Em hãy tạo trang web chứa các liên kết dẫn đến những tệp .html vừa tạo trong các bài tập trên sao cho khi em nháy chuột vào một liên kết, trang web tương ứng sẽ hiển thị trong khung nằm ngay bên dưới.
Quảng cáo
Trả lời:
- Đặt tên cho thẻ <iframe> như sau:
<p><iframe width="80%" height="300" name="my_iframe"></iframe></p>
– Chỉ định thuộc tính target cho các liên kết thành my_iframe. Ví dụ: <p><a href="./bang-diem.html" target="my_iframe">Bảng điểm môn học</a></p>
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
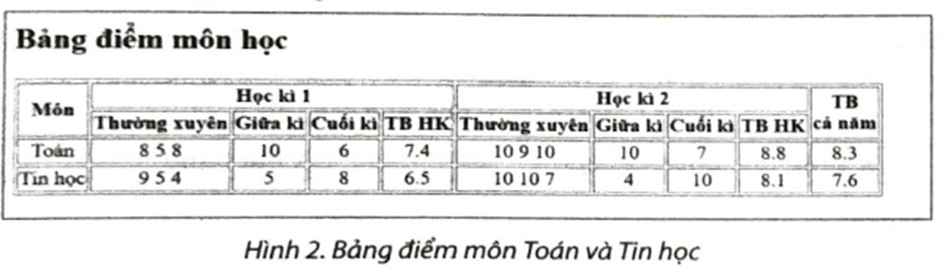
Tạo hàng tiêu đề với đoạn mã HTML như sau:
<tr>
</tr>
<th rowspan="2">Môn</th>
<th colspan="4">Học kì 1</th>
<th colspan="4">Học kì 2</th>
<th rowspan="2">TB <br> cả năm</th>
Lời giải
1. Tạo ô đen như sau:
<td bgcolor="#3f5263" width="50" height="50"></td>
2. Tạo ô trắng như sau:
<td bgcolor="#f2f2f2" width="50" height="50"></td>
3. Sao chép hai ô vừa tạo cho đủ 8 ô, tạo thành hàng 1 của bàn cờ.
4. Sao chép hàng 1 thành các hàng 3, 5 và 7.
5. Sao chép và chỉnh sửa lại thứ tự các ô của hàng 1, ta có được hàng 2.
6 Sao chép hàng 2 thành các hàng 4, 6 và 8.
Lưu ý:
– Mã màu gợi ý ở đây không phải là đen và trắng mà là xanh đậm (#3f5263) và xám nhạt (#f2f2f2).
Để không hiển thị khoảng trống giữa các ô, đặt thẻ <table) như sau: <table cellspacing="0">.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.