Sử dụng trang web chủ để bản hàng đã thiết kế trong Bài E3, em hãy thiết kế thêm nội dung cho trang chủ theo mẫu như Hình I.
Sử dụng trang web chủ để bản hàng đã thiết kế trong Bài E3, em hãy thiết kế thêm nội dung cho trang chủ theo mẫu như Hình I.
Quảng cáo
Trả lời:
Quan sát Hình 1, em có thể chia trang thiết kế làm 3 phần như sau: phần thứ nhất chứa đường phân chia; phần thứ hai gồm 2 cột, cột trái chúa nội dung, cột phải chúa hình ảnh; phần thứ ba gồm 2 cột, cột trái chứa hình ảnh, cột phải chứa nội dung.
Em thực hiện các bước như sau:
1. Chèn đường phân chia trang.
Nhảy chọn thẻ Pages + in Trang chủ.
Nháy chọn thẻ Insert + Công cụ Divider, đường phân chia trang web được chèn vào (Hình 8).

Thiết kế nội dung phần thứ hai:
Nháy chọn thẻ Insert + Công cụ Content Blocks, chọn mẫu
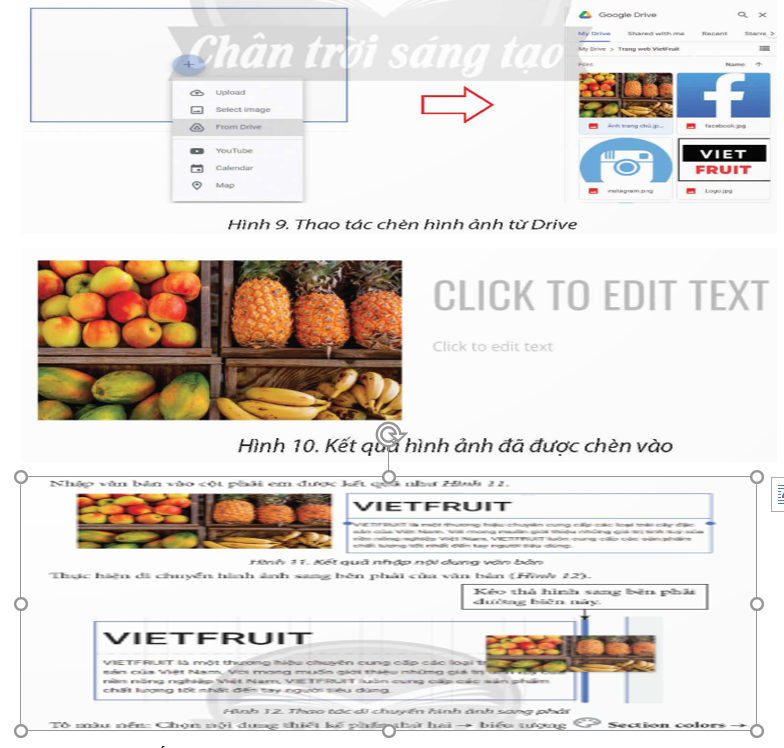
Chèn hình ảnh vào cột bên trái: Nháy chọn biểu tượng +, xuất hiện các tuỳ chọn. Chọn hình ảnh tù nguồn phù hợp, ví dụ From Drive (Hình 9), chọn Insert. Em được kết quả như Hình 10.

Style 3 được kết quả như Hình 13.
3. Thiết kế nội dung phần thứ ba: Em thấy rằng, bố cục thiết kế phần thứ ba tương tự như phần thứ hai nên em tạo bản sao phần thứ hai, thực hiện như sau:
Chọn nội dung thiết kế của phần thứ hai, nháy chọn biểu tượng để tạo bản sao.
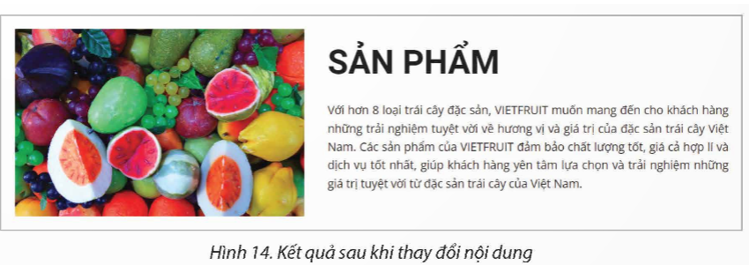
Tô màu nền Style 1 cho bản sao, thay đổi nội dung, thay thế hình ảnh, di chuyển hình ảnh sang trái, em có kết quả như Hình 14.

4. Thiết kê nút “Xem thêm”.
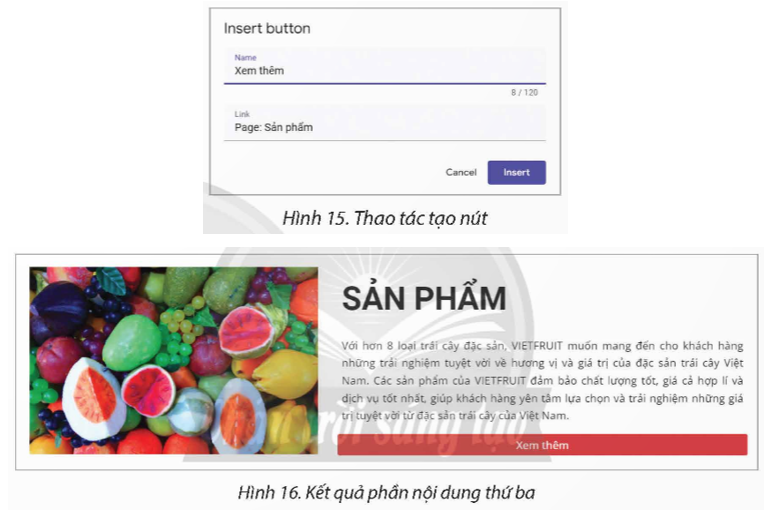
Nháy chọn thẻ Insert, công cụ Bottom. Tại hộp thoại Insert button, nhập “Xem thêm” ở mục Name, ở mục Link, chọn trang Sản phẩm (trang cần liên kết). Chọn Insert để chèn nút (Hình 15).
Kéo thả nút “Xem thêm” và di chuyển đặt phía dưới văn bản, em được kết quả như Hình 16.

Như vậy, em vừa tạo xong nội dung cho trang chủ bằng cách sử dụng các công cụ Driver, Content Blocks, Button. Việc thiết kế nội dung bố trí kết hợp giữa hình ảnh và văn bản tạo sự chuyên nghiệp trong thiết kế.
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Công cụ Content Blocks cho phép chèn vào trang web các dữ liệu:
- Văn bản.
- Hình ảnh.
- Driver.
- Youtube.
- Celendar.
- Map.
Lời giải
Ngoài sáu mẫu thiết kế có sẵn trên Google Sites, em có thể thay đổi bố cục trình bày của một mẫu bất kì bằng cách kéo thả các khối nội dung sang các vị trí khác phù hợp.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.