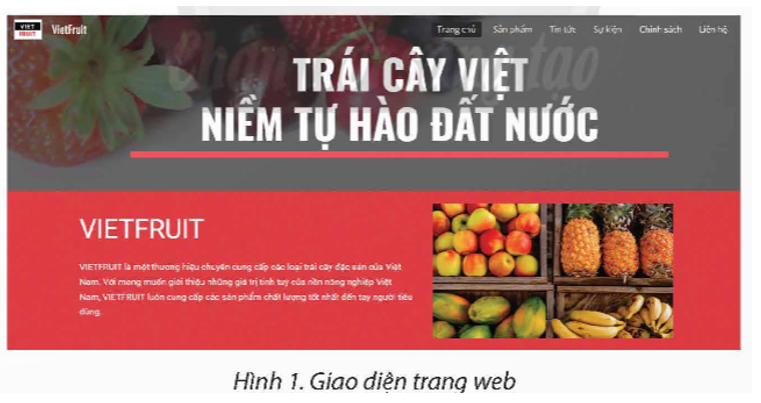
Yêu cầu: Thiết kế một trang web với chủ đề bán hàng, thông tin mặt hàng là các loại trái cây đặc sản vùng miền của Việt Nam (Hình 1). Trang thiết kế gồm các yêu cầu như sau:
Tiêu đề chính của trang: “TRÁI CÂY VIỆT NIỀM TỰ HÀO ĐẤT NƯỚC”.
Chèn logo, đặt tên trang web: “VietFruit”.
Chèn hình ảnh bìa: Tải hình ảnh liên quan đến chủ đề từ các trang chia sẻ hình ảnh miễn phí trên Internet.
Sử dụng giao diện IMPRESSION.
Xem trước trang web vừa thiết kế.
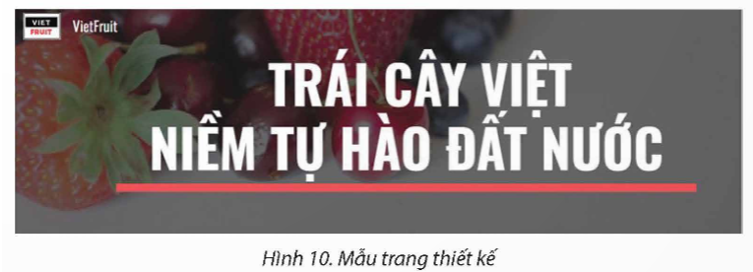
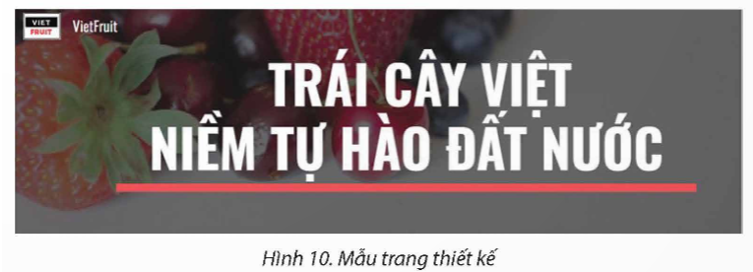
Tham khảo mẫu trang thiết kế như Hình 10.

Yêu cầu: Thiết kế một trang web với chủ đề bán hàng, thông tin mặt hàng là các loại trái cây đặc sản vùng miền của Việt Nam (Hình 1). Trang thiết kế gồm các yêu cầu như sau:
Tiêu đề chính của trang: “TRÁI CÂY VIỆT NIỀM TỰ HÀO ĐẤT NƯỚC”.
Chèn logo, đặt tên trang web: “VietFruit”.
Chèn hình ảnh bìa: Tải hình ảnh liên quan đến chủ đề từ các trang chia sẻ hình ảnh miễn phí trên Internet.
Sử dụng giao diện IMPRESSION.
Xem trước trang web vừa thiết kế.
Tham khảo mẫu trang thiết kế như Hình 10.

Quảng cáo
Trả lời:
1. Nháy chọn biểu tượng để tạo một trang web trống.
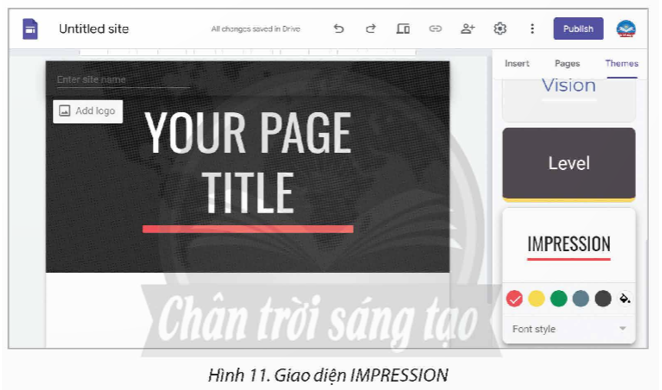
2. Nháy chọn thẻ Themes, chọn mẫu giao diện “IMPRESSION” cho trang web. Kết quả như Hình 11.

3. Đặt tên trang web: Ở góc trên bên trái, nhập vào tên trang web “VietFruit”.
4. Chèn logo:
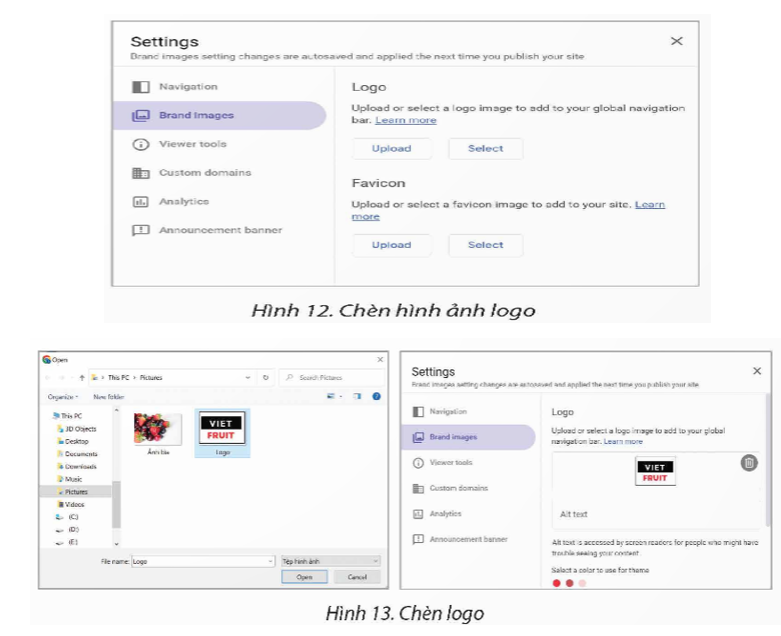
Bên dưới phần đặt tên trang web, nháy chọn Add logo (Thêm biểu tượng). Xuất hiện hộp thoại Settings (Cài đặt) (Hình 12), chọn mục Brand images (Hình ảnh thương hiệu).
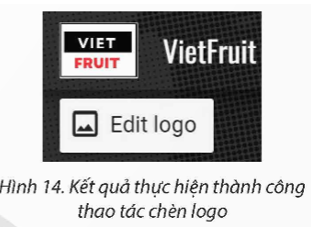
Trong mục Logo, chọn Upload (Tải lên), xuất hiện đường dẫn chọn thư mục chứa hình ảnh lưu trên máy tính, chọn hình ảnh, chọn Open (Hình 13).

Sau khi chèn thành công em được kết quả như Hình 14.

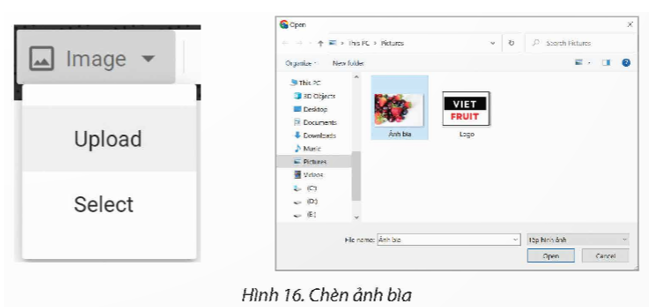
5. Nhập tiêu đề “TRÁI CÂY VIỆT NIỀM TỰ HÀO ĐẤT NƯỚC” vào mục “YOUR PAGE TITLE” của trang web, thực hiện kéo thả để căn chỉnh khung văn bản cho hợp lí (Hình 15). Khi nhập tiêu đề, gõ tổ hợp phím Shift + Enter để ngắt nội dung xuống dòng.

6. Thay đổi ảnh bìa cho trang:
Nháy chọn Image (Thay đổi hình ảnh), chọn Upload (Tải lên), xuất hiện đường dẫn chọn thử mục chứa hình ảnh trên máy tính, chọn hình ảnh (Hình 16), chọn Open.

Sau khi hỉnh ảnh được chèn, em được kết quả như Hình 17.

Có 4 tuỳ chọn Header type (Loại tiêu đề): Cover (bìa), Large banner (biểu ngữ lớn), Banner (biểu ngữ), Title only (chỉ tiêu đề). Để hình ảnh bìa hiển thị một phần ở trên trang, em chọn kiểu Banner.
Nếu hình ảnh chưa cân đối, em phải thực hiện căn chỉnh hình ảnh, em nháy chọn biểu tượng
Anchor image (neo hình ảnh) (Hình 18), nháy chọn các mũi tên để căn chỉnh hình ảnh thích hợp.

Sau khi điều chỉnh, em được kết quả như Hình 10. Trong Google Sites, trang thiết kế đầu tiên này sẽ được mặc định là Home (Trang chủ).
Để xem trước trang web, em nháy chọn biểu tượng LD Preview. Chọn chế độ Phone để xem trước trang trên thiết bị di động, chọn chế độ Tablet để xem trước trang web trên máy tính bảng và chọn chế độ Large screen để xem trang web trên máy tính.
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Giáo dục Kinh tế & Pháp luật 12 (chương trình mới) ( 18.000₫ )
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Đáp án đúng là: D. Laptop.
Trong phần mềm thiết kế web Google Sites, có các chế độ hỗ trợ xem trước sau:
- Phone (xem trên thiết bị di động).
- Tablet (xem trên máy tính bảng).
- Large screen (xem trên máy tính).
Lời giải
Dưới đây là ý tưởng thiết kế trang web tương tự như Hình 1:
- Tiêu đề và Logo:
+ Sử dụng tiêu đề lớn và logo phù hợp để người dùng nhận biết thương hiệu.
+ Tiêu đề "VIETFRUIT" có thể được đặt ở phía trên cùng của trang web.
- Thanh điều hướng:
+ Tạo một thanh điều hướng ở phía trên trang web với các liên kết đến các phần quan trọng như "Trang chủ", "Sản phẩm", "Tin tức", "Chính sách", và "Liên hệ".
- Phần giới thiệu:
+ Dưới thanh điều hướng, thêm một phần giới thiệu về thương hiệu "VIETFRUIT".
+ Sử dụng hình ảnh và văn bản để trình bày thông tin về sản phẩm và giá trị của thương hiệu.
- Hình ảnh trái cây:
+ Hiển thị hình ảnh trái cây đặc sản của Việt Nam, như trong hình ảnh.
+ Sử dụng hình ảnh chất lượng cao để thu hút sự chú ý của người dùng.
- Chân trang:
+ Thêm chân trang với thông tin về trang web ("Hình 1. Giao diện trang web").
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.