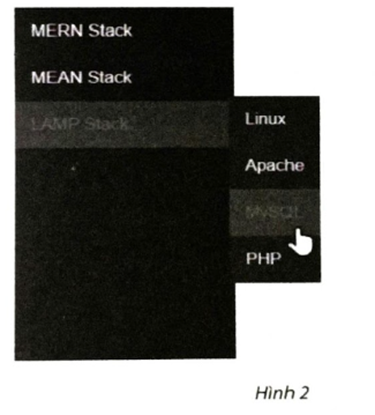
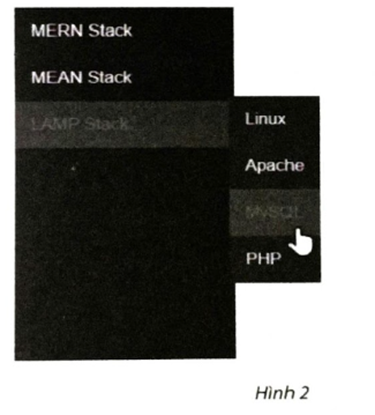
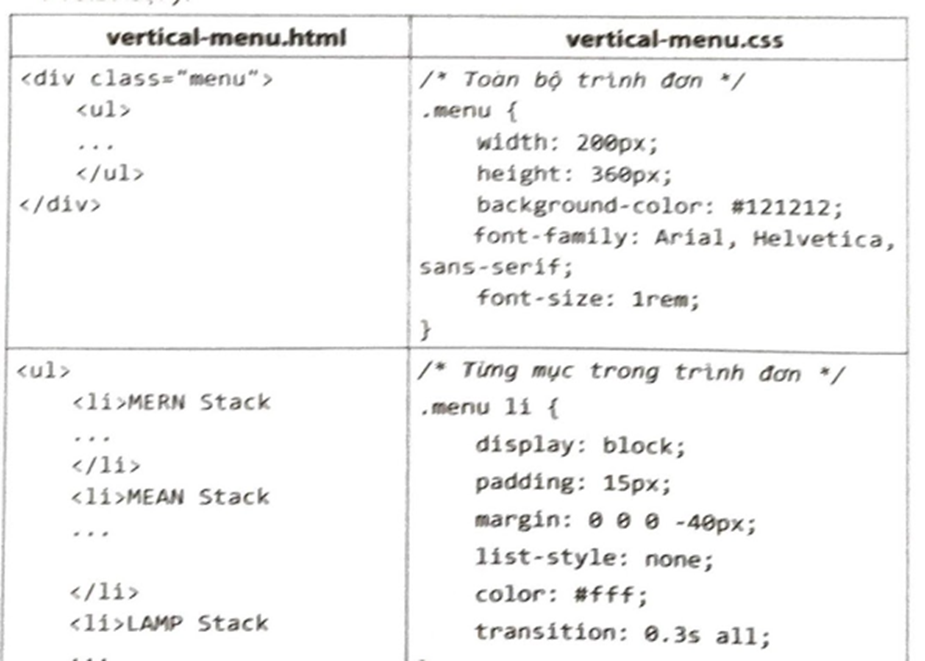
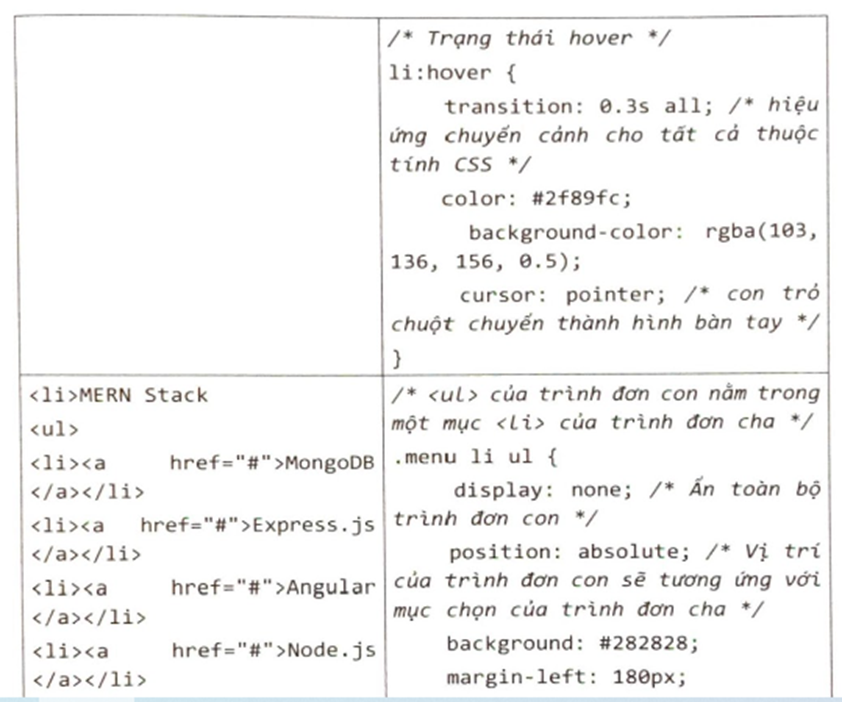
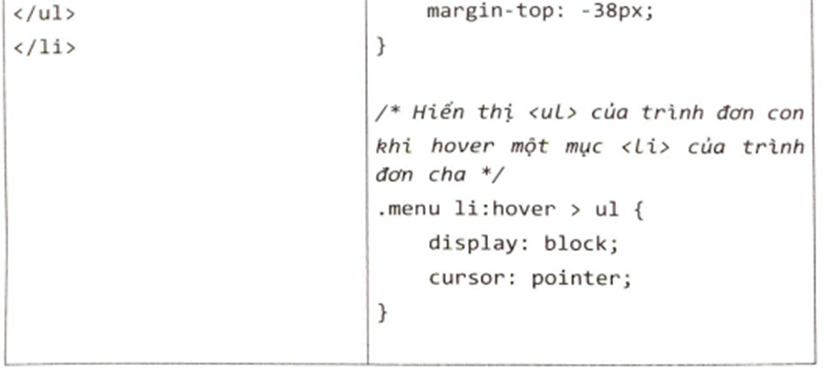
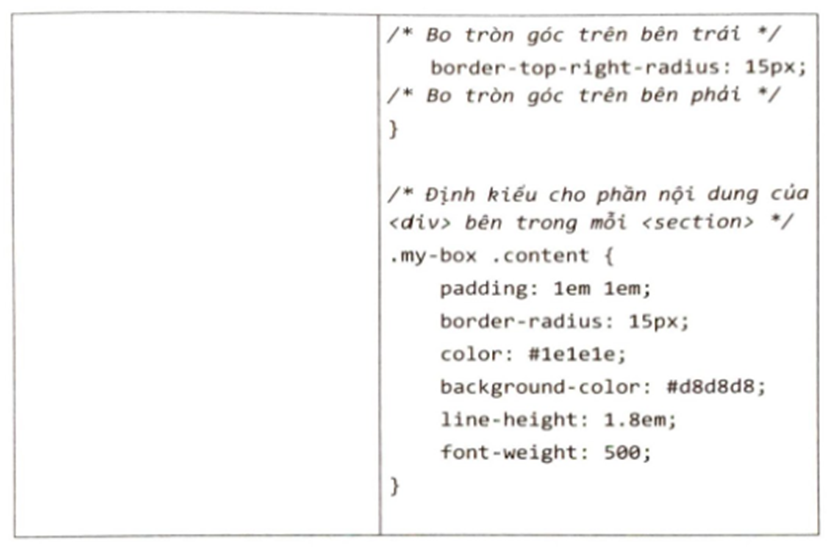
Tạo thanh trình đơn theo phương thẳng đứng cho trang web như Hình 2. Trong đó, các mục của trình đơn được thừa kế từ Bài F2.4.

Tạo thanh trình đơn theo phương thẳng đứng cho trang web như Hình 2. Trong đó, các mục của trình đơn được thừa kế từ Bài F2.4.

Quảng cáo
Trả lời:




Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Tuyển tập 30 đề thi đánh giá năng lực Đại học Quốc gia Hà Nội, TP Hồ Chí Minh (2 cuốn) ( 150.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
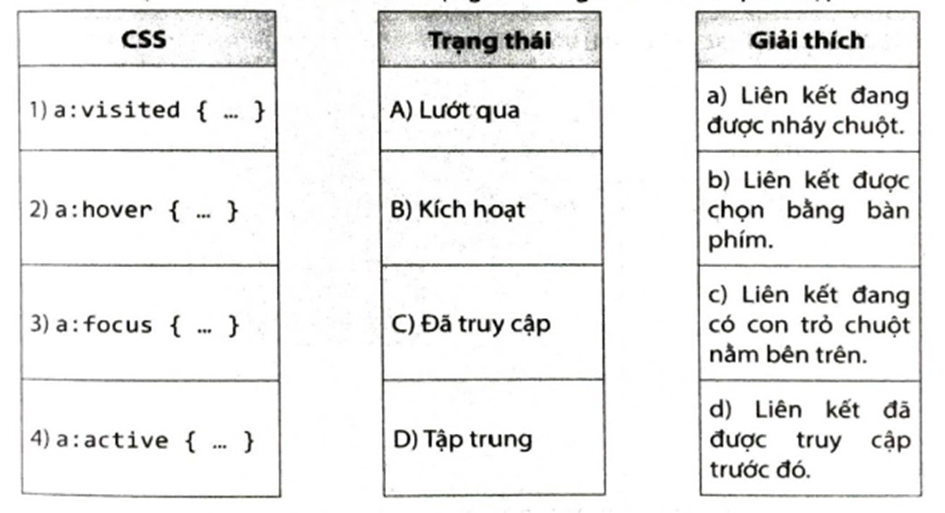
a) Các siêu liên kết đã được truy cập trước đó sẽ chuyển thành màu tím.
b) Tạo đường viền màu cam dày 2 pixels cho siêu liên kết đang được chọn.
c) Khi nhảy và giữ chuột, siêu liên kết chuyển sang màu đỏ và in đậm.
d) Đối với các siêu liên kết đã truy cập, khi di chuyển con trỏ chuột đến siêu liên kết, siêu liên kết chuyển thành màu tím đậm và gạch dưới.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.