Tiếp tục thiết kế trang web với chủ đề bảo vệ môi trường nơi em đang sống đã làm ở các bài trước, em sử dụng các công cụ Content Blocks, Divider và Button để thiết kế trang chủ cho trang web đáp ứng các yêu cầu như sau: - Chèn đường phân chia (Divider) để ngăn cách phần header và nội dung chính. - Phần nội dung chính:
+ Sử dụng mẫu 2 cột: Cột trái chèn ảnh minh hoạ, cột phải nhập nội dung giới thiệu về chủ đề.
+ Chèn đường phân chia.
+ Sử dụng mẫu 2 cột: Cột trái nhập nội dung về các hoạt động bảo vệ môi trường, cột phải chèn ảnh minh hoạ.
+ Tuỳ chỉnh màu nền cho phù hợp.
- Chèn nút "Tìm hiểu thêm" (Button) và liên kết đến một trang khác chứa thông tin chi tiết.
Mục đích là thiết kế một trang chủ bắt mắt, trình bày thông tin về chủ đề bảo vệ môi trường và hướng dẫn người dùng tìm hiểu thêm thông tin chi tiết.
Tiếp tục thiết kế trang web với chủ đề bảo vệ môi trường nơi em đang sống đã làm ở các bài trước, em sử dụng các công cụ Content Blocks, Divider và Button để thiết kế trang chủ cho trang web đáp ứng các yêu cầu như sau: - Chèn đường phân chia (Divider) để ngăn cách phần header và nội dung chính. - Phần nội dung chính:
+ Sử dụng mẫu 2 cột: Cột trái chèn ảnh minh hoạ, cột phải nhập nội dung giới thiệu về chủ đề.
+ Chèn đường phân chia.
+ Sử dụng mẫu 2 cột: Cột trái nhập nội dung về các hoạt động bảo vệ môi trường, cột phải chèn ảnh minh hoạ.
+ Tuỳ chỉnh màu nền cho phù hợp.
- Chèn nút "Tìm hiểu thêm" (Button) và liên kết đến một trang khác chứa thông tin chi tiết.
Mục đích là thiết kế một trang chủ bắt mắt, trình bày thông tin về chủ đề bảo vệ môi trường và hướng dẫn người dùng tìm hiểu thêm thông tin chi tiết.
Quảng cáo
Trả lời:
Em thực hiện các bước như sau:
1. Chèn đường phân chia trang.
Nhảy chọn thẻ Pages + in Trang chủ.
Nháy chọn thẻ Insert + Công cụ Divider, đường phân chia trang web được chèn vào (Hình 8).

Thiết kế nội dung phần thứ hai:
Nháy chọn thẻ Insert + Công cụ Content Blocks, chọn mẫu
Chèn hình ảnh vào cột bên trái: Nháy chọn biểu tượng +, xuất hiện các tuỳ chọn. Chọn hình ảnh tù nguồn phù hợp, ví dụ From Drive (Hình 9), chọn Insert. Em được kết quả như Hình 10.

Style 3 được kết quả như Hình 13.
3. Thiết kế nội dung phần thứ ba: Em thấy rằng, bố cục thiết kế phần thứ ba tương tự như phần thứ hai nên em tạo bản sao phần thứ hai, thực hiện như sau:
Chọn nội dung thiết kế của phần thứ hai, nháy chọn biểu tượng để tạo bản sao.
Tô màu nền Style 1 cho bản sao, thay đổi nội dung, thay thế hình ảnh, di chuyển hình ảnh sang trái, em có kết quả như Hình 14.

4. Thiết kê nút “Xem thêm”.
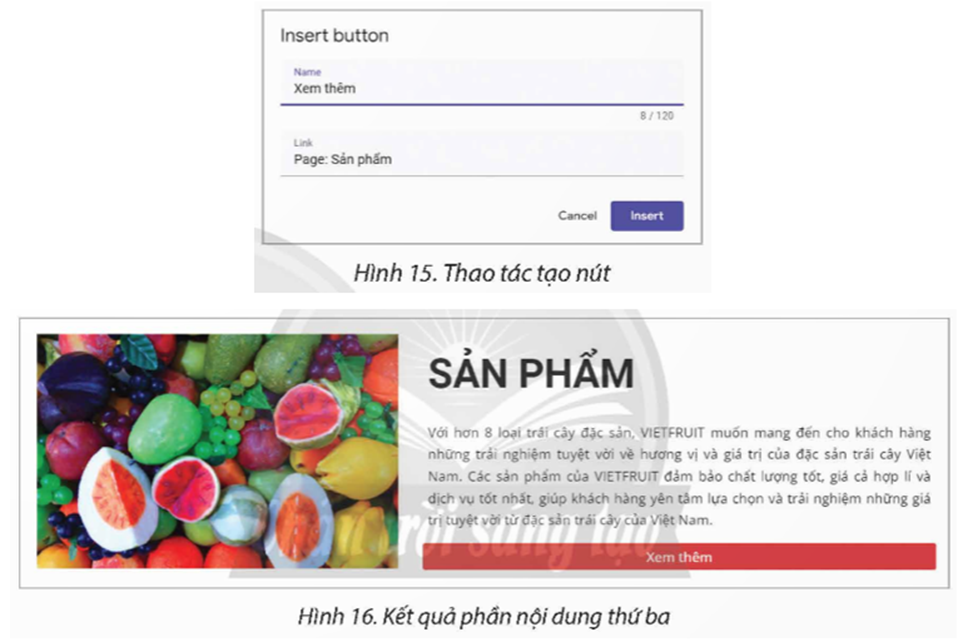
Nháy chọn thẻ Insert, công cụ Bottom. Tại hộp thoại Insert button, nhập “Xem thêm” ở mục Name, ở mục Link, chọn trang Sản phẩm (trang cần liên kết). Chọn Insert để chèn nút (Hình 15).
Kéo thả nút “Xem thêm” và di chuyển đặt phía dưới văn bản, em được kết quả như Hình 16.

Như vậy, em vừa tạo xong nội dung cho trang chủ bằng cách sử dụng các công cụ Driver, Content Blocks, Button. Việc thiết kế nội dung bố trí kết hợp giữa hình ảnh và văn bản tạo sự chuyên nghiệp trong thiết kế.
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Câu 1
A. Chọn đường phân chia và thay đổi màu sắc.
B. Thay đổi màu giao diện của trang web.
C. Sử dụng công cụ Button để thay đổi màu.
Lời giải
Đáp án đúng là: B. Thay đổi màu giao diện của trang web.
Vì Để thay đổi màu sắc của đường phân chia tạo bởi công cụ Divider, em cần Thay đổi màu giao diện của trang web.
Câu 2
A. Content Blocks.
B. Button.
C. Divider.
Lời giải
Đáp án đúng là: C. Divider.
Vì Công cụ Divider được sử dụng để tạo đường phân chia nội dung trên trang web.
Câu 3
A. Nháy chọn Insert, chọn tuỳ chọn Upload hoặc From Drive.
B. Gõ tổ hợp phím Ctrl + V để dán hình ảnh.
C. Kéo thả hình ảnh từ máy tính vào khối nội dung.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Câu 4
A. 4 mẫu.
B. 5 mẫu
C. 6 mẫu.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Câu 5
A. Thay đổi nội dung của nút.
B. Thay đổi màu sắc của nút
C. Thay đổi liên kết của nút.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.