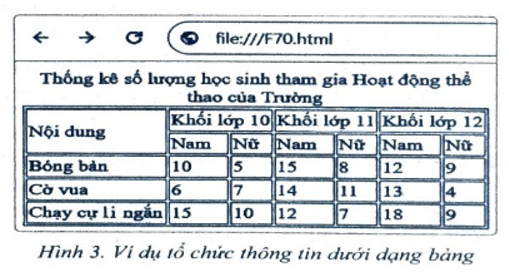
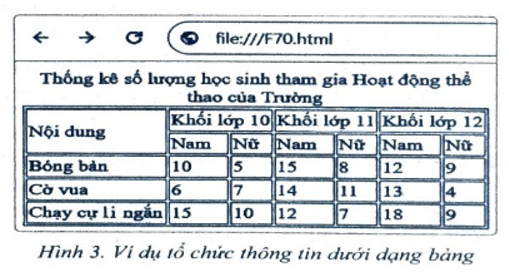
Trình bày nội dung dưới dạng bảng biểu. Yêu cầu: Soạn văn bản HTML để tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình 3.
(Gợi ý: Sử dụng thuộc tính rowspan và colspan trong khai báo các ô bằng phần tử td ở hàng đầu tiên của bảng).

Trình bày nội dung dưới dạng bảng biểu. Yêu cầu: Soạn văn bản HTML để tạo trang web khi hiển thị trên màn hình trình duyệt web như Hình 3.
(Gợi ý: Sử dụng thuộc tính rowspan và colspan trong khai báo các ô bằng phần tử td ở hàng đầu tiên của bảng).

Quảng cáo
Trả lời:
Bước 1. Khai báo cấu trúc trang web.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>F70</title>
</head>
<body>
</body>
</html>
Bước 2. Tạo bảng trong phần nội dung phần tử body. Chú ý: Thiết lập thuộc tính border của bảng để hiện đường viền, khai báo phần tử caption để tạo chú thích, sử dụng rowspan và colspan để trộn hàng, trộn ô (merge cell).
<table border="1">
<caption>Thống kê số lượng học sinh tham gia Hoạt động thể thao của Trường</caption>
<tr>
</tr>
<td rowspan="2”>Nội dung</td> <td colspan=“2”>Khối lớp 10</td> <td colspan="2">Khối lớp 11</td> <td colspan=“2”>Khối lớp 12</td>
<tr>
</tr>
<td>Nam</td>
<td>Nur</td>
<td>Nam</td>
<td>Nu</td>
<td>Nam</td>
<td>Nu</td>
<tr>
<td>Bóng bàn</td>
<td>10</td>
<td>5</td>
<td>15</td>
<id>8</td>
<td>12</td>
<td>9</td>
</tr>
<tr>
<td>Cờ vua</td>
<td>6</td>
<td>7</td>
<td>14</td>
<id>11</td>
<td>13</td>
<td>4</td>
</tr>
<tr>
<td>Chạy cự li ngắn</td>
<td>15</td>
<td>10</td>
<td>12</td>
<td>7</td>
<td>18</td>
<td>9</td>
</tr>
</table>
Bước 3. Chọn File\Save, ghi lưu tệp với tên “F70.html”. Bước 4. Mở tệp bằng trình duyệt web và xem kết quả.
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Giáo dục Kinh tế & Pháp luật 12 (chương trình mới) ( 18.000₫ )
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Tuyển tập 30 đề thi đánh giá năng lực Đại học Quốc gia Hà Nội, TP Hồ Chí Minh (2 cuốn) ( 150.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Thẻ sa<tr> được dùng để khai báo hàng trong bảng. Đáp án đúng là: C. <tr>
Lời giải
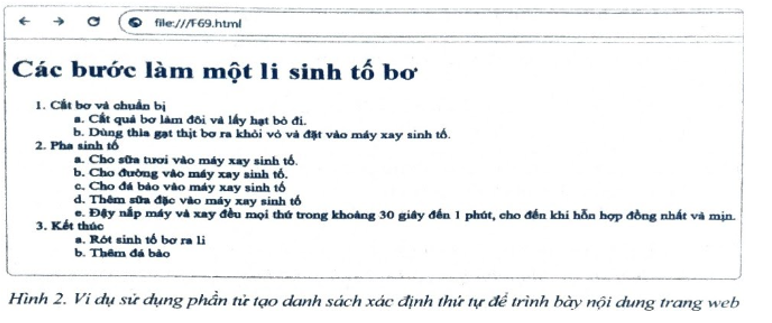
Phần tử ol và ul được sử dụng để tạo danh sách.
Phần tử ol: Sắp xếp các mục trong danh sách theo thứ tự số. Các mục trong danh sách được đánh số bằng các kí tự số thứ tự (1, 2, 3,...), chữ số La Mã (I, II, III,...), hoặc chữ cái (a, b, c,...). Thiết lập tuỷ chọn kiểu đánh số qua khai báo thuộc tính type.
Phần tử ul: Không sắp xếp các mục trong danh sách theo thứ tự cụ thể. Các mục trong danh sách được đánh dấu bằng các kí tự đặc biệt như dấu chấm (*), dấu gạch ngang (-), hay dấu chấm câu (*).
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.