Chú thích “Bảng 1” được khai báo như sau:
<caption>Bảng 1 </caption>
Vị trí nào sau đây là vị trí của “Bảng 1” so với bảng biểu khi hiển thị trên trình màn hình duyệt web?
A. Bên trái bảng biểu.
B. Bên trên bảng biểu.
C. Bên phải bảng biểu.
D. Bên dưới bảng biểu.
Chú thích “Bảng 1” được khai báo như sau:
<caption>Bảng 1 </caption>
Vị trí nào sau đây là vị trí của “Bảng 1” so với bảng biểu khi hiển thị trên trình màn hình duyệt web?
A. Bên trái bảng biểu.
B. Bên trên bảng biểu.
C. Bên phải bảng biểu.
D. Bên dưới bảng biểu.
Quảng cáo
Trả lời:
Vị trí “Bên trên bảng biểu” là vị trí của “Bảng 1” so với bảng biểu khi hiển thị trên trình màn hình duyệt web. Đáp án đúng là: B. Bên trên bảng biểu.
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay Hóa học 12 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
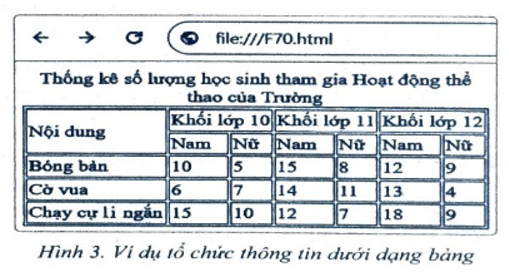
Thẻ sa<tr> được dùng để khai báo hàng trong bảng. Đáp án đúng là: C. <tr>
Lời giải
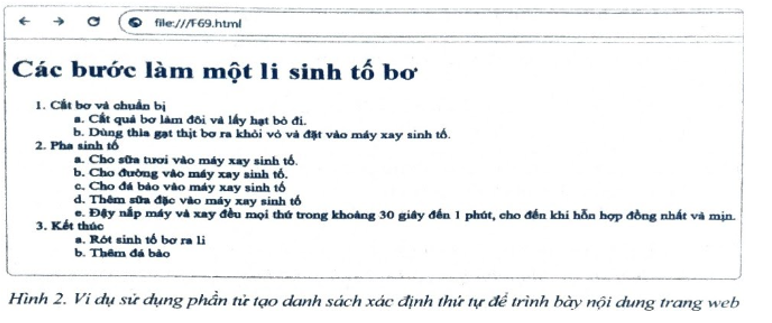
Phần tử ol và ul được sử dụng để tạo danh sách.
Phần tử ol: Sắp xếp các mục trong danh sách theo thứ tự số. Các mục trong danh sách được đánh số bằng các kí tự số thứ tự (1, 2, 3,...), chữ số La Mã (I, II, III,...), hoặc chữ cái (a, b, c,...). Thiết lập tuỷ chọn kiểu đánh số qua khai báo thuộc tính type.
Phần tử ul: Không sắp xếp các mục trong danh sách theo thứ tự cụ thể. Các mục trong danh sách được đánh dấu bằng các kí tự đặc biệt như dấu chấm (*), dấu gạch ngang (-), hay dấu chấm câu (*).
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.