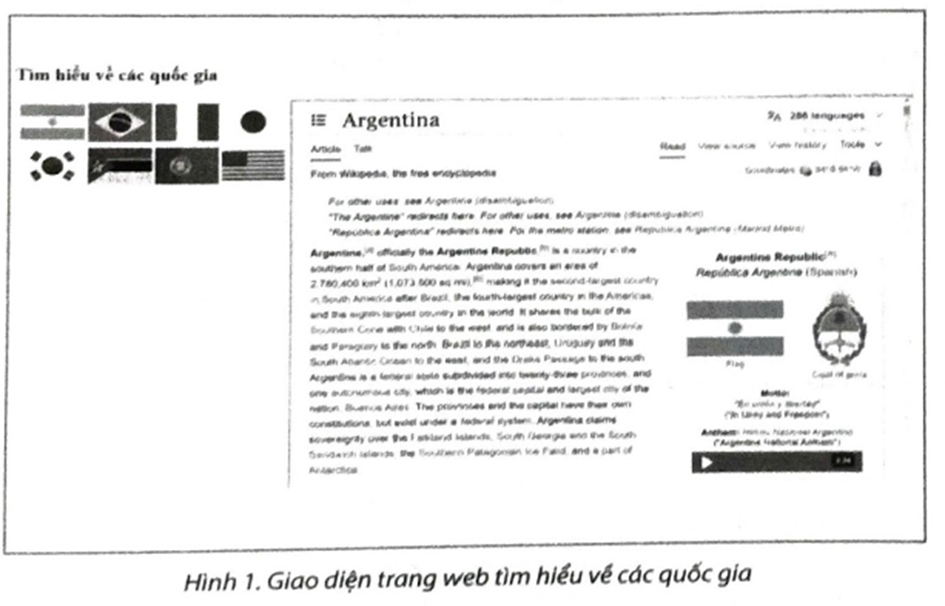
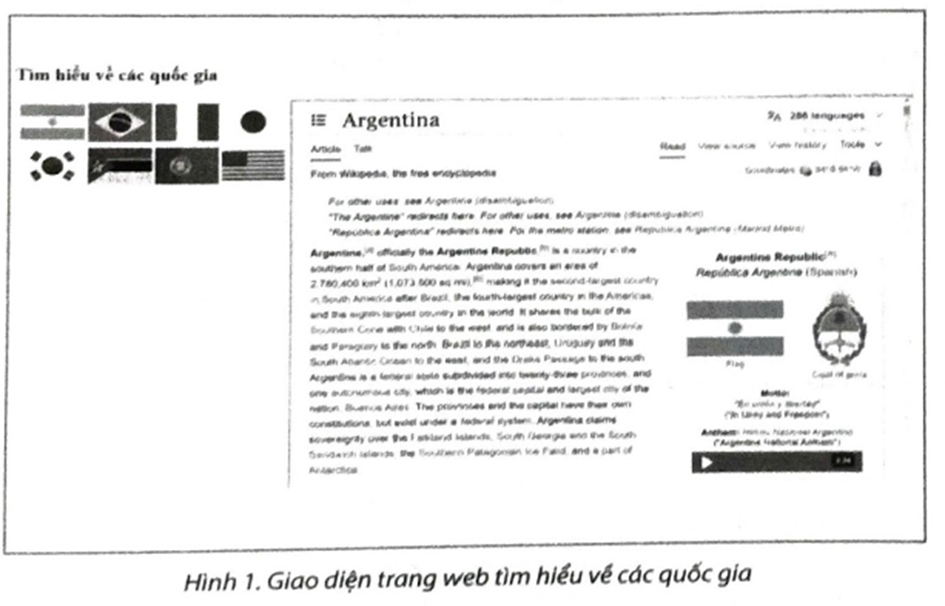
Em hãy tạo trang web như Hình 1. Trong đó, phần bên trái hiển thị quốc kì của các quốc gia. Khi người dùng nháy chuột vào một quốc kì ở cột bên trái thì trang web giới thiệu về quốc gia tương ứng sẽ hiển thị ở cột bên phải.

Em hãy tạo trang web như Hình 1. Trong đó, phần bên trái hiển thị quốc kì của các quốc gia. Khi người dùng nháy chuột vào một quốc kì ở cột bên trái thì trang web giới thiệu về quốc gia tương ứng sẽ hiển thị ở cột bên phải.

Quảng cáo
Trả lời:
- Để chia trang web thành hai phần trái và phải, em sử dụng thẻ <table> để tạo bảng gồm hai cột.
- Ở cột bên trái, em thực hiện như Bài F4.3 để tạo bảng hiển thị hình ảnh các quốc kì.
- Ở cột bên phải, em dùng thẻ <iframe> với mã lệnh HTML sau để tạo khung hiển thị trang web.
<td>
<iframe width="800px" height "800px" name="my_iframe"></iframe>
</td>
<td><a
href="https://en.wikipedia.org/wiki/Argentina"
target=
"my_iframe"><img src="flags/Argentine.png" width="80px"></a></td>Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Giả sử em có tệp Quoc_ki.webp là ảnh quốc kì đang tung bay phấp phới. Tệp này nằm chung thư mục với tệp .html hiện hành.
- Chỉ định kích thước hiển thị cho lá quốc kì chiếm 75% chiều rộng của trang web với mã lệnh HTML sau:
<img src="Quoc_ki.webp" width="75%">
- Nhưng tệp Quoc_ca.mp3 với mã lệnh sau:
<audio src="Quoc_ca.mp3" controls> </audio>
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.