Tạo danh sách xác định thứ tự.
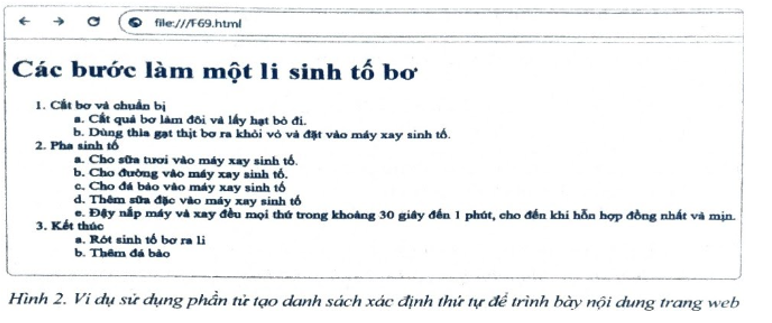
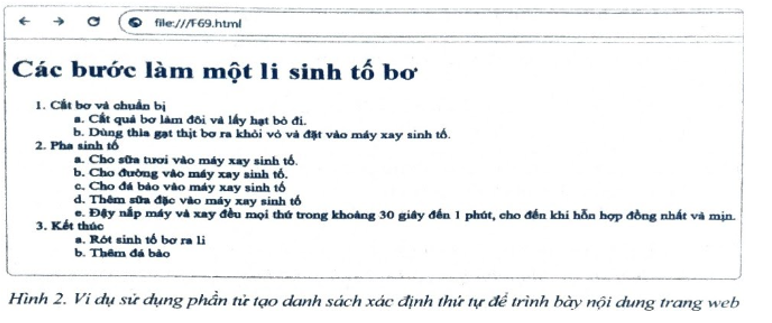
Yêu cầu: Soạn văn bản HTML để tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình 2.

Tạo danh sách xác định thứ tự.
Yêu cầu: Soạn văn bản HTML để tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình 2.

Quảng cáo
Trả lời:
Bước 1. Khai báo cấu trúc trang web.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>F69</title>
</head>
<body>
</body>
</html>
Bước 2. Tạo danh sách bằng các phần tử ol, li trong phần nội dung phần tử body. <h1>Các bước làm một li sinh tố bơ</h1>
<ol>
<li>Cắt bơ và chuẩn bị</li>
<ol type="a">
</li>
</ol>
<li>Cắt quả bơ làm đôi và lấy hạt bỏ đi.</li>
<li>Dùng thìa gạt thịt bơ ra khỏi vỏ và đặt vào máy xay sinh tố.
<li>Pha sinh tố</li>
<ol type = "a">
<li>Cho sữa tươi vào máy xay sinh tố.</li> <li>Cho đường vào máy xay sinh tố.</li> <li>Cho đá bào vào máy xay sinh tố</li> <li>Thêm sữa đặc vào máy xay sinh tố</li>
<li> Đậy nắp máy và xay đều mọi thủ trong khoảng 30 giây đến
1 phút, cho đến khi hỗn hợp đồng nhất và mịn.</li>
</ol>
<li>Kết thúc </li>
<ol type = "a">
</ol>
</ol>
<li> Rót sinh tố bơ ra li</li>
<li> Thêm đá bào</i>
Bước 3. Chọn File\Save, ghi lưu tệp với tên “F69.html”. Bước 4. Mở tệp bằng trình duyệt web và xem kết quả.
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
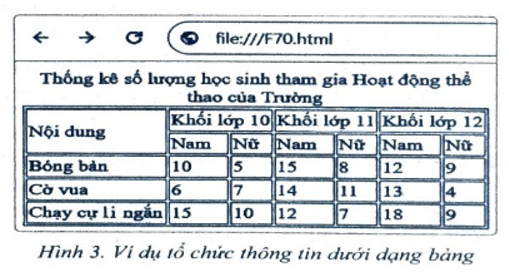
Thẻ sa<tr> được dùng để khai báo hàng trong bảng. Đáp án đúng là: C. <tr>
Lời giải
Phần tử ol và ul được sử dụng để tạo danh sách.
Phần tử ol: Sắp xếp các mục trong danh sách theo thứ tự số. Các mục trong danh sách được đánh số bằng các kí tự số thứ tự (1, 2, 3,...), chữ số La Mã (I, II, III,...), hoặc chữ cái (a, b, c,...). Thiết lập tuỷ chọn kiểu đánh số qua khai báo thuộc tính type.
Phần tử ul: Không sắp xếp các mục trong danh sách theo thứ tự cụ thể. Các mục trong danh sách được đánh dấu bằng các kí tự đặc biệt như dấu chấm (*), dấu gạch ngang (-), hay dấu chấm câu (*).
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.