Em có biết cách khai báo định dạng CSS để chỉ áp dụng cho một phần tử cụ thể trên trang web không?
Quảng cáo
Trả lời:
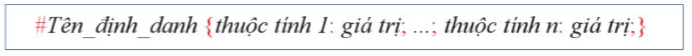
Có thể sử dụng bộ chọn định danh (ID selector) để áp dụng quy tắc định dạng cho một phần tử đã được định danh trong văn bản HTML. Khi đó, bộ chọn định danh được xác định thông qua Tên_định danh của phần tử này và được khai báo như sau:

Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Giáo dục Kinh tế & Pháp luật 12 (chương trình mới) ( 18.000₫ )
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Tuyển tập 30 đề thi đánh giá năng lực Đại học Quốc gia Hà Nội, TP Hồ Chí Minh (2 cuốn) ( 150.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Đáp án đúng là:
C. <a href="https://www.w3schools.com" id="xanh">Học CSS</a>
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.