Em hãy thêm vào biểu mẫu trong các ví dụ trên những thành phần sau:
a. Hộp văn bản để người dùng cập nhập địa chỉ emai.
b. Hộp kiểm để người dùng chọn thêm một câu lạc bộ
c. Nhấn nút để xoá dữ liệu hiện có trên biểu mẫu.
Em hãy thêm vào biểu mẫu trong các ví dụ trên những thành phần sau:
a. Hộp văn bản để người dùng cập nhập địa chỉ emai.
b. Hộp kiểm để người dùng chọn thêm một câu lạc bộ
c. Nhấn nút để xoá dữ liệu hiện có trên biểu mẫu.
Quảng cáo
Trả lời:
a. Hộp văn bản để người dùng cập nhập địa chỉ emai.
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Biểu mẫu góp ý</h1>
<form method="POST">
<label for="noten"Ho ten:</label> <br ng tại
<input type="text" id="hoten" name="hoten" ><br>
<label for="lop">Nhập địa chỉ mail: </label><br>
<input type="text" id="lop" name="lop"><br>
</form>
</body>
</html>
Kết quả:

b. Hộp kiểm để người dùng chọn thêm một câu lạc bộ
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<p>Chọn câu lạc bộ bạn đang tham gia:</p>
<input type="checkbox" id="clbbongda" name="caulacbo"> <label for="clbbongda">CLB Bóng đá</label><br>
<input type="checkbox" id="clbvovinam" name="caulacbo"> <label for="clbvovinam">CLB Vovinam</label><br>
<input type="checkbox" id="clbvannghe" name="caulacbo"> <label for="clbvannghe">CLB Văn nghệ</label><br>
</body>
</html>
c. Nhấn nút để xoá dữ liệu hiện có trên biểu mẫu.
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<p>Nhập ý kiến đóng góp của bạn:</p>
<textarea id= "ykien" name="ykien" rows="10" cols="30"> </textarea><br>
<button type="submit">Gửi</button>
</body>
</html>
Kết quả:

Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay Hóa học 12 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
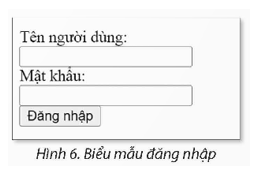
Để tạo hộp văn bản nhập tên người dùng:
Tên người dùng:
Mật khẩu:
Đăng nhập

Em sử dụng thẻ <input) và chỉ định thuộc tính type là text. Để tạo hộp văn bản nhập mật khẩu, em sử dụng thẻ <input) nhưng chỉ định thuộc tính type là password. Khi nhập vào, mật khẩu sẽ được che bằng các kí tự là dấu chấm.
Trong cả hai thẻ <input> này, em thêm thuộc tỉnh required nhằm bắt buộc người dùng nhập dãy tủ. Ngoài ra, em có thể chỉ định dữ liệu ban dấu cho hai hộp văn bản bằng cách sử dụng thuộc tính value.
Khi người dùng nhảy chọn nút Đứng nhập, dữ liệu tên người dùng và mật khẩu sẽ được gửi về trang nhận dữ liệu để xử lị, do đó em chỉ định giả trị submit cho thuộc tỉnh type của the <button>.
Các bước thực hiện như sau:
Khởi động Visual Studio Code và tạo tệp login.html.
Trong tệp login.html, viết các thẻ để khai báo một trang web đơn giản như chtml>, <head>, <body>.
<form>
* Trong thẻ <body>, viết thêm đoạn mà IITML để tạo biểu mẫu đăng nhập.
</form>
<label for="username">Tên người dùng:</label><br>
<input type="text" id="username" name="username" value="" required><br> <label for="password">Mật khẩu:</label><br>
<input type="password" id="password" name="password" value="" required><br> <button type="submit" Đăng nhập</button>
4 Nháy đúp chuột vào tập login.html để kiểm tra kết quả.
Lời giải
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.