Quảng cáo
Trả lời:
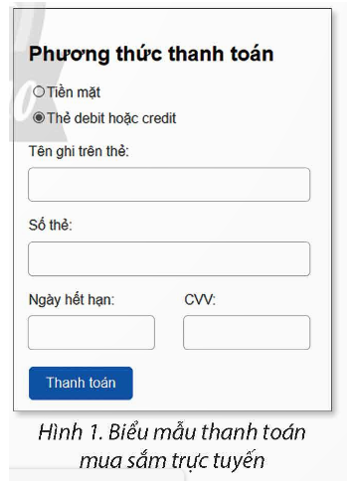
Một số biểu mẫu phổ biến trên các trang web như: nhập dữ liệu văn bản, số, email, mật khẩu, chọn phương thức thanh toán, chọn phương án, nháy chuột vào nút nhấn…

Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
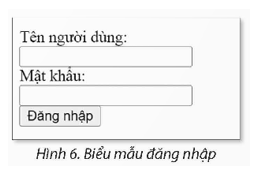
Để tạo hộp văn bản nhập tên người dùng:
Tên người dùng:
Mật khẩu:
Đăng nhập

Em sử dụng thẻ <input) và chỉ định thuộc tính type là text. Để tạo hộp văn bản nhập mật khẩu, em sử dụng thẻ <input) nhưng chỉ định thuộc tính type là password. Khi nhập vào, mật khẩu sẽ được che bằng các kí tự là dấu chấm.
Trong cả hai thẻ <input> này, em thêm thuộc tỉnh required nhằm bắt buộc người dùng nhập dãy tủ. Ngoài ra, em có thể chỉ định dữ liệu ban dấu cho hai hộp văn bản bằng cách sử dụng thuộc tính value.
Khi người dùng nhảy chọn nút Đứng nhập, dữ liệu tên người dùng và mật khẩu sẽ được gửi về trang nhận dữ liệu để xử lị, do đó em chỉ định giả trị submit cho thuộc tỉnh type của the <button>.
Các bước thực hiện như sau:
Khởi động Visual Studio Code và tạo tệp login.html.
Trong tệp login.html, viết các thẻ để khai báo một trang web đơn giản như chtml>, <head>, <body>.
<form>
* Trong thẻ <body>, viết thêm đoạn mà IITML để tạo biểu mẫu đăng nhập.
</form>
<label for="username">Tên người dùng:</label><br>
<input type="text" id="username" name="username" value="" required><br> <label for="password">Mật khẩu:</label><br>
<input type="password" id="password" name="password" value="" required><br> <button type="submit" Đăng nhập</button>
4 Nháy đúp chuột vào tập login.html để kiểm tra kết quả.
Lời giải
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.