SGK Tin học 12 Cánh diều Bài 10. Bộ chọn lớp, bộ chọn định danh có đáp án
44 người thi tuần này 4.6 401 lượt thi 6 câu hỏi
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
🔥 Học sinh cũng đã học
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 2
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 1
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 2
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 1
Bộ 3 đề thi cuối kì 2 Tin học 12 Cánh diều có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Cánh diều có đáp án - Đề 2
Danh sách câu hỏi:
Lời giải
Lời giải
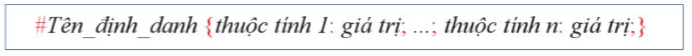
Có thể sử dụng bộ chọn định danh (ID selector) để áp dụng quy tắc định dạng cho một phần tử đã được định danh trong văn bản HTML. Khi đó, bộ chọn định danh được xác định thông qua Tên_định danh của phần tử này và được khai báo như sau:

Lời giải
Gợi ý thực hiện.
– Mở tệp “style.css”: Khai báo bộ chọn lớp có tên bg để thiết lập màu nền (ví dụ: lighigrey). Khai báo bộ chọn định danh có tên submit để trình bày màu của nút
lệnh (ví dụ: blue).
- Bổ sung khai báo giá trị thuộc tính class cho phần tử body của các tệp “hobbies.html” và “album.html” là bg.
- Bổ sung khai báo giá trị thuộc tính id cho nút lệnh submit trong tệp "index.html" là submit.
Code như sau:
<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta charset="utf-8">
</head>
<style>
#tieu_de_muc-chinh {color: red;}
body {background-color: cyan}
p{ -webkit-tap-highlight-color: transparent; margin: 0px; padding: 0px; user-select: text;" data-ccp-parastyle="Normal (Web)">";}
p{}
P{color:red;}
</style>
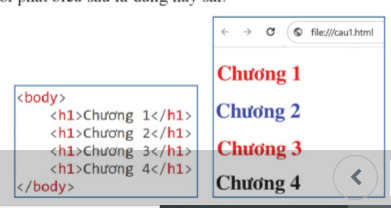
<body>
<ol>
<h1 id="tieu_de_muc-chinh"> Kế hoạch học tập </h1>
<p class="blue"> Giới thiệu về bản thân </p>
<p class="blue"> Họ tên tôi là: ...... Sinh ngày: 25/04/1985. Địa chỉ: Hà Nội </p>
</ol>
</body>
</html>
Kết quả như sau:

Lời giải
Code như sau:
<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta charset="utf-8">
</head>
<style>
#tieu_de_muc-chinh {color: red;}
body {background-color: cyan}
p{ -webkit-tap-highlight-color: transparent; margin: 0px; padding: 0px; user-select: text;">";}
p{}
P{color:red;}
</style>
<body>
<ol>
<h1 id="tieu_de_muc-chinh"> Kế hoạch học tập</h1>
<p class="blue"> Giới thiệu về bản thân </p>
<p class="blue"> Họ tên tôi là: ...... Sinh ngày: 25/04/1985. Địa chỉ: Hà Nội</p>
<p class="blue"> Tôi đang học lớp 12, Trường................. </p>
</ol>
</body>
</html>
Kết quả: Hài lòng khi làm được những nội dung web đơn giản.

Lời giải
Đáp án đúng là:
C. <a href="https://www.w3schools.com" id="xanh">Học CSS</a>
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.