Hãy định kiểu cho tệp baitho.html trong Bài F7.5 theo những yêu cầu sau:
a) Thiết đặt phông chữ Times New Roman, cỡ chữ lớn và màu sắc tuỳ ý. b) Tạo nền cho bài thơ gốc là một tệp ảnh tuỳ ý tìm trên Internet sao cho có những hình ảnh liên quan đến nội dung bài thơ.
c) Tạo hiệu ứng đổ bóng cho tựa đề bài thơ.
Hãy định kiểu cho tệp baitho.html trong Bài F7.5 theo những yêu cầu sau:
a) Thiết đặt phông chữ Times New Roman, cỡ chữ lớn và màu sắc tuỳ ý. b) Tạo nền cho bài thơ gốc là một tệp ảnh tuỳ ý tìm trên Internet sao cho có những hình ảnh liên quan đến nội dung bài thơ.
c) Tạo hiệu ứng đổ bóng cho tựa đề bài thơ.
Quảng cáo
Trả lời:
- Đặt bài thơ vào thẻ <div> như sau:
<div style=" color: #ffecb4; width: 100%;">
<h2>Nguyên Tiêu - Hồ Chí Minh</h2>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
</div>
- Để tạo nền bằng ảnh, em đặt thẻ <div> trên vào trong một thẻ <div> khác như sau:
<div
style="background-image:
url('moon.jpg');
position: bottom; height: 450px; padding: 20px 0;">
background-
<div style=" color: #ffecb4;
width: 100%;">
</div>
</div>
Đổ bóng cho tựa bài thơ như sau:
<h2 style="margin-right: 50%; text-align: right; text-shadow: 2px 3px 1px rgba(241, 236, 236, 0.5);">Nguyên Tiêu - Hồ Chí Minh</h2>
Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
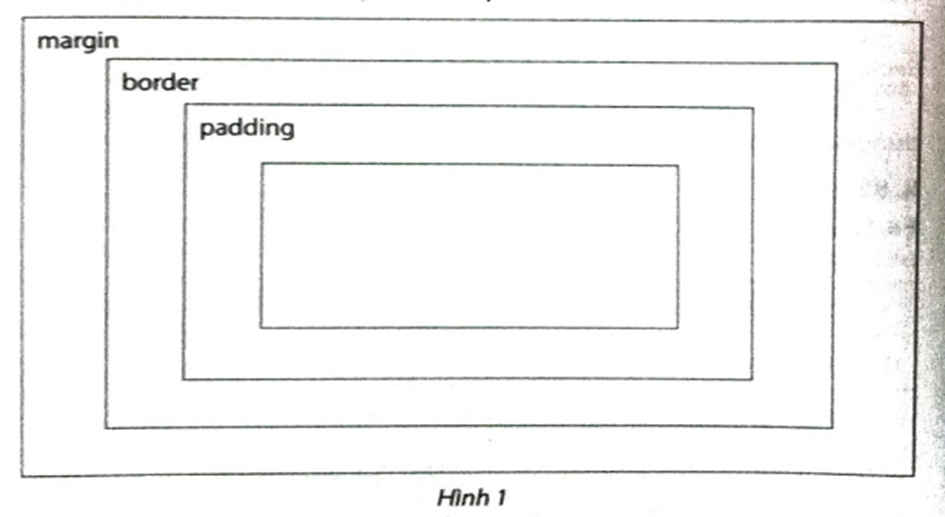
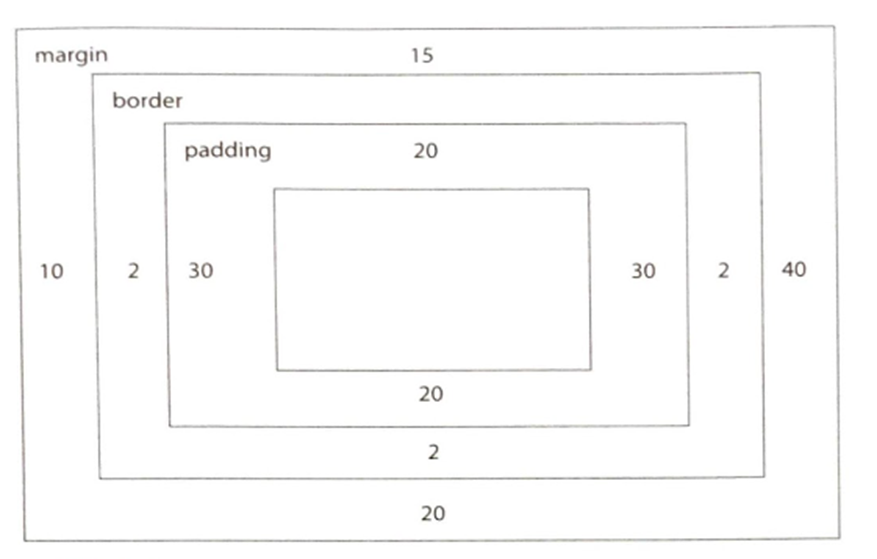
– Padding gồm có hai số: số đầu dành cho top và bottom, số còn lại dành cho left và right.
– Margin gồm có bốn số theo thứ tự: top, right, bottom, left.

Lời giải
- Về độ cao: độ cao của thẻ <div> là 600 mà độ cao của ảnh là 512. Như vậy, độ cao của thẻ <div> phủ được độ cao của ảnh.
- Về độ rộng: 1200 / 512 = 2.3. Như vậy, độ rộng của thẻ <div> gấp hơn 2 lần độ rộng của ảnh.
Mặt khác, thuộc tỉnh background-repeat: repeat-x làm cho ảnh nền được lặp lại theo phương ngang.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.