ho mã lệnh CSS như sau:
<div style="background-image: url('hinh.png'); background-repeat: repeat-x; width: 1200px; height: 600px;"></div>
Giả sử kích thước của tệp hinh.png là 512x512 pixels. Hỏi kích thước của hình ảnh trong tệp hinh.png sẽ được hiển thị như thế nào trong phần tử
<div>?
ho mã lệnh CSS như sau:
<div style="background-image: url('hinh.png'); background-repeat: repeat-x; width: 1200px; height: 600px;"></div>
Giả sử kích thước của tệp hinh.png là 512x512 pixels. Hỏi kích thước của hình ảnh trong tệp hinh.png sẽ được hiển thị như thế nào trong phần tử
<div>?
Quảng cáo
Trả lời:
- Về độ cao: độ cao của thẻ <div> là 600 mà độ cao của ảnh là 512. Như vậy, độ cao của thẻ <div> phủ được độ cao của ảnh.
- Về độ rộng: 1200 / 512 = 2.3. Như vậy, độ rộng của thẻ <div> gấp hơn 2 lần độ rộng của ảnh.
Mặt khác, thuộc tỉnh background-repeat: repeat-x làm cho ảnh nền được lặp lại theo phương ngang.
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Tuyển tập 30 đề thi đánh giá năng lực Đại học Quốc gia Hà Nội, TP Hồ Chí Minh (2 cuốn) ( 150.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
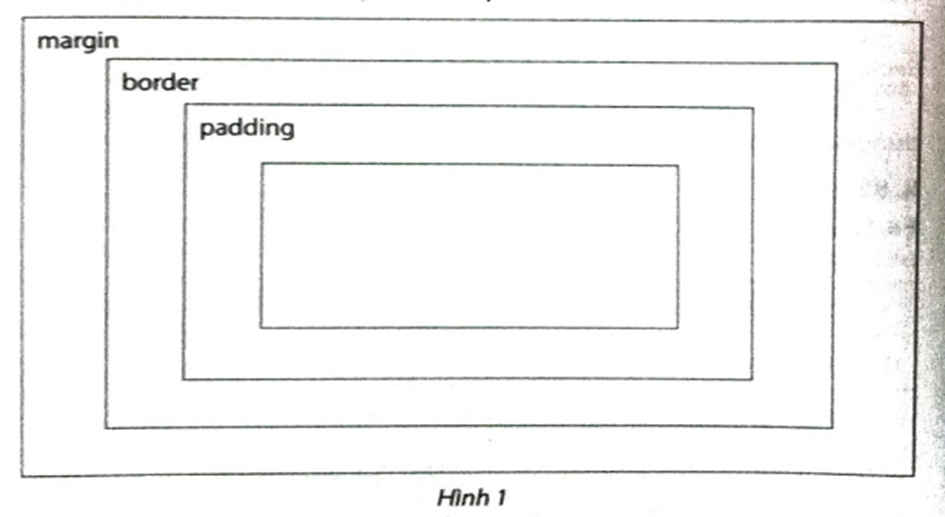
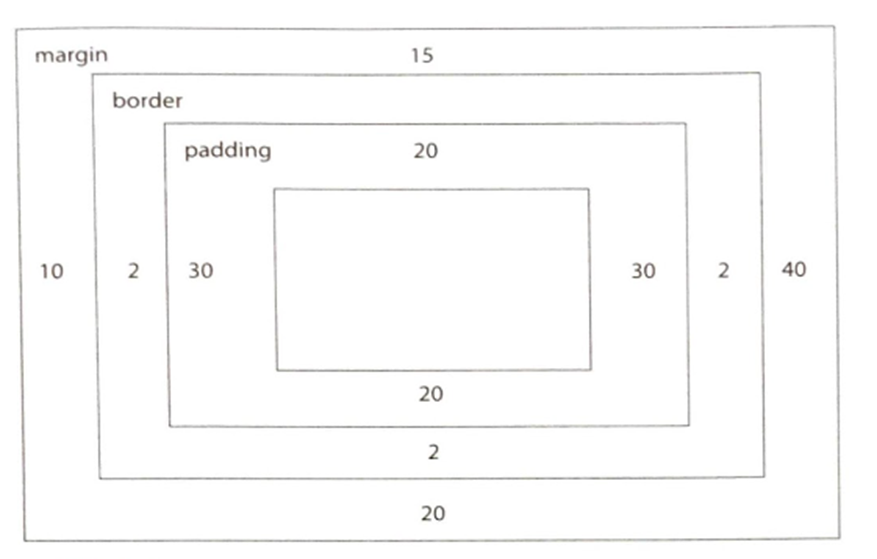
– Padding gồm có hai số: số đầu dành cho top và bottom, số còn lại dành cho left và right.
– Margin gồm có bốn số theo thứ tự: top, right, bottom, left.

Lời giải
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.