Cho mã lệnh CSS như sau:
<div style="border: 2px solid blue; width: 400px; padding: 20px 30px; margin: 15px 48px 20px 18px">JavaScript là ngôn ngữ lập trình để tạo trang web tương tác</div>
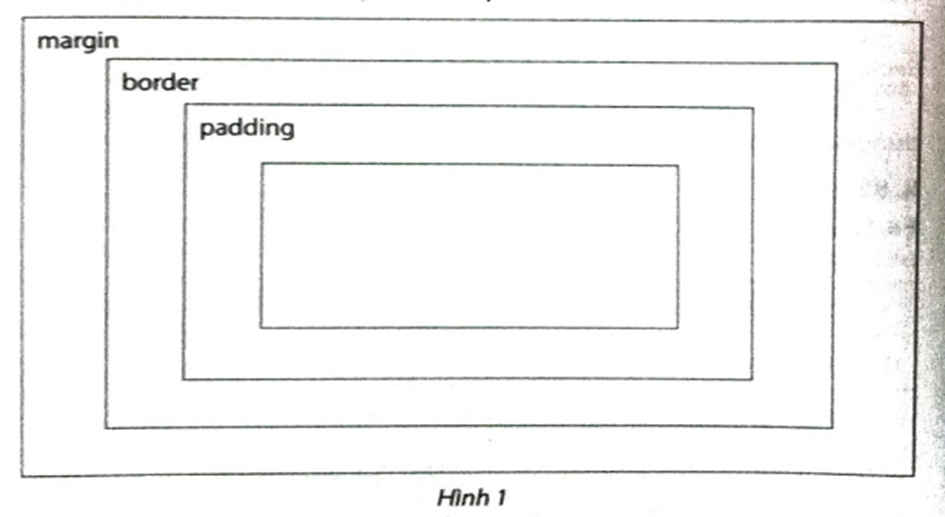
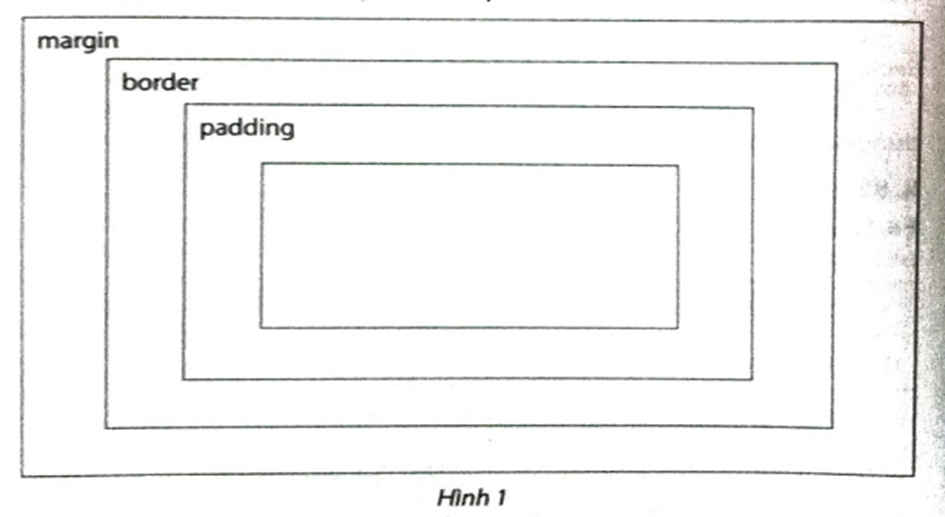
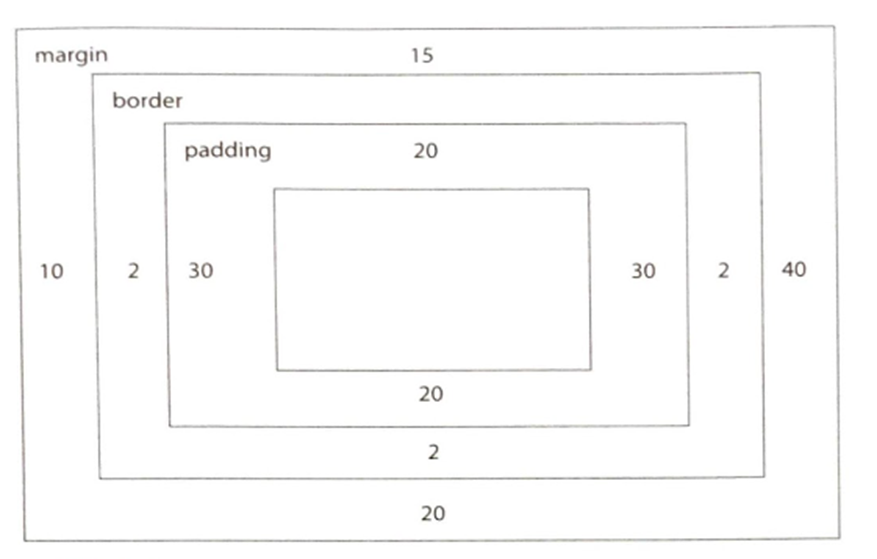
Em hãy điền vào Hình 1 kích thước của các thành phần trong thẻ <div> Biết rằng phần văn bản có độ cao là 24 pixels.

Cho mã lệnh CSS như sau:
<div style="border: 2px solid blue; width: 400px; padding: 20px 30px; margin: 15px 48px 20px 18px">JavaScript là ngôn ngữ lập trình để tạo trang web tương tác</div>
Em hãy điền vào Hình 1 kích thước của các thành phần trong thẻ <div> Biết rằng phần văn bản có độ cao là 24 pixels.

Quảng cáo
Trả lời:
– Padding gồm có hai số: số đầu dành cho top và bottom, số còn lại dành cho left và right.
– Margin gồm có bốn số theo thứ tự: top, right, bottom, left.

Hot: 1000+ Đề thi giữa kì 2 file word cấu trúc mới 2026 Toán, Văn, Anh... lớp 1-12 (chỉ từ 60k). Tải ngay
- Sổ tay Địa Lí 12 (chương trình mới) ( 18.000₫ )
- Sổ tay dẫn chứng nghị luận xã hội năm 2025 (chương trình mới) ( 18.000₫ )
- Sổ tay lớp 12 các môn Toán, Lí, Hóa, Văn, Sử, Địa, KTPL (chương trình mới) ( 36.000₫ )
- Bộ đề thi tốt nghiệp 2025 các môn Toán, Lí, Hóa, Văn, Anh, Sinh, Sử, Địa, KTPL (có đáp án chi tiết) ( 36.000₫ )
CÂU HỎI HOT CÙNG CHỦ ĐỀ
Lời giải
- Về độ cao: độ cao của thẻ <div> là 600 mà độ cao của ảnh là 512. Như vậy, độ cao của thẻ <div> phủ được độ cao của ảnh.
- Về độ rộng: 1200 / 512 = 2.3. Như vậy, độ rộng của thẻ <div> gấp hơn 2 lần độ rộng của ảnh.
Mặt khác, thuộc tỉnh background-repeat: repeat-x làm cho ảnh nền được lặp lại theo phương ngang.
Lời giải
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
Lời giải
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.