Giải SBT Tin học 12 Định hướng Khoa học máy tính Chân trời sáng tạo Bài F8. Một số thuộc tính cơ bản của CSS
33 người thi tuần này 4.6 227 lượt thi 5 câu hỏi
Bạn cần đăng ký gói VIP ( giá chỉ từ 199K ) để làm bài, xem đáp án và lời giải chi tiết không giới hạn.
🔥 Học sinh cũng đã học
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 2
Bộ 3 đề thi cuối kì 2 Tin học 12 Chân trời sáng tạo có đáp án - Đề 1
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 2
Bộ 3 đề thi cuối kì 2 Tin học 12 Kết nối tri thức có đáp án - Đề 1
Bộ 3 đề thi cuối kì 2 Tin học 12 Cánh diều có đáp án - Đề 3
Bộ 3 đề thi cuối kì 2 Tin học 12 Cánh diều có đáp án - Đề 2
Danh sách câu hỏi:
Lời giải
Lời giải
Lời giải
- Về độ cao: độ cao của thẻ <div> là 600 mà độ cao của ảnh là 512. Như vậy, độ cao của thẻ <div> phủ được độ cao của ảnh.
- Về độ rộng: 1200 / 512 = 2.3. Như vậy, độ rộng của thẻ <div> gấp hơn 2 lần độ rộng của ảnh.
Mặt khác, thuộc tỉnh background-repeat: repeat-x làm cho ảnh nền được lặp lại theo phương ngang.
Lời giải
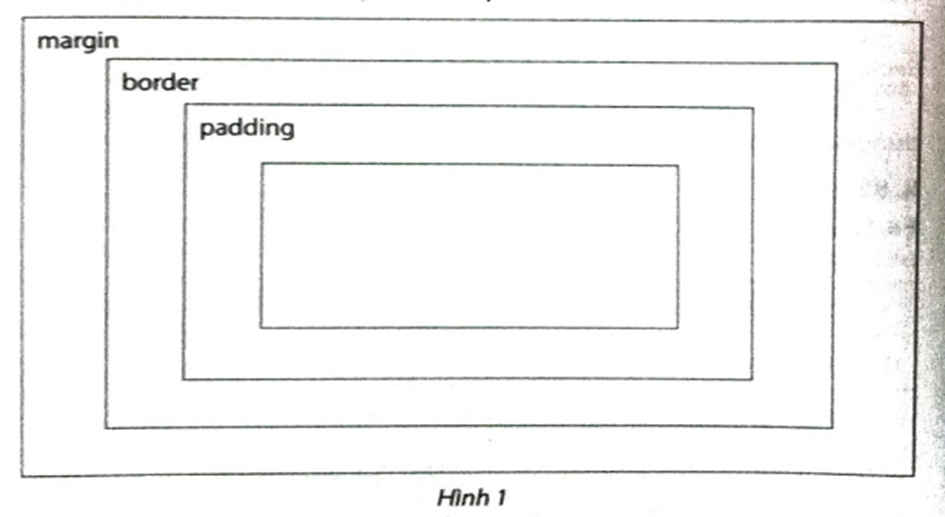
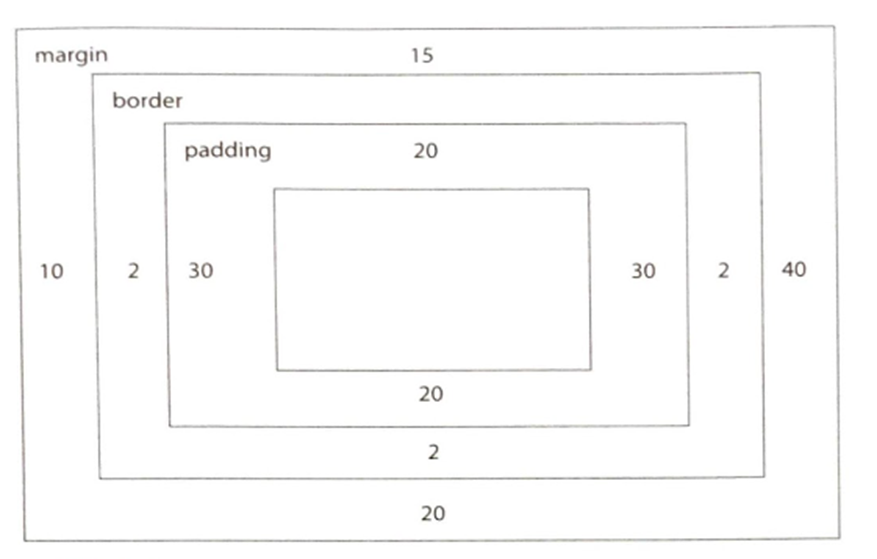
– Padding gồm có hai số: số đầu dành cho top và bottom, số còn lại dành cho left và right.
– Margin gồm có bốn số theo thứ tự: top, right, bottom, left.

Lời giải
- Đặt bài thơ vào thẻ <div> như sau:
<div style=" color: #ffecb4; width: 100%;">
<h2>Nguyên Tiêu - Hồ Chí Minh</h2>
<p>...</p>
<p>...</p>
<p>...</p>
<p>...</p>
</div>
- Để tạo nền bằng ảnh, em đặt thẻ <div> trên vào trong một thẻ <div> khác như sau:
<div
style="background-image:
url('moon.jpg');
position: bottom; height: 450px; padding: 20px 0;">
background-
<div style=" color: #ffecb4;
width: 100%;">
</div>
</div>
Đổ bóng cho tựa bài thơ như sau:
<h2 style="margin-right: 50%; text-align: right; text-shadow: 2px 3px 1px rgba(241, 236, 236, 0.5);">Nguyên Tiêu - Hồ Chí Minh</h2>