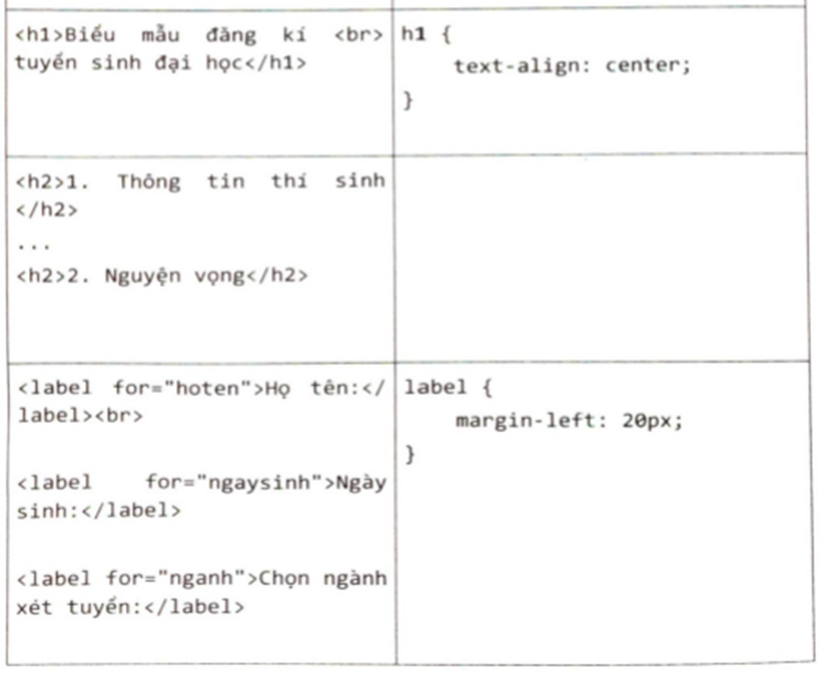
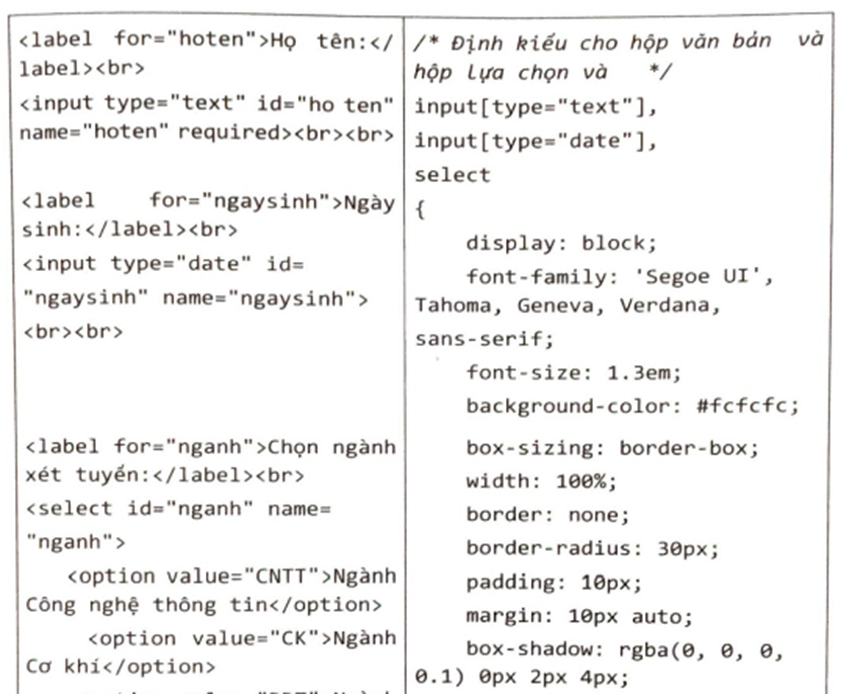
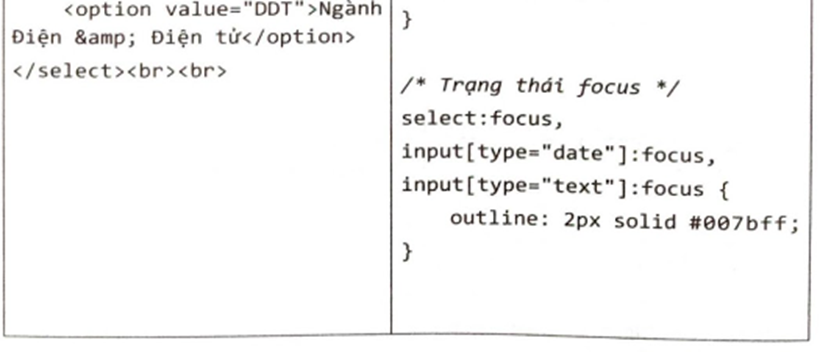
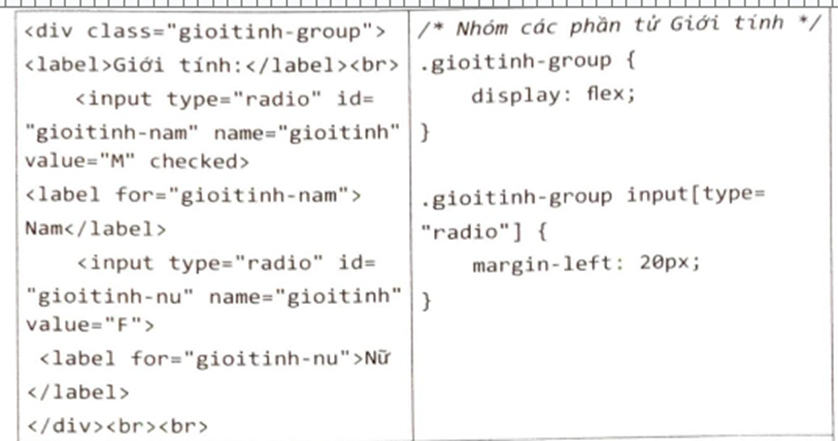
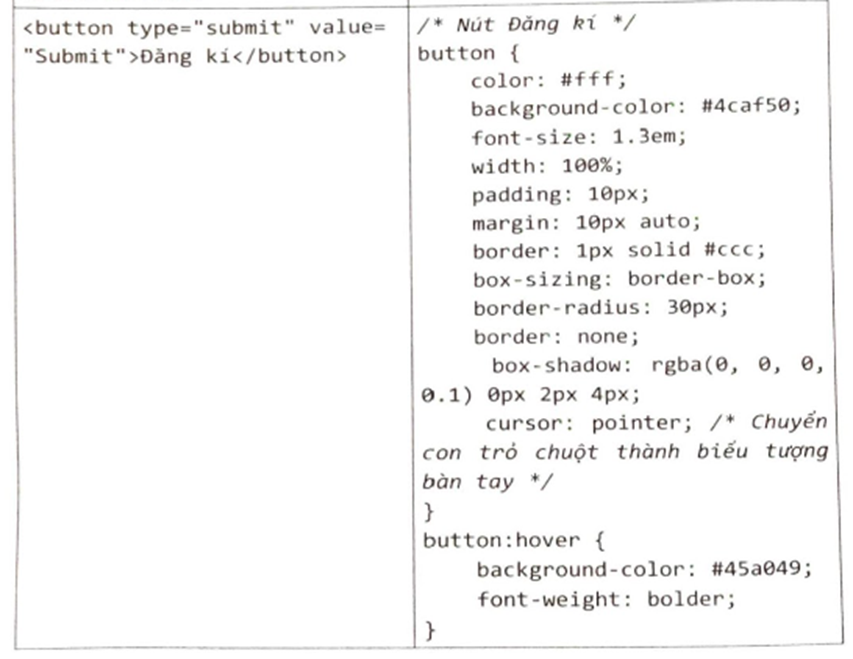
Em hãy viết mã lệnh CSS tương ứng với những yêu cầu sau:
a) Khai báo vùng chọn để định kiểu cho hộp văn bản, trong đó vùng đệm và đường biên của hộp văn bản được gộp chung vào kích thước của nó.
b) Khi người dùng di chuyển con trỏ chuột đến, nút nhấn gửi chuyển sang màu đỏ.
c) Bo tròn 4 góc của biểu mẫu.
d) Chuyển con trỏ chuột thành biểu tượng bàn tay khi người dùng đi chuyển con trỏ chuột đến nút nhấn.
Em hãy viết mã lệnh CSS tương ứng với những yêu cầu sau:
a) Khai báo vùng chọn để định kiểu cho hộp văn bản, trong đó vùng đệm và đường biên của hộp văn bản được gộp chung vào kích thước của nó.
b) Khi người dùng di chuyển con trỏ chuột đến, nút nhấn gửi chuyển sang màu đỏ.
c) Bo tròn 4 góc của biểu mẫu.
d) Chuyển con trỏ chuột thành biểu tượng bàn tay khi người dùng đi chuyển con trỏ chuột đến nút nhấn.
Quảng cáo
Trả lời:
a)
input[type="text"] {
}
b)
box-sizing: border-box;
button[type="submit"]:hover {
background-color: #f00;
}
c)
form {
border-radius: 10px;
}
d)
button {
}
cursor: pointer;
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Tuyển tập 30 đề thi đánh giá năng lực Đại học Quốc gia Hà Nội, TP Hồ Chí Minh (2 cuốn) ( 150.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
a) Khai báo vùng chọn để định kiểu cho hộp văn bản.
b) Khai báo vùng chọn để định kiểu khi người dùng đặt con trỏ vào hộp văn bản.
c) Khai báo vùng chọn để định kiểu cho trạng thái hover của nút nhấn gửi biểu mẫu.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.