Quảng cáo
Trả lời:
1. Tạo ô đen như sau:
<td bgcolor="#3f5263" width="50" height="50"></td>
2. Tạo ô trắng như sau:
<td bgcolor="#f2f2f2" width="50" height="50"></td>
3. Sao chép hai ô vừa tạo cho đủ 8 ô, tạo thành hàng 1 của bàn cờ.
4. Sao chép hàng 1 thành các hàng 3, 5 và 7.
5. Sao chép và chỉnh sửa lại thứ tự các ô của hàng 1, ta có được hàng 2.
6 Sao chép hàng 2 thành các hàng 4, 6 và 8.
Lưu ý:
– Mã màu gợi ý ở đây không phải là đen và trắng mà là xanh đậm (#3f5263) và xám nhạt (#f2f2f2).
Để không hiển thị khoảng trống giữa các ô, đặt thẻ <table) như sau: <table cellspacing="0">.
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
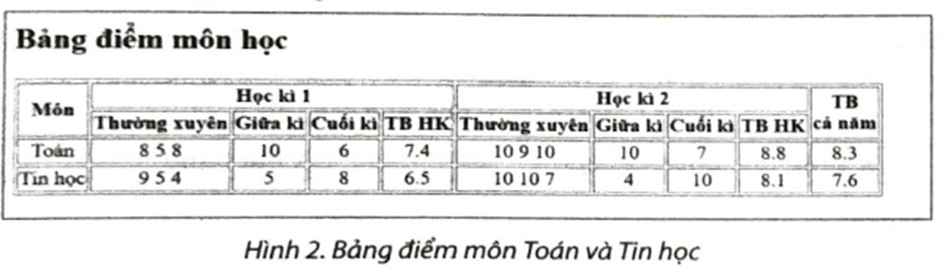
Tạo hàng tiêu đề với đoạn mã HTML như sau:
<tr>
</tr>
<th rowspan="2">Môn</th>
<th colspan="4">Học kì 1</th>
<th colspan="4">Học kì 2</th>
<th rowspan="2">TB <br> cả năm</th>
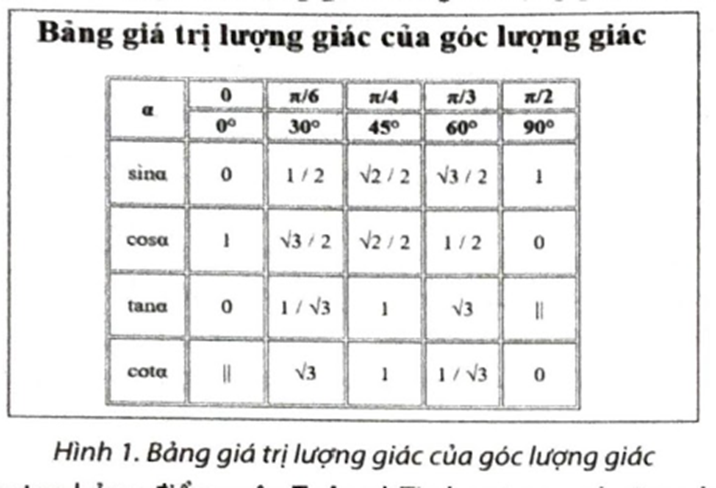
Lời giải
- Tạo ô đầu tiên như sau: <th width="50px"rowspan="2">α</th>
- Tạo hàng sina với đoạn mã HTML như sau:
<tr align="center" height="50px">
</tr>
<td>sinα</td>
<td>0</td>
<td>1 / 2</td>
<td>√2 / 2</td>
<td>√3 / 2</td> <td>1</td>
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.