Cho khai báo định dạng CSS sau:
a.xanh {color: blue; }.
Trong các khai báo HTML sau, khai báo nào sẽ áp dụng định dạng CSS trên?
A. <p class= "xanh">Học CSS</p>
B.<pid= “xanh”>Học CSS</p>
C. <a href="https://www.w3schools.com" id="xanh">Học CSS</a>
D. <a href="https://www.w3schools.com" class="xanh">Học CSS </a>
Cho khai báo định dạng CSS sau:
a.xanh {color: blue; }.
Trong các khai báo HTML sau, khai báo nào sẽ áp dụng định dạng CSS trên?
A. <p class= "xanh">Học CSS</p>
B.<pid= “xanh”>Học CSS</p>
C. <a href="https://www.w3schools.com" id="xanh">Học CSS</a>
D. <a href="https://www.w3schools.com" class="xanh">Học CSS </a>
Quảng cáo
Trả lời:
Đáp án đúng là:
C. <a href="https://www.w3schools.com" id="xanh">Học CSS</a>
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay Hóa học 12 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
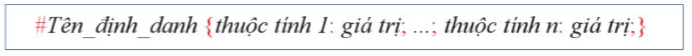
Có thể sử dụng bộ chọn định danh (ID selector) để áp dụng quy tắc định dạng cho một phần tử đã được định danh trong văn bản HTML. Khi đó, bộ chọn định danh được xác định thông qua Tên_định danh của phần tử này và được khai báo như sau:

Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.