào biển báo nào, thì biên của khối thông tin tương ứng sẽ là màu đỏ (#FF0000) và có độ dày 2px. Chữ có màu trắng, nền màu đỏ. Dựa vào thiết kế này, các học sinh đã có những phát biểu về mã lệnh HTML như sau đây.
a. Sử dụng thẻ <div> để xác định các khối thông tin.
Quảng cáo
Trả lời:
Đúng
Câu hỏi cùng đoạn
Câu 2:
b. Đoạn lệnh HTML sau đây sẽ hiển thị thông tin của một khối đầu tiên theo đúng định dạng yêu cầu.
<div>
<img src="camnguocchieu.jpg" alt="Cấm đi ngược chiều",
<p>Cấm đi ngược chiều</p>
</div>
b. Đoạn lệnh HTML sau đây sẽ hiển thị thông tin của một khối đầu tiên theo đúng định dạng yêu cầu.
<div>
<img src="camnguocchieu.jpg" alt="Cấm đi ngược chiều",
<p>Cấm đi ngược chiều</p>
</div>
Sai
Câu 3:
c. Để định dạng biên của khối, màu nền đỏ và màu chữ trắng của văn bản trong khối, cần bổ sung thêm mã lệnh CSS sau đây.
div {
border-radius: 8px;
border: 1px solid #999999;
text-align: center;
}
p {
background-color: #FF0000;
color: #FFFFFF;
}
c. Để định dạng biên của khối, màu nền đỏ và màu chữ trắng của văn bản trong khối, cần bổ sung thêm mã lệnh CSS sau đây.
div {
border-radius: 8px;
border: 1px solid #999999;
text-align: center;
}
p {
background-color: #FF0000;
color: #FFFFFF;
}
Đúng
Câu 4:
d. Để tạo hiệu ứng khi di chuột vào, thì biên màu đỏ và độ dày gấp đôi, sử dụng đoạn mã lệnh CSS như sau:
div:hover {
border: 2px solid #FF0000;
}
d. Để tạo hiệu ứng khi di chuột vào, thì biên màu đỏ và độ dày gấp đôi, sử dụng đoạn mã lệnh CSS như sau:
div:hover {
border: 2px solid #FF0000;
}
Đúng
Hot: 1000+ Đề thi cuối kì 1 file word cấu trúc mới 2025 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay khối C00 môn Văn, Sử, Địa (chương trình mới) ( 36.000₫ )
- 20 Bộ đề, Tổng ôn, sổ tay môn Kinh tế pháp luật (có đáp án chi tiết) ( 36.000₫ )
- Tổng ôn lớp 12 môn Toán, Lí, Hóa, Văn, Anh, Sinh Sử, Địa, KTPL (Form 2025) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Câu 1
Lời giải
Chọn đáp án A
Câu 2
Lời giải
Chọn đáp án B
Câu 3
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Câu 4
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Câu 5
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Câu 7
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.