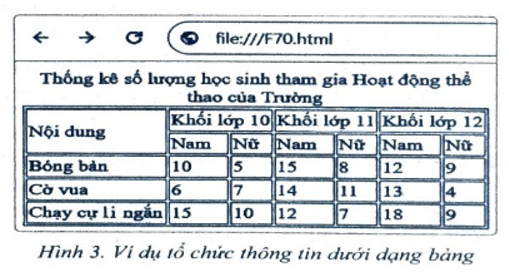
Mỗi phát biểu sau đây về bảng biểu trong HTML là đúng hay sai?
a) Để hiển thị đường viền của bảng biểu trên trình duyệt web, cần phải khai báo thuộc tính border trong thẻ mở <table>.
b) Nội dung của một ô trong bảng biểu không thể là bảng biểu khác.
c) Khai báo chú thích cho bảng biểu, khi hiển thị trên trình duyệt web, nội dung chú thích được trình bày ở phía dưới bảng biểu.
d) Thuộc tính description được dùng để khai báo chú thích cho bảng biểu.
Mỗi phát biểu sau đây về bảng biểu trong HTML là đúng hay sai?
a) Để hiển thị đường viền của bảng biểu trên trình duyệt web, cần phải khai báo thuộc tính border trong thẻ mở <table>.
b) Nội dung của một ô trong bảng biểu không thể là bảng biểu khác.
c) Khai báo chú thích cho bảng biểu, khi hiển thị trên trình duyệt web, nội dung chú thích được trình bày ở phía dưới bảng biểu.
d) Thuộc tính description được dùng để khai báo chú thích cho bảng biểu.
Quảng cáo
Trả lời:
a) Đúng.
b) Sai. Vì nội dung của một ô trong bảng biểu không thể là bảng biểu khác.
c) Sai.
d) Sai.
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Giáo dục Kinh tế & Pháp luật 12 (chương trình mới) ( 18.000₫ )
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Tuyển tập 30 đề thi đánh giá năng lực Đại học Quốc gia Hà Nội, TP Hồ Chí Minh (2 cuốn) ( 150.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
Thẻ sa<tr> được dùng để khai báo hàng trong bảng. Đáp án đúng là: C. <tr>
Lời giải
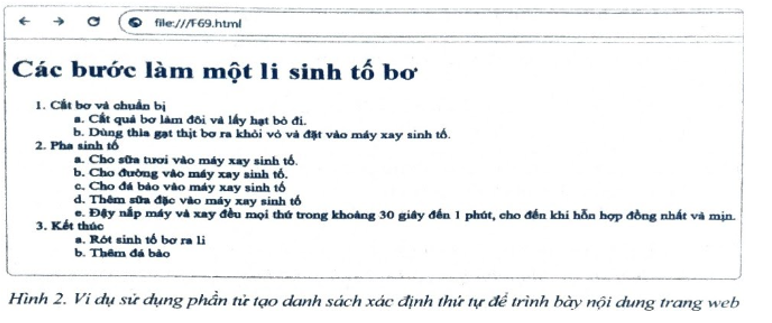
Phần tử ol và ul được sử dụng để tạo danh sách.
Phần tử ol: Sắp xếp các mục trong danh sách theo thứ tự số. Các mục trong danh sách được đánh số bằng các kí tự số thứ tự (1, 2, 3,...), chữ số La Mã (I, II, III,...), hoặc chữ cái (a, b, c,...). Thiết lập tuỷ chọn kiểu đánh số qua khai báo thuộc tính type.
Phần tử ul: Không sắp xếp các mục trong danh sách theo thứ tự cụ thể. Các mục trong danh sách được đánh dấu bằng các kí tự đặc biệt như dấu chấm (*), dấu gạch ngang (-), hay dấu chấm câu (*).
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.